The important attributes of <frameset> tag are cols: It specifies the number of columns in the frameset and the size for each of them. Width of each frame can be give in different ways and which are
- Pixels- They are numbers indicating pixels are used like cols=”100, 500,100″. •Percentage. The browser window is divided in % like cols=”10%, 80%,10%”. •Wildcard symbol – It indicates remainder of the window. like cols=”10%, *,10%”. •Relative – Width of the browser window is divided in given proportion like cols=”3*,2*,1*”.
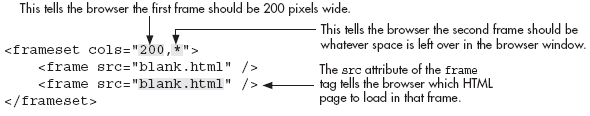
rows: It is same as the cols attribute and takes the same values, but it specifies rows in the frameset thus dividing the browser window horizontally instead of vertical for cols like rows=”100, 500,100″ or rows=”10%, 90%” or rows=”10%, *,10%” or cols=”3*,2*,1*”. border: It indicates width of the border for each frame in pixels like border=”5″. frameborder: It indicates whether a 3-D border is shown between frames and takes the value 1 for yes or 0 for no like frameborder=”0″ means no border. framespacing: It specifies space between frames in a frameset. It takes numeric value like framespacing=”1″ means 1 pixels gap between each frames. It is illustrated by the figure

Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

