Fundamentals of CSS

In this section, you will understand the fundamentals of CSS. Cascading Style Sheets (CSS) is a language specifically made for illustrating the appearance of various parts of web pages. Moreover, CSS gives the option to control the text colour, fonts style, inter- paragraph spacing, columns sizing and layout, background images or colours and many other visual effects. CSS is used to style web pages, developed in HTML or XHTML
The major advantage of CSS fundamentals is to customize the style of an entire website without changing each page individually. Subsequently, CSS-driven web design makes writing HTML easier. The HTML-only approach requires a lot more code to achieve the same visual effects compared with CSS version.
Including CSS
CSS can be included in a web page in following four ways
Embedded Style Sheets – Embedded style sheets are included between <style> and </style> tags in an web page’s head section as
<style type=”text/css”>
body { font: 12px sans-serif; }
</ style >
External Style Sheets – In it CSS is in a separate document which is linked to an web page by the <link> element with “rel” attribute having “stylesheet” as its value, “type” attribute having ”text/css” as its value and “href “ attribute having the path to CSS file. It is used as
<link rel=”stylesheet” type=”text/css” href=”style.css”>
- rel=”stylesheet” tells the link type —in this case, a link to a style sheet.
- type=”text/css” lets web browser know the type of data to get—a text file, having CSS.
- href points to the location of the external CSS file and has the value of a URL similar to the src attribute in an <image> tag.
Import Rule – It is similar to external style sheet but instead of <link> element, it uses “@import” with “url” attribute storing the path to the CSS file. It is used as
<style type=”text/css”>
@import url(style.css);
</ style >
It can attach external style sheets to an external style sheet but the <link> tag can’t.
Direct Style – Inline styles with the style attribute are used to apply CSS rules directly to an element in an web as
<body style=”font: 12px sans-serif;”>
CSS Components
A CSS style is basically a rule which specifies to a web browser about how to format an HTML element on a web page like a rule to make a headline blue, draw a border around a photo, or create a 250- pixel-wide sidebar box to hold a list of links. A style consists of two elements
- The web page element that the browser formats also called as the selector.
- The actual formatting instructions also called as the declaration block or rules block.
CSS Rules
A selector can be a <h1> or a <h2> tag, a <p> tag having a paragraph of text and declaration block can turn that text blue, add a red border around a paragraph, position the photo in the center of the page as required by the user.
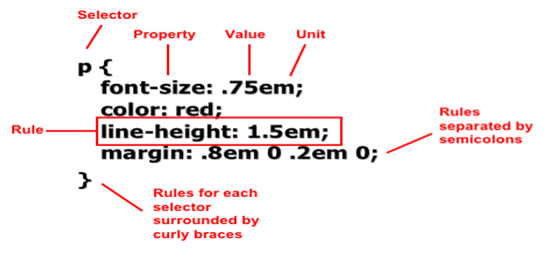
The declaration block also called rules to block consists of property and value pairs separated by ‘;’ and curly braces to surround the block and colons to separate the property and value. The following rule shows the parts of a style sheet and the special characters that separate them.
h2 {
font-size: 16px;
margin-top: 0;
}
Also illustrated in the figure

Rules can be given in any sequence and spacing or line breaks or white space are given for better organization and readability as given in HTML. Thus giving increased maintainability and productivity.
CSS Selector Basics
Selectors are used to selecting the HTML elements on the web page on which declarations or rules given in the declaration block or rule block will be applied. Selectors can be divided into the following categories
- Simple selectors: Match one or more elements based on element type, class, or id.
- Attribute selectors: Match one or more elements based on their attributes/attribute values.
- Pseudo-classes: Match one or more elements that exist in a certain state, such as an element that is being hovered over by the mouse pointer, or a checkbox that is currently disabled or checked, or an element that is the first child of its parent in the DOM tree.
- Pseudo-elements: Match one or more parts of content that are in a certain position in relation to an element, for example the first word of each paragraph, or generated content appearing just before an element.
- Combinators: These are not exactly selectors themselves, but ways of combining two or more selectors in useful ways for very specific selections. So for example, you could select only paragraphs that are direct descendants of divs, or paragraphs that come directly after headings.
- Multiple selectors: Again, these are not separate selectors; the idea is that you can put multiple selectors on the same CSS rule, separated by commas, to apply a single set of declarations to all the elements selected by those selectors.
A great career is just a certification away. So, practice and validate your skills to become Certified SoapUI Testing Professional

