Before continuing to our second view function, let’s pause to learn a little more about how Django works. Specifically, when you view your “Hello world” message by visiting http://127.0.0.1:8000/hello/ in your web browser, what does Django do behind the scenes?
It all starts with the settings file. When you run python manage.py runserver, the script looks for a file called settings.py in the inner mysite directory. This file contains all sorts of configuration for this particular Django project, all in uppercase: TEMPLATES, DATABASES, etc.
The most important setting is called ROOT_URLCONF. ROOT_URLCONF tells Django which Python module should be used as the URLconf for this web site. Remember when django-admin startproject created the files settings.py and urls.py? The auto-generated settings.py contains a ROOT_URLCONF setting that points to the auto-generated urls.py. Open the settings.py file and see for yourself; it should look like this:
ROOT_URLCONF = 'mysite.urls'
This corresponds to the file mysite/urls.py. When a request comes in for a particular URL – say, a request for /hello/ – Django loads the URLconf pointed to by the ROOT_URLCONF setting. Then it checks each of the URLpatterns in that URLconf, in order, comparing the requested URL with the patterns one at a time, until it finds one that matches.
When it finds one that matches, it calls the view function associated with that pattern, passing it an HttpRequest object as the first parameter. (We’ll cover the specifics of HttpRequest later.) As we saw in our first view example, a view function must return an HttpResponse.
Once it does this, Django does the rest, converting the Python object to a proper web response with the appropriate HTTP headers and body (i.e., the content of the web page). In summary:
- A request comes in to /hello/.
- Django determines the root URLconf by looking at the ROOT_URLCONF setting.
- Django looks at all of the URLpatterns in the URLconf for the first one that matches /hello/.
- If it finds a match, it calls the associated view function.
- The view function returns an HttpResponse.
- Django converts the HttpResponse to the proper HTTP response, which results in a web page.
You now know the basics of how to make Django-powered pages. It’s quite simple, really – just write view functions and map them to URLs via URLconfs.
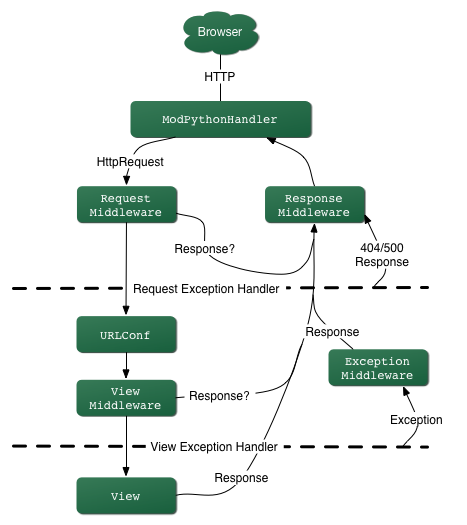
How Django Processes a Request – In addition to the straightforward URL-to-view mapping just described, Django provides quite a bit of flexibility in processing requests.
The typical flow—URLconf resolution to a view function which returns an HttpResponse—can be short-circuited or augmented via middleware.

Figure : The complete flow of a Django request and response.
When an HTTP request comes in from the browser, a server-specific handler constructs the HttpRequest passed to later components and handles the flow of the response processing.
The handler then calls any available Request or View middleware. These types of middleware are useful for augmenting incoming HttpRequest objects as well as providing special handling for specific types of requests. If either returns an HttpResponse, processing bypasses the view.
Bugs slip by even the best programmers, but exception middleware can help squash them. If a view function raises an exception, control passes to the Exception middleware. If this middleware does not return an HttpResponse, the exception is re-raised. Even then, all is not lost. Django includes default views that create a friendly 404 and 500 response. Finally, response middleware is good for post-processing an HttpResponse just before it’s sent to the browser or doing cleanup of request-specific resources.
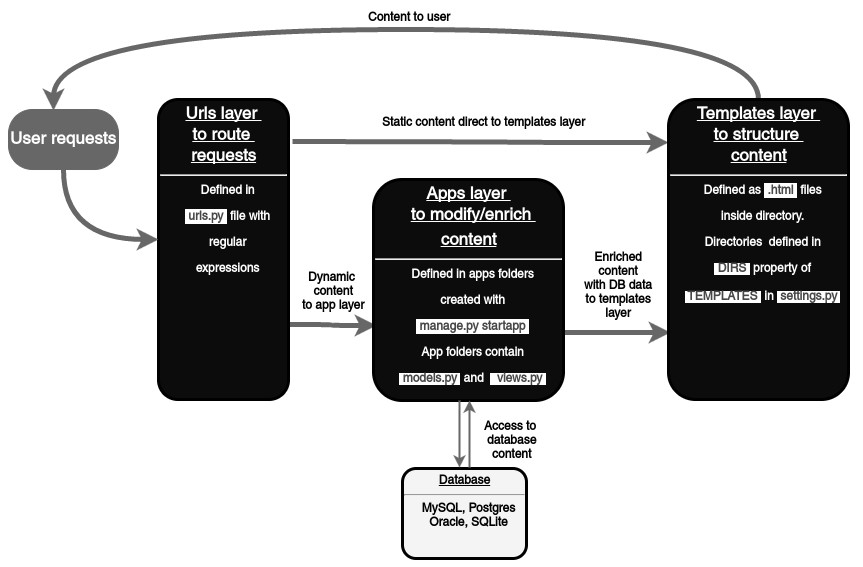
Content Flow in Django
Content in Django projects works with three major building blocks: urls, templates and apps. You create and configure Django urls, templates and apps separately, though you connect one to another to fulfill content delivery, which is part of Django’s loosely coupled architecture design principles.
Urls define the entry points or where to access content. Templates define the end points that give form to the final content. And apps serve as the middleware between urls and templates, altering or adding content from a database or user interactions. To run static content you only need to create and configure Django urls and templates. To run dynamic content — built from a database or user interactions — you need to create and configure Django apps, in addition to urls and templates.
But before describing how to create and configure urls, templates and apps, it’s very important you understand how each of these parts works with one another. Figure below shows the Django workflow for user requests and how they work with Django urls, templates and apps.
In the figure, there are two separate pipelines to deliver either static or dynamic content. More importantly, notice how each of the different Django layers is loosely coupled (e.g. you can forgo the apps layer if it isn’t required and the urls layer & templates layer are still able to communicate with one another).