Hyperlink is an element in an electronic document that points to another place in the same document or to an entirely different document.
Usually, hyperlink is clicked to follow the link associated with it. Hyperlinks are the most essential ingredient of all hypertext systems, including the World Wide Web.
Source anchor – A hyperlink has an anchor, which is the location in a document from where the hyperlink can be followed; the document containing a hyperlink is known as its source document. A source anchor is the starting point of the link usually the clickable text or image.
Destination anchor – The source anchor points to a destination anchor, usually another file, whose location is specified by the href attribute in the source anchor. The target of a hyperlink can be another document, or location within the same document, to which the hyperlink leads. Users can activate and follow the link, usually by clicking on the anchor with a mouse or any other pointing device. A destination anchor is used only to link to a specific part of a page.
Using < a > Tag for Creating Links – Hyperlinks have a starting point known as the source, and a finishing point known as the destination; and both are called anchors.
A link on a web page that is clicked is specified using the <a> tag. Anything between the opening <a> tag and the closing </a> tag becomes part of the link and a user can click that part to reach to the linked document. Syntax to use the tag is
<a href=” Target Document URL” …more attributes> Information </a>
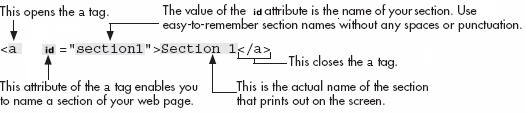
This tag is also called as anchor tag. Anything between the opening <a> tag and the closing </a> tag becomes part of the link and a user can click that part to reach to the linked document as shown in the figure

Using href Attribute – Text or image contained between the opening <a> tag and closing </a> tag becomes hypertext that user clicks on. The destination URL to which the user is taken to is specified as the value of the href attribute in source anchor.
By default, the link is underlined and in blue text as shown
| HTML code
<a href=”http://www.vskills.in/”>Click for Vskills Web site</a> |
Browser output
|
Named anchor – It is used for creating links to a specific part of the present web page by using the ‘name’ attribute in the source anchor. Anchors are like bookmarks within a web page. Each bookmark has to be UNIQUE, so to jump to that bookmark unique name is given in ‘name’ attribute as
<a name=”my_unique_bookmark”>Jump here using links elsewhere on this page</a>
This is the destination anchor or the section on the web page where user will come on clicking the source anchor.
A link is put to this ‘unique_bookmark’ at the top (or bottom or wherever) by using the unique bookmark name preceded by a ‘#’ symbol in the href attribute to jump to that bookmark as
<a href=”#my_unique_bookmark”>Click HERE to jump to my bookmark</a>

