Formatting is the process of turning the result of an XSL transformation into a tangible form for the reader or listener.
Our model for formatting will be the construction of an area tree, which is an ordered tree containing geometric information for the placement of every
- glyph (character representation in a specific font) ,
- shape,
- image,
- together with information embodying spacing constraints and other rendering information;
Formatting objects are elements in the formatting object tree, whose names are from the XSL namespace; a formatting object belongs to a class of formatting objects identified by its element name.
Some formatting objects are inline-level and others are block-level. This refers to the types of areas which they generate, which in turn refer to their default placement method:
- Inline-areas (for example, glyph-areas) are collected into lines and the direction in which they are stacked is the inline-progression-direction.
- Lines are a type of block-area and these are stacked in a direction perpendicular to the inline-progression-direction, called the block-progression-direction
In Western writing systems, the block-progression-direction is “top-to-bottom” and the inline-progression-direction is “left-to-right”.
Page Layouts
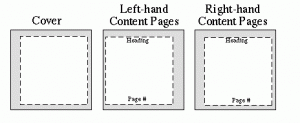
After the FO document’s beginning <fo:root> tag, we have to describe what kinds of pages our document can have. Our document will have three kinds of pages shown in the diagram below. To accommodate the stapling area, the cover page and right-hand pages will have more margin space at the left. The content pages will also have a region for a header and footer.
Let’s start out by specifying the page widths and heights and margins. The units below are all in centimeters, but you may use any of the CSS units, such as px (pixel), pt (point), em, in, mm, etc. Each of these specifications is called a simple-page-master and must be given a master-name so you can refer to it later.
<fo:layout-master-set>
<fo:simple-page-master master-name="cover"
page-height="12cm"
page-width="12cm"
margin-top="0.5cm"
margin-bottom="0.5cm"
margin-left="1cm"
margin-right="0.5cm">
</fo:simple-page-master>
<fo:simple-page-master master-name="leftPage"
page-height="12cm"
page-width="12cm"
margin-left="0.5cm"
margin-right="1cm"
margin-top="0.5cm"
margin-bottom="0.5cm">
</fo:simple-page-master>
<fo:simple-page-master master-name="rightPage"
page-height="12cm"
page-width="12cm"
margin-left="1cm"
margin-right="0.5cm"
margin-top="0.5cm"
margin-bottom="0.5cm">
</fo:simple-page-master>
<!-- more info will go here -->
</fo:layout-master-set>
The margins are areas which will not contain any printed output.