Learning Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) is specifically used for illustrating the appearance/styling of various parts of a web page in HTML or XHTML. CSS offers the option to control the text color, fonts style, inter- paragraph spacing, columns sizing and layout, background images or colors and many other visual effects. The primary benefit of CSS is that it helps to customize the style of an entire website without changing each page individually. CSS-driven web design, thereby making writing HTML easier.
How to include CSS?
CSS can be included in a web page in following following ways –
FIRST METHOD – Embedded Style Sheets – Embedded style sheets are included between <style> and </style> tags in an web page’s head section.
Example
<style type=”text/css”>
body { font: 12px sans-serif; }
</ style >
SECOND METHOD – External Style Sheets – CSS is in a separate document linked to a web page by the <link> element with “rel” attribute having “stylesheet” as its value, “type” attribute having ”text/css” as its value and “href “ attribute having the path to CSS file.
Example
<link rel=”stylesheet” type=”text/css” href=”style.css”>
THIRD METHOD – Import Rule – It is similar to external style sheet but instead of <link> element, it uses “@import” with “url” attribute storing the path to the CSS file.
Example
<style type=”text/css”>
@import url(style.css);
</ style >
FOURTH METHOD – Direct Style – Inline styles with the style attribute are used to apply CSS rules directly to an element in a web.
Example
<body style=”font: 12px sans-serif;”>
Component of CSS
CSS style specifies to a web browser about how to format a HTML element on a web page like a rule to make a headline blue, draw a border around a photo, or create a 250- pixel-wide sidebar box to hold a list of links. CSS style consist of two elements
- Web page element that the browser formats also called as the selector.
- Actual formatting instructions also called as the declaration block or rules block.
CSS Rules
Note a selector can be a <h1> or a <h2> tag, a <p> tag having a paragraph of text and declaration block can turn that text blue, add a red border around a paragraph, position the photo in the center of the page as required by the user.
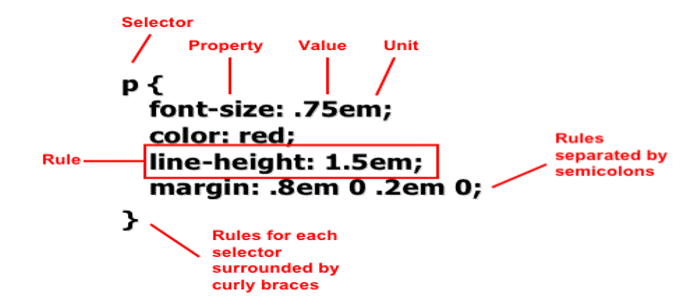
Declaration block also called as rules block consists of property and value pairs separated by ‘;’ and curly braces to surround the block and colons to separate the property and value.
Example
NOTE – Rules can be given in any sequence and spacing or line breaks or white space are given for better organization and readability as given in HTML. Thus giving increased maintainability and productivity.
Basics of CSS Selector
CCS Selectors are primarily used to select the HTML elements on the web page on which declarations is given in the declaration block/rule block applied.
Categories of CSS Selector
- Simple selectors
- Attribute selectors
- Pseudo-classes
- Pseudo-elements
- Combinators.
- Multiple selectors