They are the HTML elements which take input from the user. They are enclosed in the <form> tag. For different types of input, different types of controls are used which include
- Text inputs
- Check boxes
- Radio buttons
- Select menus
- File selects
- Buttons (submit buttons, reset buttons, and push buttons)
- Hidden controls
Many of these different controls are created with an input tag, but with different type attribute as per the control to be used as
<form>
<input type=”text” />
</form>
“name “ attribute is used by all controls as it identifies each control for processing and data transfer like e-mail website (gmail, rediff) have “username” and “password” text fields to give data for validation. Value for attribute should be unique and is case-sensitive.
Every control has an initial value and a current value. An initial value is an optional value
given to a control when the form is coded and a current value is given by user which is to be processed with the form.
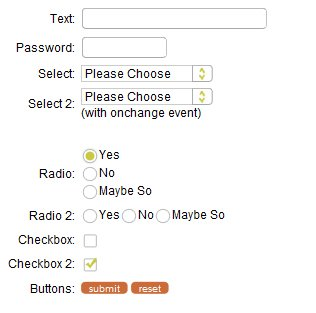
A sample form image with different control name is shown

Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

