Selenium IDE
Selenium IDE (Integrated Development Environment) is the tool you use to develop Selenium test cases. It’s an easy-to-use Firefox plug-in and is generally the most efficient way to develop test cases. It also contains a context menu that allows you to first select a UI element from the browser’s currently displayed page and then select from a list of Selenium commands with parameters pre-defined according to the context of the selected UI element. This is not only a time-saver but also an excellent way of learning Selenium script syntax.
Installing Selenium IDE
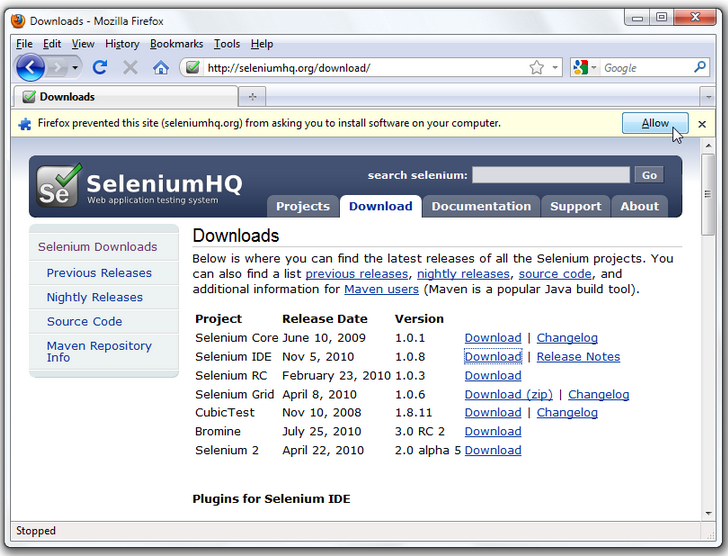
Using Firefox, first, download the IDE from the SeleniumHQ
- Firefox will protect you from installing add-ons from unfamiliar locations, so you will need to click ‘Allow’ to proceed with the installation.
- When downloading from Firefox, you’ll be presented with the following window.
- Select Install Now. The Firefox Add-ons window pops up, first showing a progress bar, and when the download is complete, displays the following.
- Restart Firefox. After Firefox reboots you will find the Selenium-IDE listed under the Firefox Tools menu.
Opening Selenium IDE
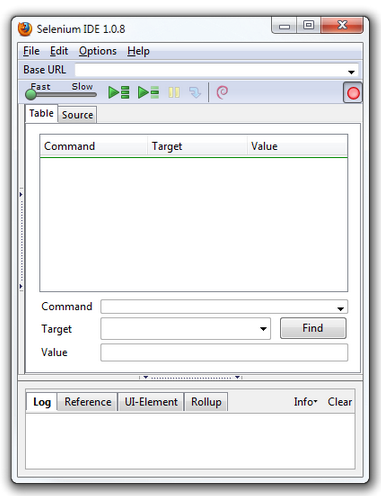
To run the Selenium-IDE, simply select it from the Firefox Tools menu. It opens as follows with an empty script-editing window and a menu for loading, or creating new test case.
Selenium IDE Features
Menu Bar
The File menu has options for Test Case and Test Suite (suite of Test Cases). Using these you can add a new Test Case, open a Test Case, save a Test Case, export Test Case in a language of choice. You can also open the recent Test Case. All these options are also available for Test Suite.
The Edit menu allows copy, paste, delete, undo, and select all operations for editing the commands in test case. The Options menu allows the changing of settings. You can set the timeout value for certain commands, add user-defined user extensions to the base set of Selenium commands, and specify the format (language) used when saving test cases. The Help menu is the standard Firefox Help menu; only one item on this menu–UI-Element Documentation–pertains to Selenium-IDE.
Toolbar
The toolbar contains buttons for controlling the execution of test cases, including a step feature for debugging test cases. The right-most button, the one with the red-dot, is the record button.
- Speed Control: controls how fast test case runs.
- Run All: Runs the entire test suite when a test suite with multiple test cases is loaded.
- Run: Runs the currently selected test. When only a single test is loaded this button and the Run All button have the same effect.
- Pause/Resume: Allows stopping and re-starting of a running test case.
- Step: Allows you to “step” through a test case by running it one command at a time. Use for debugging test cases.
- TestRunner Mode: Allows you to run the test case in a browser loaded with the Selenium-Core TestRunner. The TestRunner is not commonly used now and is likely to be deprecated. This button is for evaluating test cases for backwards compatibility with the TestRunner. Most users will probably not need this button.
- Apply Rollup Rules: This advanced feature allows repetitive sequences of Selenium commands to be grouped into a single action.
- Record: Records the user’s browser actions.