Using a Tag for Creating Links
Hyperlinks have a starting point known as the source, and a finishing point known as the destination; and both are called anchors.
A link on a web page that is clicked is specified using the <a> tag. Anything between the opening <a> tag and the closing </a> tag becomes part of the link and a user can click that part to reach to the linked document. Syntax to use the tag is
<a href=” Target Document URL” …more attributes> Information </a>
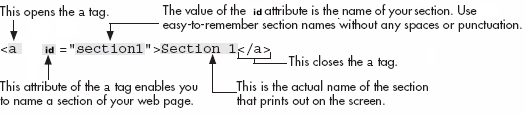
This tag is also called as anchor tag. Anything between the opening <a> tag and the closing </a> tag becomes part of the link and a user can click that part to reach to the linked document as shown in the figure

Apply for HTML5 Certification Now!!
http://www.vskills.in/certification/Certified-HTML5-Developer

