HTML documents are composed of a tree of HTML elements.
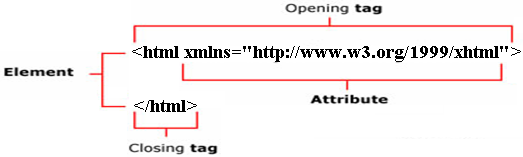
HTML element – It represents structure or semantics and generally consists of a start tag, content, and an end tag for example, following is a bold element – <b> This is in bold or more dark.</b>
HTML tags – They are used to mark the start and end of an HTML element by opening angle bracket (<) followed by element name, zero or more space separated attribute/value pairs, and a closing angle bracket (>).
Empty tag There are also some elements that are empty, meaning that they only consist of a single tag and do not have any content and look like opening tags – <br>
HTML Attributes – It defines property for an element, consists of an name and value pair appearing within the element’s start tag. Multiple name and value pairs are space separated.

A web page is contained between the opening <html> and closing </html> tags.
<html> element – This element contains the whole HTML document. HTML document should have one opening <html> tag and document should end with a closing </html> tag. It has <head> and <body> tags in it.
<head> element – It is the head of the page, having information about the page but not the content of the page as it contain a title and a description of the page, or location for CSS and JavaScript files. The element has an opening <head> tag, the closing </head> tag, and everything in between. It also has meta tag which stores information about the web page.
<body> element – It is the body of the web page and has all the content seen on the web page. It consists of the opening <body> tag, closing </body> tag, and everything in between. Usually it appears after <head> element and the contents in it are also called as body content.
White Space Collapsing – Spaces, tabs and new lines are all called as white spaces. White spaces given in the source HTML is taken as a single space and would also appear as one space by the browser. This phenomenon is called white space collapsing.
HTML Comments – It is part of HTML which is ignored by web browser and is used usually for documenting. It helps to understand the HTML code more easily by adding comments to them. It starts with the starting tag “<!—“ and closing tag “–>” and can be single or multiple lines.
HTML Meta Tags – It specify metadata about the document and not the content of document and usually include items like author, keywords, date and time of publishing the content, etc. Meta element is used and has name/value pairs having information in attributes like Name, content, scheme and http-equiv

