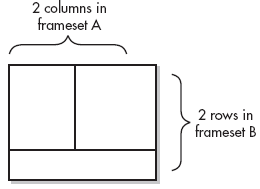
Usually frameset have equal count of columns and rows but a frame structure with an irregular number of columns and rows can be made by nesting two or more framesets as shown the frame layout needs two frameset A and B having two frames in them and not with a single frameset.

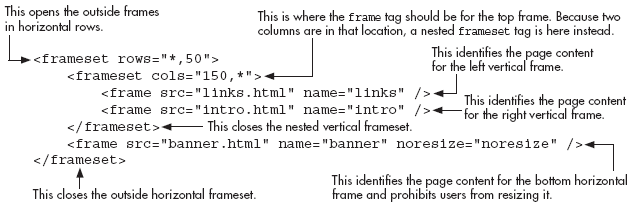
The syntax for the above is shown as

The code for nested frames is similar to any other nested tags. But it becomes confusing with nested frames. Nesting can be avoided by referencing other web page with frames, by embedding the frames in the current web page.
Inline Frames – It is used to include an web page in another web page. The <iframe> tag is used for this purpose due to their flexibility of being included anywhere on a web page, like an image. An inline frame is defined with the <iframe> tag. The <iframe> tag is not used within a <frameset> tag, instead, it appears anywhere in your document.
As google maps use <iframe> tag to embed an map location in a web page as displayed
<iframe width=”425″ height=”350″ frameborder=”0″ scrolling=”no” marginheight=”0″ marginwidth=”0″ src=”http://maps.google.com/maps/ms?ie=UTF8&source=embed&oe=UTF8&msa=0&msid=204877120819889597387.00047a29c5223a0fd8555&ll=11.425762,37.803938&spn=90,-86.071795&iwloc=lyrftr:msid:204877120819889597387.00047a29c5223a0fd8555,00047a3574154bff7b1d6,19.020577,72.861328,0,-32&output=embed”></iframe><br /><small>View <a href=”http://maps.google.com/maps/ms?ie=UTF8&source=embed&oe=UTF8&msa=0&msid=204877120819889597387.00047a29c5223a0fd8555&ll=11.425762,37.803938&spn=90,-86.071795&iwloc=lyrftr:msid:204877120819889597387.00047a29c5223a0fd8555,00047a3574154bff7b1d6,19.020577,72.861328,0,-32″ style=”color:#0000FF;text-align:left”>AIESEC Contact Map</a> in a larger map</small>

