Learning Document Object Model (DOM)
We may define Document Object Model (DOM) as a cross-platform and language-independent application programming interface. DOM treats an HTML, XHTML, or XML document as a tree structure wherein each node is an object representing a part of the document. Additionally, the objects can be manipulated programmatically and any visible changes may then be reflected in the display of the document.
JavaScript and JScript allows web developers create web pages with client-side interactivity. With the limited facilities for detecting user-generated events and modifying the HTML document in the first generation eventually was referred as “DOM Level 0” or “Legacy DOM.” Although no independent standard was developed for DOM Level 0, but it was partly described in the specifications for HTML 4.
In the first place, Legacy DOM was limited in the kinds of elements that could be accessed. Although the Legacy DOM implementations were largely compatible since JScript was based on JavaScript. The DHTML DOM extensions were developed in parallel by each browser maker and remained incompatible. These versions of the DOM became known as the “Intermediate DOM.”
DOM Application
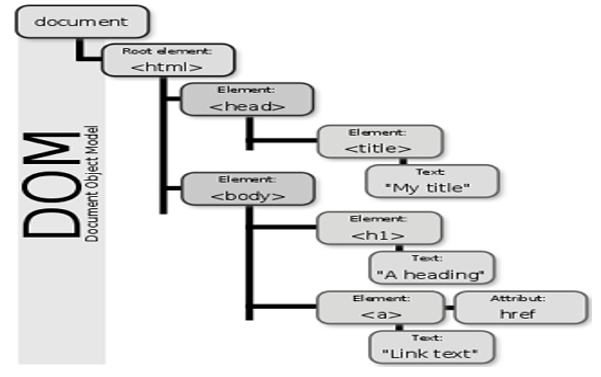
In order to render a document such as an HTML page, most web browsers use an internal model similar to the DOM. In the same vein, the nodes of every document are organized in a tree structure, called the DOM tree. Finally, when an HTML page is rendered in browsers, it downloads the HTML into local memory. Such that it automatically parses it to display the page on screen.
When a web page is loaded, the browser creates a Document Object Model of the page, which is an object oriented representation of an HTML document. Since DOM supports navigation in any direction and allows for arbitrary modifications.Correspondingly, an implementation must at least buffer the document that has been read so far.
Layout Engines
Web browsers rely on layout engines to parse HTML into a DOM. Some layout engines, such as Trident/MSHTML, are associated primarily or exclusively with a particular browser, such as Internet Explorer. Others, including Blink, WebKit, and Gecko. The different layout engines implement the DOM standards to varying degrees of compliance.
Further, W3C DOM and WHATWG DOM standards are implemented in most modern browsers. Many browsers extend the standard, so care must be exercised when using them on the web where documents may be accessed by various browsers with different DOMs.
Illustration: The standard DOM specifies that the getElementsByTagName method in the code below must return a list of all the <P> elements in the document:
var paragraphs = document.getElementsByTagName(“P”);
// paragraphs[0] is the first <p> element
// paragraphs[1] is the second <p> element, etc.
alert(paragraphs[0].nodeName);
DOM and JavaScript
You must refer the illustration above, is written in JavaScript, but it uses the DOM to access the document and its elements. Not to mention, the DOM is not a programming language, but without it, the JavaScript language wouldn’t have any model or notion of web pages, HTML documents, XML documents, and their component parts. Every element in a document is a part of the document object model for that document. Therefore, they can all be accessed and manipulated using the DOM and a scripting language like JavaScript.
Accessing DOM
You don’t have to do anything special to begin using the DOM. to begin with, different browsers have different implementations of the DOM, therefore these implementations exhibit varying degrees of conformance to the actual DOM standard. But every web browser uses some document object model to make web pages accessible to script.
When you create a script – whether it’s inline in a <script> element or included in the web page by means of a script loading instruction–you can immediately begin using the API for the document or window elements. Your DOM programming may be something as simple as displaying an alert message by using the alert() function from the window object. Else it may use more sophisticated DOM methods to actually create new content, as in the longer example below.
Illustration showing JavaScript to display an alert when the document is loaded (and when the whole DOM is available for use).
<body onload=”window.alert(‘Welcome to my home page!’);”>
DOM Programming Interface
HTML DOM methods are actions you can perform (on HTML Elements). Such that, HTML DOM properties are values (of HTML Elements) that you can set or change. Further, the HTML DOM can be accessed with JavaScript (and with other programming languages). In the DOM, all HTML elements are defined as objects. The programming interface is the properties and methods of each object.
Following is a brief list of common APIs in web and XML page scripting using the DOM
- getElementById(id)
- getElementsByTagName(name)
- createElement(name)
- appendChild(node)
- innerHTML
- style.left
- setAttribute()
- getAttribute()
- addEventListener()
- content
- onload
- dump()
- scrollTo()