Learning Web Application

A web application or web app is a client-server computer program in which the client runs a web browser. Common web applications include webmail, online retail sales, online auctions, wikis and instant messaging services.
Meanwhile, Web sites are also known as “web applications”. Certainly, these have similar functionality to a desktop software application or a mobile app. Moreover, HTML5 introduces explicit language support for making applications thatloads as web pages. Also, they can store data locally and continue to function while offline.
What are Tiers in a web application?
Usually, applications are broken into logical chunks called “tiers”, where every tier is assigned a role.
- Firstly, a web browser is the first-tier (presentation).
- Secondly, an engine using some dynamic Web content technology (such as ASP, CGI, ColdFusion, Dart, JSP/Java, Node.js, PHP, Python or Ruby on Rails) is the middle tier (application logic).
- Lastly, a database is the third tier (storage).
The web browser sends requests to the middle tier, which services them by making queries. Further, it updates the web browser against the database and generates a user interface.
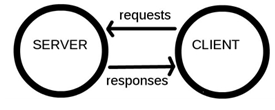
Web Client-Server
Computers connected to the web are called clients and servers. A simplified diagram of how they interact might look like this:

- First of all, clients are the typical web user’s internet-connected devices and web-accessing software available on those devices.
- On the other hand, Servers are computers that store webpages, sites, or apps.
When you type a web address into your browser
- Firstly, the browser goes to the DNS server and finds the real address of the server that the website lives on.
- Secondly, the browser sends an HTTP request message to the server, asking it to send a copy of the website to the client.
- Subsequently, provided the server approves the client’s request, the server sends the client a “200 OK” message. This means “Of course you can look at that website!
- Lastly, The browser assembles the small chunks into a complete website and displays it to you.
A great career is just a certification away. So, practice and validate your skills to become a Certified SoapUI Testing Professional.

