They use the HTML family tree to format child tags. Descendant refer to an nested elements and its level of nesting similar to a child, grandchild, etc. as <head> and <body> tags are nested in <html> tag or are descendant of <html> tag. They are used to select an element based on its context within the web page.
Descendant selectors apply style based on whether one element contains another like
<html lang=”en”>
<head>
<title>Vskills Example </title>
<link rel=”stylesheet” type=”text/css” href=”style.css” />
</head>
<body>
<h1>Vskills Certification </h1>
<div class=”list1″>
<h2>CSS Designer</h2>
<p>CSS designer certification is used to impart CSS certification.</p>
</div>
<div class=”list1″>
<h2>HTML Certification</h2>
<p>HTML certification is used to impart HTML certification.</p>
</div>
</body>
</html>
<head>
<title>Vskills Example </title>
<link rel=”stylesheet” type=”text/css” href=”style.css” />
</head>
<body>
<h1>Vskills Certification </h1>
<div class=”list1″>
<h2>CSS Designer</h2>
<p>CSS designer certification is used to impart CSS certification.</p>
</div>
<div class=”list1″>
<h2>HTML Certification</h2>
<p>HTML certification is used to impart HTML certification.</p>
</div>
</body>
</html>
In this example the <h2> and <p> elements are child elements of the <div> but also descendants of <body> and <html> and similarly <h2> and <p> have <div> as a common ancestor. CSS rule for an element based on its ancestor is given as
div.list1 h2 { font-size: 18px; margin-top: 0; }
In the example the <h2> tag is selected if it is a descendant of the <div> element with a class of list1. More than two elements can be included in referring to ancestors. Each selector in a descendant selector chain must be separated by a space as shown
html body div p { padding: 0 10px 0 0; }
Complex descendent selectors combining different types of selectors can also be built like
p.top a { color: red; }
This example styles the links to appear in red only when they’re in paragraphs which have a class name called top. But small mistakes can alter the meaning like a space between ‘p’ and ‘.top’ as
p .top a { color: red; }
This example styles the links to appear in red of an <a> tag inside of any tag named with the ‘top’ class, which is itself, a descendent of a <p> tag.
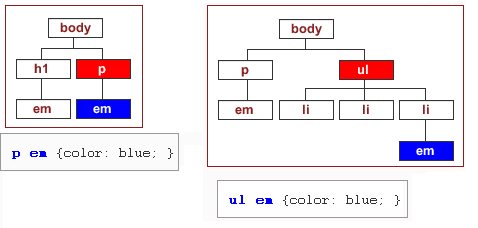
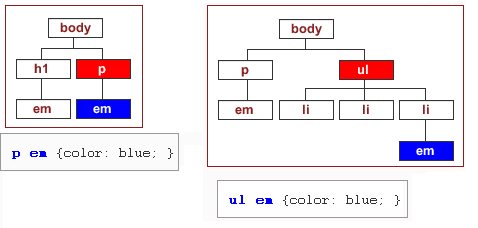
The descendant selector is also illustrated by the figure as