Linking to a Specific Part of a Page
In long web pages, to link to a specific part of that page in order to save the user from having to scroll up and down the page to find the relevant part linking within the page is used. Destination anchor are used to mark specific points in a web page that a source anchor can point to. This technique is usually used in “Back to top” links at the bottom of a long web page or to take the user to the relevant section of that page or to footnotes or definitions
Anchors are like bookmarks within a web page. Each bookmark has to be UNIQUE, so to jump to that bookmark unique name is given in ‘id’ attribute as
<a id=”my_unique_bookmark”>Jump here using links elsewhere on this page</a>
This is the destination anchor or the section on the web page where user will come on clicking the source anchor.
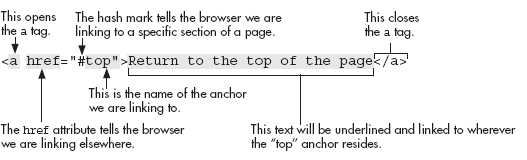
A link is put to this ‘unique_bookmark’ at the top (or bottom or wherever) by using the unique bookmark name preceded by a ‘#’ symbol in the href attribute to jump to that bookmark as
<a href=”#my_unique_bookmark”>Click HERE to jump to my bookmark</a>
This is the source anchor on clicking which, the user will go to the destination anchor. The ‘#my_unique_bookmark’ is EXACLTY the same on both anchors where it is defined and where it is clickable.
The value of a name or id attribute should be unique within the page, and source anchors should use the same combination of uppercase and lowercase characters as used in the destination anchors as shown in the figure

Apply for HTML5 Certification Now!!
http://www.vskills.in/certification/Certified-HTML5-Developer

