Vertical alignment is done to create subscript or superscript text or to align the content appearing inside a table cell and the vertical-align property is used. Its values are discussed as
| Value | Description |
| length | Raises or lower an element by the specified length. |
| % | Raises or lower an element in a percent of the “line-height” property. |
| baseline | Align the baseline of the element with the baseline of the parent element. |
| sub | Aligns the element as it was subscript |
| super | Aligns the element as it was superscript |
| top | The top of the element is aligned with the top of the tallest element on the line |
| text-top | The top of the element is aligned with the top of the parent element’s font |
| middle | The element is placed in the middle of the parent element |
| bottom | The bottom of the element is aligned with the lowest element on the line |
| text-bottom | The bottom of the element is aligned with bottom of the parent element’s font |
It is used as
.top
{ vertical-align: super; }
The vertical-align property has the value of ‘baseline’ as the default value for all the elements on a web page. It applies to inline elements like <img/> and <span>.
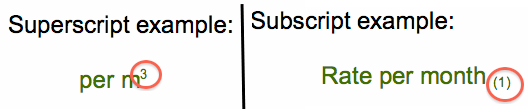
Subscript or Superscript – Subscript text appears slightly smaller and lower than the surrounding text. Superscript text is raised above and appears slightly smaller than the surrounding text. It is illustrated in the figure

The vertical-align property is used for subscript and superscript as
.top { vertical-align: super; }
.below {vertical-align: sub; }
The example shows that the content of the ‘top’ element appears slightly higher and that the content of the ‘below’ element appears slightly lower.
Remaining values – The remaining values of the vertical-align property are illustrated by an example as
An example web page having div with a image and a text element to be vertically aligned and whose CSS is as
div * { vertical-align: middle }
Various values for the vertical-align property are illustrated as
| CSS Value & Explanation | Browser output |
| Baseline: Aligns the baseline of the element with the baseline of the parent element. If the element doesn’t have a baseline, align the bottom margin edge with the parent’s baseline. |  |
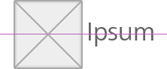
| Middle: Aligns the vertical midpoint of the element with the baseline of the parent element plus half the x-height of the parent. |  |
| Sub: Lowers the baseline of the element to the proper position for subscripts of the parent element. (this value has no effect on the font size of the element’s text). |  |
| Super: Raises the baseline of the element to the proper position for superscripts of the parent element. (This value has no effect on the font size of the element’s text). |  |
| Text-top: Aligns the top of the element with the top of the parent’s content area, which is determined by the font size. |  |
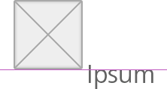
| Text-bottom: Aligns the bottom of the element with the bottom of the parent’s content area, which is determined by the font size. |  |
| <percentage>: Raises (positive value) or lowers (negative value) the element by this distance (a percentage of the ‘line-height’ value). A value of ‘0’ means the same as ‘baseline’. |  |
| <length>: Raises (positive value) or lowers (negative value) the element by this distance. A value of ‘0’ means the same as ‘baseline’. |  |
The top and bottom properties are a bit tricky in the way that the position of top and bottom may change if the element has vertically aligned children.
As usually nested vertically aligned elements are not used hence, the top and bottom values would act more like this
| CSS Value & Explanation | Browser output |
| Top: Aligns the top of the element with the top of the parent element. |  |
| Bottom: Aligns the bottom of the element with the bottom of the parent element. |  |
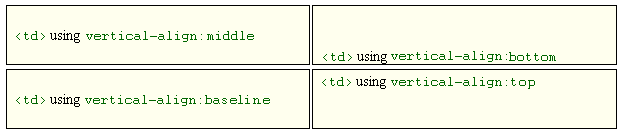
Vertically Aligning the Contents of Table Cells – The vertical-align property can also be applied to content in table cells but only the baseline , top , middle and bottom keywords are applicable to align the entire contents of the cell. These keywords perform in the same way as illustrated earlier but, in the context of the table cell.
It is used as
td { vertical-align: top; border-bottom: 1px solid #666; }
An example output is shown as