Other than solid background colors or background images CSS can also be used to apply gradient backgrounds. An image gradient is a directional change in the intensity or color in an image either horizontally or vertically or in both directions. An gradient image is shown as

There are different types of gradient, but a linear gradient of two colors from top to bottom is explained. The gradient image is usually low in size and usually the image is tiled horizontally or vertically or both.
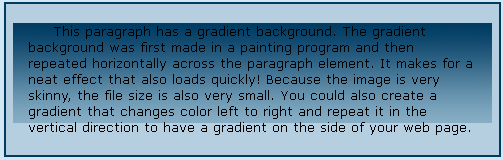
Using the repeat attribute and giving it a value of repeat-x causes the image to span left to right across the specified element. This example adds a gradient background to the paragraph element as
p {
background-image: url(https://www.example.com/gradient.gif);
background-repeat: repeat-x;
}
The example image is shown as

Different browsers now also have different declarations as
| Value | Description |
| Mozilla | background-image: -moz-linear-gradient( ); |
| Webkit | background-image: -webkit-gradient(); |

