The key powers of Angular.js are :
- Live, bi-directional binding of web display data to the data model
- Separation of data, logic and presentation code
- An HTML-based, extensible syntax
- Standard functionality in a single, small footprint JavaScript file
Bi-directional data binding
If you type into a text box on web page, you will see the 2-way data binding in action. The input field is connected to the data model, so the value you typed was immediately stored in that model. The same value was immediately reflected back on the right in a display field that was also linked to the model.
Although you need not worry just yet, the Angular code looks like this :
<input ng-model=”Test”></input>{{Test}}
Where ng-model adds a new attribute to the standard HTML input element, Test is the data model field name and the curly brackets tell Angular to display the Test value. (Note that ng represents Angular).
If you are familiar with JavaScript, you may rightly point out that this data reflection effect can be achieved by injecting the current input box content into a div after it, by attaching an onKeyUp event. Angular will likely use this event also. But the point here is that with Angular, you define relationships and let Angular determine such event processing behind the scenes.
In effect, Angular web pages are better described as state machines rather than event driven ones. The mindset to think state-wise rather than event-wise or procedurally is one of the hard parts about acclimatising to Angular.
Separation of data, logic and presentation code
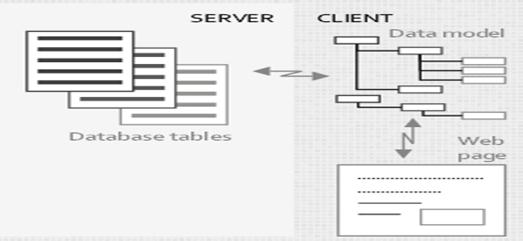
The diagram below shows the basic structure of a typical Angular-based web site :

You do not need to use a database of course – your data model could simply be hard coded. But most sites will be using Angular to better manage the complexity of data retrieval, storage and display. JavaScript arrays and objects are used to represent the database data in the data model.
Database data can be preloaded into the model in full or in part, with asynchronous retrieval and storage requests handled via Angular code, as you keep the database and data model in sync.
By largely distilling out the HTML code, with its hooks to the data model, changes to the appearance are less likely to require data handling changes.
An HTML-based, extensible syntax
You are not limited to the Angular supplied HTM extensions such as ng-model above. For those wary of standards, Angular recognises that this extension does not rigidly adhere to naming standards, so they support the data- prefix to bring it into line, like this : data-ng-model.
By encapsulating the effect of these new HTML elements and attributes, reusable code can be developed more easily. Write once, deploy many times is always an ideal we can strive for.
Standard functionality in a single, small footprint JavaScript file
Whilst there are additional Angular JavaScript files such as its UI suite (angular-ui.js), the core functionality is contained in a relatively small footprint file. A homogenous approach to the MVC framework idea. Whilst Angular is rich and complex, you are essentially developing with one set of tools, not a suite of unrelated applets.
Angular operation
Angular operates by traversing the web page Document Object Model (DOM). It interprets the element tags and attributes in conjunction with the data model and controller logic to dynamically alter the HTML code and its rendering. It supplies all the event handling in support of the live two-way data binding.
Part of the complexity of Angular is that much of its internal mechanics are exposed to the developer. This is needed, alas, in order to perform some data control logic. But they really should have provided more intelligible wrappers to hide the internals better.

