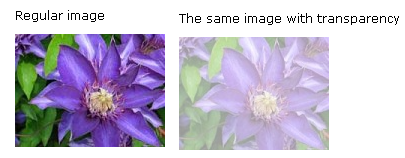
An opacity value of 1 indicates that an element is fully opaque. An opacity value of 0 on the other hand makes the element completely invisible. Opacity can be specified to two decimal places. IE 6, 7, and 8 does not support it. Opacity effect is shown as

It takes the value between 0 and 1. It’s usage is shown with an example as
|
CSS code |
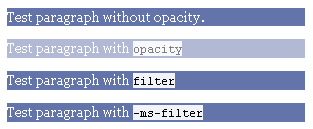
Browser output |
| .test {
background-color: #6374AB; width: 100%; color: #ffffff; } .opaque1 { // for all other browsers opacity: .5; } .opaque2 { // for IE5-7 filter: alpha(opacity=50); } .opaque3 { // for IE8 -ms-filter:”progid:DXImageTransform.Micros |
 |

