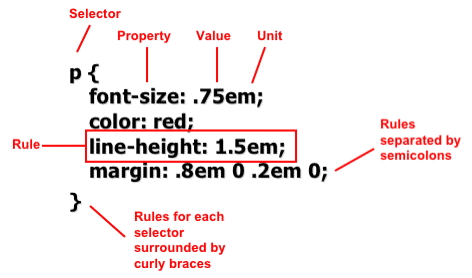
Selector – It refers to the HTML element to which the CSS rule or declaration is applied thus, specifying to the browser which element on a web page to style. One or more HTML elements can be given as selectors and is classified as
Type selector – It is the simple selector which references a type of HTML element, and will style all tags that match, like if a p type selector is styled then that style is applied to all p elements.
Grouping Selectors – It is used to apply same rule to more than one selector. Grouping is done by using a comma after each selector, as shown
h1, h2 {
padding: 0 10px 0 0; text-align: left;
}
Rule – A selector can be a <h1> or a <h2> tag, a <p> tag having a paragraph of text and declaration block can turn that text blue, add a red border around a paragraph, position the photo in the center of the page as required by the user.
The declaration block also called as rules block consists of property and value pairs separated by ‘;’ and curly braces to surround the block and colons to separate the property and value. The following rule shows the parts of a style sheet and the special characters that separate them.
h2 {
font-size: 16px;
margin-top: 0;
}
Also illustrated in the figure

Rules can be given in any sequence and spacing or line breaks or white space are given for better organization and readability as given in HTML. Thus giving increased maintainability and productivity.
Declaration Block – It is enclosed in curly braces to separate it from selectors. Each line between the curly braces ({ and }) is a separate declaration or rule having a property name, a colon, and one or more values. A colon separates the property from the value, and the property is before the colon. A declaration ends with a semi-colon.
Property – It is a word indicating a certain style or formatting options. Usually they have self-explanatory names like font-size, margin-top, text-align, background-color, etc.
Value – It assigns a value to a CSS property. Different CSS properties require specific types of values—a color (like red, or #FF0000), a length (like 18px, 200%, or 5em), an URL (like images/background.gif), or a specific keyword (like top, center, or bottom). It can be a single or multiple.
Keywords(Auto, Multiple & String) – It is specifies a value and is named like red , green, blue, etc. for colors. They are also called as CSS keywords. Keywords are used on any property that accepts a named value. Auto Keyword is a single keyword can also apply different styles on the element on which it is used like the auto keyword which applies default style or behavior. Multiple keywords can also be given to a property depending whether the property is capable to be assigned multiple values like border: thin solid black; String keyword in CSS are used to include content from a style sheet, or specify a file path like font-family: ‘Times New Roman’, Times, serif;
CSS uses two types of lengths which are
Absolute – They are used for measurement of a print document which needs real-world measurements like cm, in, mm, pt, etc.
Relative – They depend on the environment like the screen resolution or the size of a font.

