Web is a collection of documents that all link together, and bear a strong similarity to the printed documents around us. Web pages are written in HTML (Hypertext Markup Language) or XHTML (eXtensible Hypertext Markup Language). Both are document-layout and hyperlink-specification language. They define how to display the contents of the document, including text, images, and other support media. The language also tells how to make hypertext links, which connect document with other documents.
In keeping with the principle of separation of concerns, the function of HTML is primarily to add structural and semantic information to the raw text of a document. Presentation and behavior are separate functions, which can be added as desired, ideally through links to external documents such as style sheets, graphics files, and scripts.
HTML Versions
There have been several versions of HTML and is overseen by an organization called the W3C (World Wide Web Consortium). The last major version of HTML was HTML 4.01 in December 1999. In January 2000, some stricter rules were added to HTML 4.01, called as XHTML (Extensible Hypertext Markup Language). HTML 5 is the latest revision of the HTML standard and currently remains under development.
Elements, Tags and Attributes
HTML is an embedded language, the language’s directions or tags are inserted into the HTML document that browser loads for viewing. The web browser uses the information inside the HTML tags to decide how to display or otherwise treat the subsequent contents of a HTML document.
Similar to a word processor like MS-Word in which styles are applied to the text; in a HTML document markups or tags are applied to stylize text as bold or italicize. Specific tags are applied on the text for specific styling.
HTML documents are composed of a tree of HTML elements. Each element can have attributes specified. Elements can also have content, including other elements and text. HTML elements represent semantics, or meaning. For example, the title element represents the title of the document. In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between like
<p>In the HTML syntax, most elements are written …</p>
However, not all of these elements require the end tag, or even the start tag, to be present like the br element.
HTML element – It represents structure or semantics and generally consists of a start tag, content, and an end tag for example, following is a bold element
<b> This is in bold or more dark.</b>
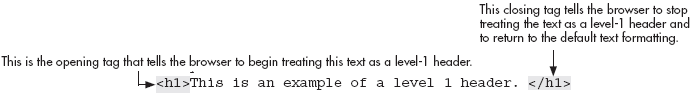
HTML tags – They are used to mark the start and end of an HTML element.
Start tag has opening angle bracket (<) followed by element name, zero or more space separated attribute/value pairs, and a closing angle bracket (>).
A start tag with no attributes: <p>
A start tag with an attribute <p class=”info”>
End tag has opening angle bracket followed by forward slash, the element name, and a closing angle bracket
</p>

Empty tag There are also some elements that are empty, meaning that they only consist of a single tag and do not have any content and look like opening tags
<br>
In XHTML, empty elements must have an end tag or the start tag must end with ‘/>’ so it is used as
<br />
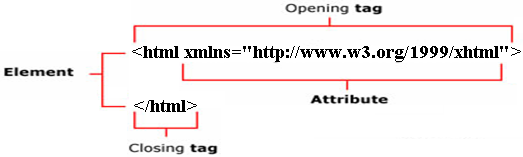
Difference – A tag consists of a left- and right-angle bracket and letters and numbers between those brackets, but an element is the opening and closing tags plus anything between the two tags.
HTML Attributes – It defines property for an element, consists of an name and value pair appearing within the element’s start tag. Multiple name and value pairs are space separated.
All are illustrated in the figure

Few HTML tags with description, are listed
| Tags | Description |
| <a> | ANCHOR tag creates <a href=”http://www.fillster.com”>link</a> to other internet location, or file. |
| <applet> | APPLET element tags are used to embed and invoke a Java application within an HTML page. |
| <body> | <html> <head> </head> <body> Body tags identify the content of a web page. </body> </html> |
| <br> | Line Break tag is specifying<br> a new line |
| <button> | BUTTON tag is used to create a <button type=”button”>Push Button</button> |
| <center> | <center>CENTER tags center text, images, etc.</center> |
| <code> | CODE tags are used for example, to indicate a code of the current <code>htmltags.html</code> page. |
| <div> | DIV tag is a logical section of a web document.
<div> |
All major tags are listed
- The Root Element – html
- Metadata – head, title, base, link, meta, style
- Sections – body, article, section, nav, aside, h1, -, h6, header, footer, address
- Grouping – p, pre, blockquote, ol, ul, li, dl, dt, dd, figure, figcaption, div, main, hr
- Text – a, em, strong, cite, q, dfn, abbr, data, time, code, var, samp, kbd, mark, ruby, rb, rt, rp, rtc, bdi, bdo, span, br, wbr, small, i, b, u, s, sub, sup,
- Edits – ins, del
- Embedded Content – img, embed, object, param, video, audio, source, track, map, area, iframe
- Tables – table, tr, td, th, caption, tbody, thead, tfoot, colgroup, col
- Forms – form, input, textarea, select, option, optgroup, datalist, label, fieldset, legend, button, output, progress, meter, keygen
- Scripting – script, noscript, template, canvas

