The Graph API is the primary way to get data into and out of the Facebook platform. It’s a low-level HTTP-based API that apps can use to programmatically query data, post new stories, manage ads, upload photos, and perform a wide variety of other tasks.
Graph API Basics
The Graph API is named after the idea of a “social graph” — a representation of the information on Facebook. It’s composed of:
- nodes — basically individual objects, such as a User, a Photo, a Page, or a Comment
- edges — connections between a collection of objects and a single object, such as Photos on a Page or Comments on a Photo
- fields — data about an object, such as a User’s birthday, or a Page’s name
Typically you use nodes to get data about a specific object, use edges to get collections of objects on a single object, and use fields to get data about a single object or each object in a collection.
HTTP – The Graph API is HTTP-based, so it works with any language that has an HTTP library, such as cURL and urllib. This means you can use the Graph API directly in your browser. For example, requesting this URL in your browser…
… is equivalent to performing this cURL request:
curl -i -X GET \
“https://graph.facebook.com/facebook/picture?redirect=false&access_token={valid-access-token-goes-here}”
Access Tokens – You probably noticed the access_token parameter and placeholder value in the cURL request above. Most Graph API requests require an access token. Important thing to know is:
- almost all Graph API requests require an access token of some kind, and
- the easiest way to get access tokens is to implement Facebook Login
The pseudo-code request/response examples throughout our Graph API documentation will not explicitly reference an access token, but you should assume that an access token was included in the request in order to have received a response.
Structure
We cover this fully in our Using the Graph API guide, but in general you:
- use nodes to get data about individual objects
- use edges to get collections of objects connected to a node, or to publish objects to those collections
- use fields to specify which data you want included in responses
Host URL – Almost all requests are passed to the graph.facebook.com host URL. The single exception is video uploads, which use graph-video.facebook.com.
Object IDs – Nodes are individual objects, each with a unique ID, so to get information about a node you directly query its ID. For example, the official Facebook Page has the ID 20531316728. You query it directly by using its ID:
GET graph.facebook.com
/20531316728
If you want to get specific data (called fields) about a node, you can include the fields parameter and specify which fields you want returned in the response. A quick check of the Page node reference reveals that one of the fields you can get when reading a Page object is the cover field, which is the Page’s cover photo. Here’s what that query would look like:
GET graph.facebook.com
/20531316728?fields=cover
Most nodes have edges, which can return collections of objects connected to that node. To query an edge, you use both the node ID and the edge name. One of the edges listed in the Page node reference is the photos edge, which returns all of the Photo objects owned by the Page. So, to get all of the photos owned by the Facebook page, you query the node’s photos edge:
GET graph.facebook.com
/20531316728/photos
Some nodes allow you to update fields with POST operations. For example, if you were an Admin of the Facebook Page you could update its description field like this:
POST graph.facebook.com
/20531316728?description=The%20OFFICIAL%20Facebook%20Page
Edges often allow you to publish new objects to the node’s collections by performing POST operations. Here’s how you could publish a photo to the collection of photos owned by the Facebook Page:
POST graph.facebook.com
/20531316728/photos
Of course, publishing an object to a collection typically requires additional fields about that object, such as a photo’s URL, or a title, or description. Edge reference documentation indicates which fields are required and which are optional.
Finally, you can usually delete a node by performing a DELETE operation on the object ID:
DELETE graph.facebook.com
/20531316728
Versions
The Graph API has multiple versions. You can read more about versioning in our App Version guide, but here we’ll explain how you make a call to a specific version.
It’s really simple — just add the letter v followed by the version number to the start of the request path. For example, here’s a call to version 2.9:
GET graph.facebook.com
/v2.9/20531316728/photos
If you do not include a version number we will default to the oldest available version, so it’s best to include the version number in your requests.
Using Graph API
Almost all requests are passed to the graph.facebook.com host URL. The single exception is video uploads, which use graph-video.facebook.com.
Access tokens – Access tokens allow your app to access the Graph API. They typically perform two functions:
- they allow your app to access a User’s information without requiring the User’s password, and
- they allow us to identify your app, the User who is using your app, and the type of data the User has permitted your app to access.
All Graph API endpoints require an access token of some kind, so each time you access an endpoint, your request must include one.
Access tokens conform to the OAuth 2.0 protocol. OAuth 2.0 allows entities such as a User or a Page to authorize tokens. Usually this is done through a web interface. Once authorized, apps can use those tokens to access specific information.
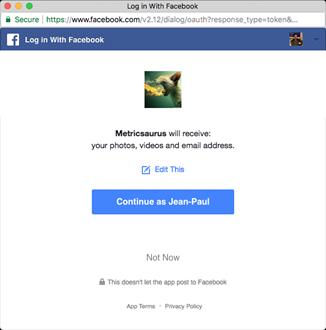
For example, this app is asking a User to give it permission to access the User’s photos, videos, and email address:

As you can see, this is a Facebook interface. The User has just used the interface to sign into their account, which has allowed us to authenticate the User. If the User continues, we’ll exchange the old token (an App token) for a new one (a User token). The app can then use the new User token to make Graph API requests, but can only access that specific User’s photos, videos, and email address.
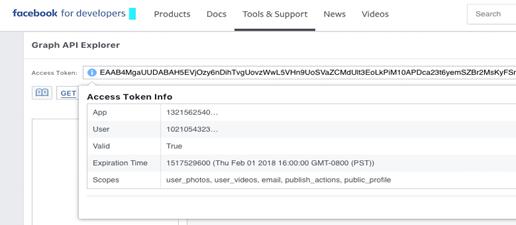
This is an important attribute of access tokens. The app and User IDs are both encoded in the token itself (among other things), and we use those IDs to keep track of which data the User has permitted the app to access. For example, if you inspected the token after the User granted permission, it would reveal this information:

Since tokens permit access to a User’s data, and since they can be used by anyone, they are extremely valuable, so take precautions when using them in your queries. The easiest way to do this is to use Facebook Login to handle your tokens.
Facebook Login – OAuth 2.0 involves a lot of redirects, login prompts, and token exchanging, so to make things easier for you, we created the Facebook Login product. Facebook Login has easy-to-use functions and methods for all of our SDKs which can make working with access tokens much simpler than building your own solution.
Reading
Nodes – Reading operations almost always begin with a node. A node is an individual object with a unique ID. For example, there are many Page node objects, each with a unique ID, and the Coca-Cola Page is the only one with the ID 820882001277849. To read any node, you query a specific object’s ID. So, to read the Coca-Cola Page node you would query its ID:
GET https://graph.facebook.com/820882001277849
This request would return the following fields (node properties) by default, formatted using JSON:
{
“name”: “Coca-Cola”,
“id”: “820882001277849”
}
Edges – Nodes have edges, which usually can return collections of other nodes which are attached to them. To read an edge, you must include both the node ID and the edge name in the path. For example, /page nodes have a /feed edge which can return all Post nodes on a Page. Here’s how you could use the edge to get all of the Posts on the Coca-Cola Page:
GET https://graph.facebook.com/820882001277849/feed
The JSON response would look something like this:
{
“data”: [
{
“created_time”: “2017-12-08T01:08:57+0000”,
“message”: “Love this puzzle. One of my four coke puzzles”,
“id”: “820882001277849_1805191182846921”
},
{
“created_time”: “2017-12-07T20:06:14+0000”,
“message”: “You need to add grape as a flavor for Coke in your freestyle machines.”,
“id”: “820882001277849_1804966026202770”
},
{
“created_time”: “2017-12-07T01:29:12+0000”,
“message”: “Plz play the old commercial’s with the polar bears. Would be nice to see them this holiday”,
“id”: “820882001277849_1804168469615859”
}
]
}
Notice that the response contains not only the IDs of the Post nodes in the collection, but the created_time and message fields as well. This is common. Most edges will include one or more fields by default.
Fields – Fields are node properties. When you query a node it will return a set of fields by default, as the examples above show. However, you can specify which fields you want returned by using the fields parameter and listing each field. This will override the defaults and return only the fields you specify, and the ID of the object, which is always returned.
For example, the Page node reference indicates which fields you can ask for when reading a Page node. If you wanted to get the about, fan_count, and website fields for the Coca-Cola Page, you could do this:
GET https://graph.facebook.com/820882001277849
?fields=about,fan_count,website
This would return the following response:
{
“about”: “Welcome to the happiest Facebook page on, um, Facebook.”,
“fan_count”: 106714402,
“website”: “http://coca-cola.com”,
“id”: “820882001277849”
}
Edges, which typically return collections of objects, also return fields about each object in the collection. Let’s say you used the /photos edge to get all of the Photo nodes on the Coca-Cola Page:
GET https://graph.facebook.com/820882001277849/photos
This would generate a response that looks similar to this:
{
“data”: [
{
“created_time”: “2016-08-23T13:12:10+0000”,
“id”: “1308573619175349”
},
{
“created_time”: “2016-08-05T22:34:19+0000”,
“id”: “1294456907253687”
},
{
“created_time”: “2016-04-29T16:17:02+0000”,
“id”: “1228552183844160”
}
]
}
As you can see, the /photos edge by default will return a collection of Photo node IDs as well as the created_time property for each photo. Just like with nodes, you can use the fields parameter to specify which fields you want returned for each of the objects returned in the collection.
Let’s say you wanted to get the height, width, and link (URL) fields for each Photo node returned by the /photos edge:
GET https://graph.facebook.com/820882001277849/photos
?fields=height,width,link
Here’s what the response would look like:
{
“data”: [
{
“height”: 720,
“width”: 720,
“link”: “https://www.facebook.com/CocaColaUnitedStates/photos/a.820887414610641.1073741825.820882001277849/1308573619175349/?type=3”,
“id”: “1308573619175349”
},
{
“height”: 720,
“width”: 720,
“link”: “https://www.facebook.com/CocaColaUnitedStates/photos/a.820887414610641.1073741825.820882001277849/1294456907253687/?type=3”,
“id”: “1294456907253687”
},
{
“height”: 180,
“width”: 180,
“link”: “https://www.facebook.com/CocaColaUnitedStates/photos/a.820887414610641.1073741825.820882001277849/1228552183844160/?type=3”,
“id”: “1228552183844160”
}
]
}
Note that you can specify an edge with the fields parameter as well, which is useful when you are using field expansion.
Field Expansion – If you happened to test the GET /page/photos query above in the Graphi API Explorer, you probably noticed that the request returned more than three objects and also paginated the results. This is common for most edges. We’ll cover traversing results soon, but for now let’s look at field expansion, which allows you to not only perform nested queries, but also limit and order the results.
Limiting Results – Limiting allows you to control the number of objects returned in each set of paginated results. To limit results, add a .limit() argument to any field or edge.
For example, performing a GET request on the Coca-Cola Page’s /feed edge may return hundreds of Posts. You can limit the number of Posts returned for each page of results by doing this:
GET https://graph.facebook.com/820882001277849
?fields=feed.limit(3)
This returns all of the Posts on the Coca-Cola Page, but limits the number of objects in each page of results to three. Notice that instead of specifying the Feed edge in the path URL (/page/feed), you specify it in the fields parameter (?fields=feed), which allows you to append the .limit(3) argument.
Here are the query results:
{
“feed”: {
“data”: [
{
“created_time”: “2017-12-12T01:24:21+0000”,
“message”: “This picture of my grandson with Santa screams Coca Cola”,
“id”: “820882001277849_1809387339093972”
},
{
“created_time”: “2017-12-11T23:40:17+0000”,
“message”: “:)”,
“id”: “820882001277849_1809316002434439”
},
{
“created_time”: “2017-12-11T23:31:38+0000”,
“message”: “Thought you might enjoy this. My horse loves Coke!”,
“id”: “820882001277849_1809310929101613”
}
],
“paging”: {
“cursors”: {
“before”: “Q2c4U1pXNTBYM0YxWlhKNVgzTjBiM0o1WDJsa0R5UTRNakE0T0RJd01ERXlOemM0TkRrNkxUVXdPRE16TXpVM01EQXpNVFUwTkRRME5Ua1BER0ZA3YVY5emRHOXllVjlwWkE4ZA09ESXdPRGd5TURBeE1qYzNPRFE1WHpFNE1Ea3pPRGN6TXprd09UTTVOeklQQkhScGJXVUdXaTh2eFFFPQZDZD”,
“after”: “Q2c4U1pXNTBYM0YxWlhKNVgzTjBiM0o1WDJsa0R5TTRNakE0T0RJd01ERXlOemM0TkRrNk1UTTJORE01T0RVNU1UZAzVPRGMyTnpFNE1BOE1ZAWEJwWDNOMGIzSjVYMmxrRHlBNE1qQTRPREl3TURFeU56YzRORGxmTVRnd09USXdOamsxTlRjM09EWTNOdzhFZAEdsdFpRWmFMdk9HQVE9PQZDZD”
},
“next”: “https://graph.facebook.com/820882001277849/feed?access_token=valid_token_goes_here”
}
},
“id”: “820882001277849”
}
As you can see, only three objects appear in this page of paginated results, but the response included a next field and URL which you can use to fetch the next page.
Ordering Results – You can order results based on object creation time. To do this, use a .order() argument with one of the following values on either a field or edge.
- chronological — orders results with the oldest created objects first.
- reverse_chronological — orders results with the newest created objects first.
For example, let’s get all of the Comments on one of the Coca-Cola Page’s video Posts (1809938745705498), order the results chronologically (oldest first), and limit the number of objects per paginated result to three:
GET https://graph.facebook.com/1809938745705498
?fields=comments.order(chronological).limit(3)
Again, notice that in order to use an argument on an edge you have to specify the edge in the fields parameter. And as you can see, you can combine .limit() and .order() arguments on a single field or edge.
Here are the results:
{
“comments”: {
“data”: [
{
“created_time”: “2017-12-12T14:12:20+0000”,
“message”: “:) 🙂 :)”,
“id”: “1809938745705498_1809939942372045”
},
{
“created_time”: “2017-12-12T14:14:03+0000”,
“message”: “seasons greetings!”,
“id”: “1809938745705498_1809941802371859”
},
{
“created_time”: “2017-12-12T14:14:11+0000”,
“message”: “My bestie <3”,
“id”: “1809938745705498_1809941879038518”
}
],
“paging”: {
“cursors”: {
“before”: “WTI5dGJXVnVkRjlqZAFhKemIzSTZANVGd3T1Rrek9UZAzROVGN3TlRNNE5Eb3hOVEV6TURnM09UTTIZD”,
“after”: “WTI5dGJXVnVkRjlqZAFhKemIzSTZANVGd4TURBd09UazROVFk1T0RNM05Eb3hOVEV6TURreU5qQXoZD”
},
“next”: “https://graph.facebook.com/1809938745705498/comments?access_token=valid_token_goes_here”
}
},
“id”: “1809938745705498”
}
Publishing
Most edges allow you to publish objects to a collection on a node. You can do this by using a POST request on the node’s edge. For example, you can publish a Comment on a Photo by using the Photo node’s /comments edge:
POST https://graph.facebook.com
/1809938745705498
/comments
?message=Awesome!
If successful, most edges will return the ID of the object that you just published, which is often a combination of the ID the object was published on and a new ID string:
{
“id”: “1809938745705498_1810399758992730”
}
Publishing typically requires additional permissions, so please refer to each edge’s reference documentation to determine which permissions they require.
The access token used to publish the object may affect the appearance of the object. If a Page access token is used, it will appear as if the Page posted the object, while a User access token will cause the object to appear as if posted by a person.
Many edges also support advanced features, such as Read-After-Write, which allows you to immediately read a newly published object, and Batch Publishing, which allows you to chain together multiple publishing operations.
Updating
You can perform update operations on an existing node by using POST requests. For example, to update the message field on an existing Comment, you can do this:
POST https://graph.facebook.com
/1809938745705498_1810399758992730
?message=Happy%20Holidays!
If successful, the node will return a success field and a value of true:
{
“success”: true
}
Like publishing operations, update operations require additional permissions which will be listed in each node’s reference documentation. And, just like most edges, many nodes support Read-After-Write.
Deleting
You can typically delete a node by using a DELETE operation it:
DELETE https://graph.facebook.com
/1809938745705498_1810399758992730
If successful, the node will return a success field and a value of true:
{
“success”: true
}
Usually you can only delete nodes that you created, but check each node’s reference guide to see requirements for delete operations.
To support clients that do not support all HTTP methods, you can send a POST request to the node and include the method=delete parameter and value to override the HTTP method:
POST https://graph.facebook.com
/1809938745705498_1810399758992730
?method=delete
Traversing Paged Results
When you make an API request to a node or edge, you usually don’t receive all of the results of that request in a single response. This is because some responses could contain thousands of objects so most responses are paginated by default.
Cursor-based Pagination – Cursor-based pagination is the most efficient method of paging and should always be used where possible. A cursor refers to a random string of characters which marks a specific item in a list of data. Unless this item is deleted, the cursor will always point to the same part of the list, but will be invalidated if an item is removed. Therefore, your app shouldn’t store cursors and assume that they will be valid in the future.
When reading an edge that supports cursor pagination, you will see the following JSON response:
{
“data”: [
… Endpoint data is here
],
“paging”: {
“cursors”: {
“after”: “MTAxNTExOTQ1MjAwNzI5NDE=”,
“before”: “NDMyNzQyODI3OTQw”
},
“previous”: “https://graph.facebook.com/me/albums?limit=25&before=NDMyNzQyODI3OTQw”
“next”: “https://graph.facebook.com/me/albums?limit=25&after=MTAxNTExOTQ1MjAwNzI5NDE=”
}
}
A cursor-paginated edge supports the following parameters:
- before : This is the cursor that points to the start of the page of data that has been returned.
- after : This is the cursor that points to the end of the page of data that has been returned.
- limit : This is the maximum number of objects that may be returned. A query may return fewer than the value of limit due to filtering. Do not depend on the number of results being fewer than the limit value to indicate your query reached the end of the list of data, use the absence of next instead as described below. For example, if you set limit to 10 and 9 results are returned, there may be more data available, but one item was removed due to privacy filtering. Some edges may also have a maximum on the limit value for performance reasons. In all cases, the API returns the correct pagination links.
- next : The Graph API endpoint that will return the next page of data. If not included, this is the last page of data. Due to how pagination works with visibility and privacy, it is possible that a page may be empty but contain a ‘next’ paging link. Stop paging when the ‘next’ link no longer appears.
- previous : The Graph API endpoint that will return the previous page of data. If not included, this is the first page of data.
Don’t store cursors. Cursors can quickly become invalid if items are added or deleted.
Time-based Pagination – Time pagination is used to navigate through results data using Unix timestamps which point to specific times in a list of data.
When using an endpoint that uses time-based pagination, you will see the following JSON response:
{
“data”: [
… Endpoint data is here
],
“paging”: {
“previous”: “https://graph.facebook.com/me/feed?limit=25&since=1364849754”,
“next”: “https://graph.facebook.com/me/feed?limit=25&until=1364587774”
}
}
A time-paginated edge supports the following parameters:
- until : A Unix timestamp or strtotime data value that points to the end of the range of time-based data.
- since : A Unix timestamp or strtotime data value that points to the start of the range of time-based data.
- limit : This is the maximum number of objects that may be returned. A query may return fewer than the value of limit due to filtering. Do not depend on the number of results being fewer than the limit value to indicate your query reached the end of the list of data, use the absence of next instead as described below. For example, if you set limit to 10 and 9 results are returned, there may be more data available, but one item was removed due to privacy filtering. Some edges may also have a maximum on the limit value for performance reasons. In all cases, the API returns the correct pagination links.
- next : The Graph API endpoint that will return the next page of data.
- previous : The Graph API endpoint that will return the previous page of data.
For consistent results, specify both since and until parameters. Also, it is recommended that the time difference is a maximum of 6 months.
Graph API Explorer
The Graph API Explorer is an app that allows you to explore Facebook’s Social Graph. Get data (User information, comments, photos), post to User Timelines and Pages, and test with your app. Get code examples of actions you have tested.
All requests you perform will require three things:
- An action: POST, GET, DELETE
- A path including Graph API version, nodes, fields, edges, etc.
- An access token with the needed permissions
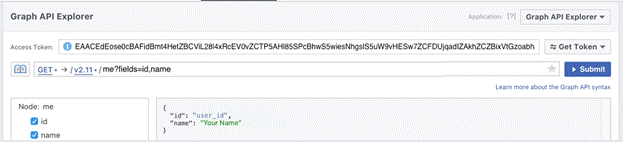
Reading Data from Facebook – When you open the Graph API Explorer it loads with the latest version of the Graph API and a default GET request:
GET /me?fields=id,name
This query searches me, the User node, for your Facebook User id and name. This information is public; part of your public profile.
To run this GET request, select a User access token from the Get Token dropdown.
Click the Get Access Token button without checking any boxes (more on adding permissions in the next example). An access token’s default permissions give access to public profile information.
Continue as You and click Submit. The explorer returns the response in the pane below the query.

More User Data – In the first example you retrieved public data about you. Now, get private data about you such as your birthday and about me information.
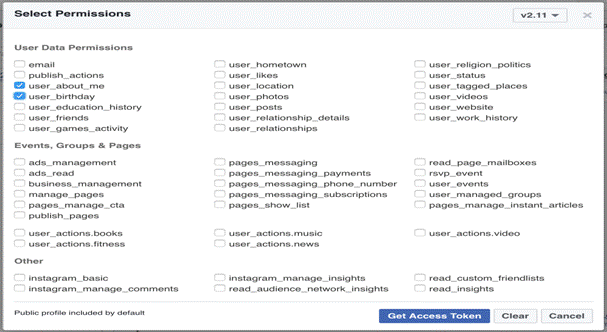
Access Token: Because you are asking for private information you will need to get a User access token with select permissions. Click Get Token and select user_about_me and user_birthday in the Select Permissions popup.

Click Get Access Token and Continue as You.
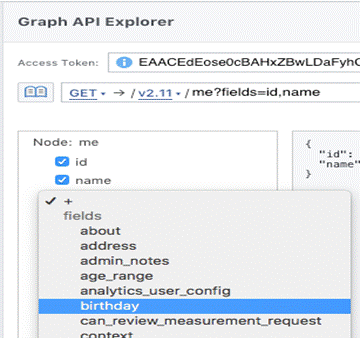
Add New Fields: If you’re new to the Graph API you may not be familiar with the User node fields. Click on the + of the + Search for a field in the Node panel to see and select new fields.

Once you have learned some of the fields you can add them directly to the request path.
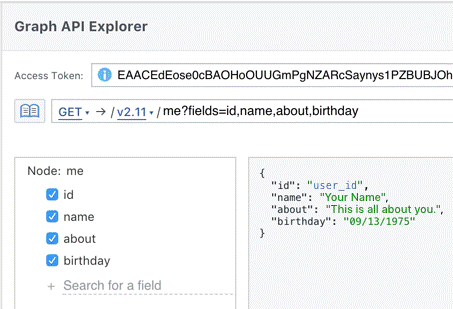
The request path is set to: GET /me?fields=id,name,about,birthday
Submit your request.

If you haven’t filled out the About Me field on Facebook, the field will be grayed-out in the Node panel and no “about” line will be returned in the response.
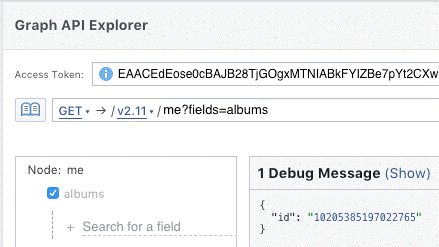
Get Photo Albums – Let’s request your photo albums. Add the albums field to your request. In this example we’ve removed the about, birthday, id, and name fields.
Set your request to: GET /me?fields=albums
Hit Submit.

Uh oh, you only received id information and the albums field in the node panel is grayed out. This can happen when no data is available, the user does not have this information filled out, or a permissions issue when your access token doesn’t contain the needed permissions to access this data. Fortunately, the explorer may be able to help. Click the 1 Debug Message (Show) link above the response pane to see why this data might be missing.
You need a new access token with a new permission, user_photos. Click Get Token and get a user access token. Notice the permissions from your last request are still selected. It is recommended that you only select the permissions needed for your request. In this example, you only need user_photos so Clear the permissions and select user_photos. Now rerunning the request returns your photo albums.
Get Data About Me or Others
Getting information about you or other Facebook Users is an identical process; all that is needed is a User’s Facebook ID.
Node – /user-id
Permissions – User Access Token – Permissions depend on the type of data you are requesting. Access tokens always contain permissions for public profile information such as name and profile picture. For all other data you need specific permissions for that data. You must request permission from the User to access private information.
Examples
Send a GET /id request, where id is either your user-id or another person’s user-id, asking for About and Birthday information using an access token with user_about_me and user_birthday permissions.
The Request
GET https://graph.facebook.com/v2.11
/user-id
?fields=id,name,about,birthday
&access_token=user-access-token
The Response
{
“id”: “john’s-user-id”,
“name”: “John Pants”,
“about”: “This is all about me.”,
“birthday”: “01/01/1985”
}
If information is missing from the response the User may not have filled out those fields or a permission is missing.
Publish A New Status Update
Apps can create new status updates on behalf of people or Facebook Pages.
Endpoints
- /user-id/feed for people on Facebook
- /page-id/feed for Facebook Pages
Access Token
- User access token with publish_actions permissions to post on behalf of that user.
- Page access token with manage_pages and publish_pages permissions to post as an admin of that page.
Examples
Send a POST /id/feed request where id is a user-id to post to a User’s Feed or a page-id to post to a Page.
The Request
POST graph.facebook.com/v2.11
/id/feed
?message=Hello World!
&access_token=access-token
The Response
{
“id”: “post-id”
}
Share a Link
Apps can share links to content on other websites on behalf of people or Facebook Pages.
The Edges
- /page-id/feed for Facebook Pages
- /user-id/feed for people on Facebook
Access Tokens
- User access token with publish_actions permissions for a User to share a link.
- Page access token with manage_pages and publish_pages permissions for a Page admin sharing a link on a page.
Examples
Send a POST /id/feed request where id is page-id or user-id and add the link field with value of a url.
The Request
POST graph.facebook.com/v2.11
/id/feed
?link=https://www.facebook.com/
&access_token=access-token
The Response
{
“id”: “post-id”
}
Create an Album
The Edges
- /event-id/albums to create empty photo albums for groups.
- /page-id/albums to create empty photo albums for Facebook Pages.
- /user-id/albums to create empty photo albums for people.
Access Token
- User access token with publish_actions and user_photos permissions for a user creating a user album.
- User access token with user_photos, publish_actions and user_managed_groups permissions for a user creating a group album.
- Page access token with manage_pages and publish_pages permissions for a page admin to create a page album.
- App access token can be used for a person who has already granted user_photos, publish_actions and user_managed_groups permissions for creating a group album using your app.
Examples
Create a POST /id/albums request where id is the user-id, page-id, or event-id and set name to the name of your Album.
The Request
POST graph.facebook.com/v2.11
/id/albums
?name=My New Album
&access_token=user-access-token
The Response
{
“id”: “album-id”
}
Post a Photo
The Edges
- /album-id/photos to add photos to an existing Album for people or for Pages.
- /page-id/photos to add individual photos for Facebook Pages.
- /user-id/photos to add individual photos for people.
Access Token
- Posting to a User or Album requires a User access token with publish_actions and user_photos permissions.
- Posting a photo to a Page requires a Page access token with manage_pages and publish_pages permissions. You must also be a Page admin of a Page to post to it.
Examples
Create a POST /id/photos request where id can be an album-id, page-id, or user-id.
The Request
POST graph.facebook.com/v2.11
/id/photos
?url=http://crumbavenue.com/assets/tutorials/steps/437/large/crumb-avenue-cute%20unicorn-20150705173143.jpg
&access_token=user-access-token
The Response
{
“id”: “photo-id”
“post_id”: “post-id”
}
Webhooks
Webhooks allows you to receive real-time HTTP notifications of changes to specific objects in the Facebook Social Graph. For example, we could send you a notification when any of your app Users change their email address or whenever they comment on your Facebook Page. This prevents you from having to query the Graph API for changes to objects that may or may not have happened, and helps you avoid reaching your rate limit.
Objects, Fields, and Values – There are many types of objects in the Facebook Social Graph, such as User objects and Page objects, so whenever you configure a Webhook you must first choose an object type. Since different objects have different fields, you must then subscribe to specific fields for that object type. Whenever there’s a change to the value of any object field you have subscribed to, we’ll send you a notification.
Notifications are sent to you as HTTP POST requests and contain a JSON payload that describes the change. For example, let’s say you set up a User Webhook and subscribed to the Photos field. If one of your app’s Users uploads a photo, we’d send you a notification that would look like this:
Sample Notification
{
“entry”: [
{
“time”: 1520383571,
“changes”: [
{
“field”: “photos”,
“value”: {
“verb”: “update”,
“object_id”: “10211885744794461”
}
}
],
“id”: “10210299214172187”,
“uid”: “10210299214172187”
}
],
“object”: “user”
}
Permissions – Before an app can be made public, it typically must go through App Review. During review, apps can request approval for specific permissions, which control the types of data the app can access when using the Graph API.
Webhooks inherit from these same permissions. This means that even if you set up a webhook and subscribe to specific fields on an object type, your webhook won’t notify you of any changes to an object of that type unless:
- your app has been reviewed and approved for the permission which corresponds to that type of data, and
- the object that owns the data has granted your app permission to access that data (e.g., a User allowing your app to access their feed)
Apps in development mode automatically bypass permissions checks, but only if the person using the app is an admin, developer, or tester of the app, and only if the object data belongs to a User who has a role on the app.
In addition, test webhooks sent using the developer dashboard will always bypass any permissions checks, even if the app is public.
Setup – To use Webhooks, you will need to set up an endpoint on your server, then add and configure the Webhooks product in your app’s dashboard. The rest of these documents explain how to complete both of these steps.
Handling Errors
Requests made to our APIs can result in a number of different error responses. The following topic describes the recovery tactics and provides a list of error values with a map to the most common recovery tactic to use.
Error Responses
The following represents a common error response resulting from a failed API request:
{
“error”: {
“message”: “Message describing the error”,
“type”: “OAuthException”,
“code”: 190,
“error_subcode”: 460,
“error_user_title”: “A title”,
“error_user_msg”: “A message”,
“fbtrace_id”: “EJplcsCHuLu”
}
}
- message: A human-readable description of the error.
- code: An error code. Common values are listed below, along with common recovery tactics.
- error_subcode: Additional information about the error. Common values are listed below.
- error_user_msg: The message to display to the user. The language of the message is based on the locale of the API request.
- error_user_title: The title of the dialog, if shown. The language of the message is based on the locale of the API request.
- fbtrace_id: Internal support identifier. When reporting a bug related to a Graph API call, include the fbtrace_id to help us find log data for debugging.
Error Codes
| Code or Type | Name | What To Do |
| OAuthException | If no subcode is present, this means that the login status or access token has expired, been revoked, or is otherwise invalid. Get a new access token. If a subcode is present, see the subcode. | |
| 102 | API Session | If no subcode is present, this means that the login status or access token has expired, been revoked, or is otherwise invalid. Get a new access token. If a subcode is present, see the subcode. |
| 1 | API Unknown | Possibly a temporary issue due to downtime. Wait and retry the operation. If it occurs again, check you are requesting an existing API. |
| 2 | API Service | Temporary issue due to downtime. Wait and retry the operation. |
| 4 | API Too Many Calls | Temporary issue due to throttling. Wait and retry the operation, or examine your API request volume. |
| 17 | API User Too Many Calls | Temporary issue due to throttling. Wait and retry the operation, or examine your API request volume. |
| 10 | API Permission Denied | Permission is either not granted or has been removed. Handle the missing permissions. |
| 190 | Access token has expired | Get a new access token. |
| 200-299 | API Permission (Multiple values depending on permission) | Permission is either not granted or has been removed. Handle the missing permissions. |
| 341 | Application limit reached | Temporary issue due to downtime or throttling. Wait and retry the operation, or examine your API request volume. |
| 368 | Temporarily blocked for policies violations | Wait and retry the operation. |
| 506 | Duplicate Post | Duplicate posts cannot be published consecutively. Change the content of the post and try again. |
| 1609005 | Error Posting Link | There was a problem scraping data from the provided link. Check the URL and try again. |
Authentication Error Subcodes
| Code | Name | What To Do |
| 458 | App Not Installed | The user has not logged into your app. Reauthenticate the user. |
| 459 | User Checkpointed | The user needs to log in at https://www.facebook.com or https://m.facebook.com to correct an issue. |
| 460 | Password Changed | On iOS 6 and above, if the person logged in using the OS-integrated flow, they should be directed to Facebook OS settings on the device to update their password. Otherwise, they must login to the app again. |
| 463 | Expired | Login status or access token has expired, been revoked, or is otherwise invalid. Handle expired access tokens. |
| 464 | Unconfirmed User | The user needs to log in at https://www.facebook.com or https://m.facebook.com to correct an issue. |
| 467 | Invalid access token | Access token has expired, been revoked, or is otherwise invalid. Handle expired access tokens. |

