Worldwide, web applications, websites, and applications have seen a tremendous increase in the growth of frontend web technology. Companies are eager to update and build new apps and their existing apps. And you know that ReactJS is an excellent way to make indigenous apps on iOS and Android. It is very important to deeply analyze the field in contrast with your abilities before you set your foot into the domain.
Let us know about the career prospects that ReactJS has to offer.
What is ReactJS?
React is a JavaScript library for the building of user interfaces or components, open-source front end. Facebook and a community of individual developers and enterprises maintain it. In single-page or mobile applications, react can be used as a basis.
Web application developers looking to use React for application development and Flux for unidirectional data flow and also Job seekers looking to find employment in IT or software development departments of various companies like Netflix, Yahoo, Facebook, WhatsApp & Instagram etc.
Why should you learn about ReactJS?
There are many reasons to learn about ReactJS. Some of them are listed below –
- The rapid growth in applications and the steady growth of start-ups demand developers’ expertise to handle the most important tasks. The market is not overcrowded yet, and it’s time to enter!
- Improving the UI has become a significant part of improving the product portfolio with the implementation of updates and features. A good developer will have the courage to increase the current UI and UX so that the product becomes more popular with the end user. The work is tough and requires a developer who knows the technology and design aspects in depth.
- Color, fountain, and image have an enormous impact on our interaction with human psychology. The customers were only able to enhance their excellence by an excellent frontend and a great UI design. It allows a person to test his creativity and to develop innovative solutions which are attractive to end users.
- React.JS developers have a high demand and even various roles, such as joining the UI engineer or a full stack developer or any domain web development. As can be seen from above, the wages are high, and the higher you can earn the better you become.
Areas You can discover after learning ReactJS
These are some of the career opportunities you an discover after learning about ReactJS and can take your career to new heights –
Front-end Developers (Client-Side Developers)
The front end developers are the developers which specialize in visual interfaces. They are responsible for aesthetic management and layouts. The code created by the developer helps end-users run the website or browser on their computer or mobile devices. Because users use multiple devices, the developer ensures that the interface fits into the different screen sizes for compatibility across multiple devices.
Developers in Backend (Server Side Developers)
Backend developers often have to integrate a wide range of services, such as data storage, database and caching systems. These are developers specializing in design and functional core logic implementation. They also have the task of performing and scaling the software or creating smooth operations for servers and systems that can be operated remotely compared to end users.
Full Stack Developers
Full Stack developers are usually well aware of frontending and backend practises and paradigms. The principal responsibility is to develop user interactions on servers, websites and databases for mobile platform coding and web functionality.
Skills required to be good at ReactJS
The developer must satisfy some of the following requirements in order to be employed in a good company:
- You must be thoroughly aware of data structures, algorithms and mathematics.
- Employers are deemed necessary in terms of both Git and the version control
- Experience with HTML, JavaScript, Rest API’s, Graph QL, and CSS-in-JS libraries helps you get work.
- Enable the developer to understand the requirements and share the solutions with the effective communication skills.
How can you start your career in ReactJS?
It is very much important to have a decent beginning with proper assets and learning material to be acceptable at something. Therefore, you initial steps towards learning must be apt in order to be pro in this field. Let look at some steps that you can take in order to begin your learning process –
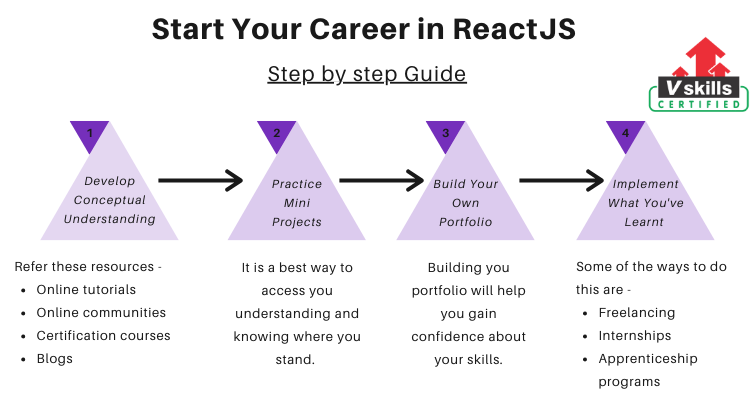
Step 1 – Learn about the basics and Develop Conceptual understanding
Before you can become an expert in those areas, you must first create a solid base. And before you get to the practical labs, you’ll need to have the right applied skills. Everyone starts somewhere. If you want to have a good career in this area, you must start tiny. To obtain a complete understanding of the definition, you can consult the following resources:
- Firstly, Online Tutorials for ReactJS
- Also, Certification Courses from verified sources such as Vskills, Coursera, Udemy and so on.
- In addition, Online communities
- Moreover, Blogs and study material from experts in this field and many more.
Vskills also provide Online tutorials, certification courses and free practice tests for the same. You can check them out on our official site.
Step 2 – Practice Mini Projects
It is important to practice if you want to land in a good place. It’s also a great way to figure out where you are when it comes to putting your expertise into practice. Experience can help you outlast other things in practical aspects such as the application of ReactJS concepts in projects. You can complement your learning by reading blogs and tutorials on various websites to better understand the practical aspects.
Step 3 – Build Your Portfolio
Building a portfolio will help you build confidence in your abilities while also providing you with a forum to put what you’ve learned into effect. Your portfolio demonstrates your ability to execute and plan different codes, as well as how well you execute your ReactJS skills. These activities should involve a number of datasets and leave readers with fascinating tidbits of information that you’ve gathered. Your portfolio doesn’t have to be about a single subject; find codes that attract you, and figure out how to bring them together.
Step 4 – Implement your skills in Real world
It’s important to put your skills into practice and that’s why you’ve spent so much time learning how to do it exactly! It’s also important that you remain current and continue to work on and develop your own abilities. Some specialized courses can also demonstrate that you have advanced skills. You are invited to attend as well. The following are some examples of how you can develop your skills:
- Freelancing
- Internships
- Apprenticeship programs
The above steps will help you to get this domain started. It’s a long way to go, however. You can take an advanced course to reach a new level of skills.
On Job Responsibilities
Some of the obligations that ReactJS professional is required to carry on are –
- the ability to construct site latency and create new user interfaces
- Ensure practical and viable UI/UX designs
- Consistent quality and efficiency
- Creation of both elegant and practical codes
- GIT, CSS, Adobe XD, Sigma and more are very well understood
- User information and input validation before the backend arrives
- Take responsibility for all problems from identification to solutions
- Updating the scale, speed and feedback code and design
Market Demand and Average Salary
ReactJS developers are in great demand. Companies like Netflix, Facebook, Yahoo specializing in web application development or website development are constantly hiring skilled ReactJS developers. Various public sector companies also need ReactJS developers for their IT or software development departments.
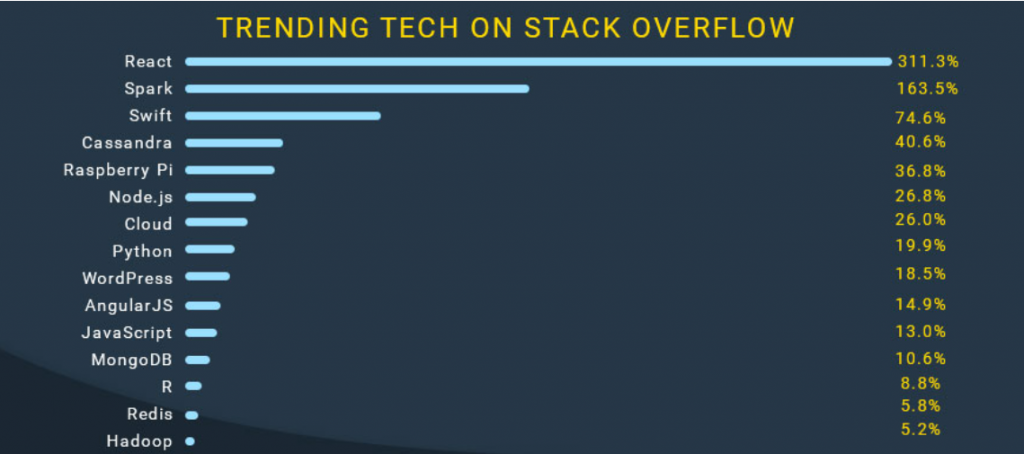
React.js is one of the market’s most demanding frameworks; 31.3% of global specialists are using this technology at present. Some of the world’s leading technology teams use the tool to design scalable solutions that are easy to maintain – Netflix, PayPal, eBay, Airbnb and many more.
Given that ReactJS skills and experience are very demanding, the market is certainly competitive for such professionals. As JavaScript is the core of ReactJS, both the JavaScript programming wage and the Junior ReactJS wage have been included in our search for ReactJS developer wages annually averaged in various countries worldwide. The average frontend developer salary is Rs 475,885 in India. Average backend developer salary is Rs 680,680 in India and The average full-stack developer salary is Rs 599,995 in India.
Future of ReactJS
Demand for ReactJS will surely boom in future. Some of the predictions for the same are –
First, selective hydration, where React pauses whatever it works, to prioritise the components with which the user interacts. The user will be hydrated when interacting with a certain section. The team also worked on Suspense, the system of React for loading code, data and images. This allows components to wait until they render.
The Competitor Mode allows both selective hydration and suspense to be reactive, giving apps the ability to enter large blocks of the lower priority tasking to concentrate on something more important, such as the response to user input.
Get started and discover the career opportunities in the field of ReactJS. Hurry up and try free practice tests now offered by Vskills.in!