Certify and Increase Opportunity.
Be
Govt. Certified Blackberry Apps Developer
Common UI elements
While there are a number of similarities between the UI elements of iOS and the BlackBerry 10 OS, there are also some differences that you must take into consideration when porting your app. The following section provides a side-by-side look at how common UI elements appear on their respective platform. Code samples are provided where applicable to demonstrate how you can incorporate these elements in your BlackBerry 10 application.
Toolbars and menus
Navigation bar
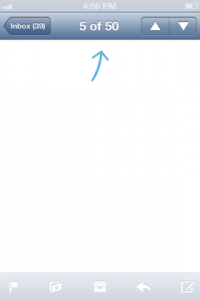
Characteristics of a navigation bar
A navigation bar appears at the upper edge of an app screen, just below the status bar.
A navigation bar usually displays the title of the current screen or view, which is centered along the full width of the screen.
Users tap the back button on the left of the label to return to the previous screen.
All controls in a navigation bar include a bezel around them.
Changing device orientation from portrait to landscape changes the height of the navigation bar automatically.
A navigation bar is always displayed across the full width of the screen.
Action bar
Characteristics of an action bar
An action bar appears at the bottom of the screen, and can contain actions, tabs, or both.
An action bar contains the most frequent and relevant actions for the entire screen.
An action bar supports an action menu that appears from the right and a tab menu that appears from the left.
The back button appears on the left side of the action bar. The back button appears only on the second and subsequent levels in an application hierarchy.
Changing device orientation from portrait to landscape changes the height of the action bar automatically.
The back button can contain an icon and the title of the screen or tab that users can return to. If the context is clear, you can use the label “Back” instead.
For immersive views such as pictures or video, you can allow the action bar to disappear and be displayed again when a user taps the screen.
If no actions are specified, the action bar is not displayed, and the screen content assumes the full height of the screen.
Implementing an action bar in your app
To implement an action bar in your app, specify a root control and a set of actions on a
Page. All actions that you specify appear automatically in the action bar.
Curl
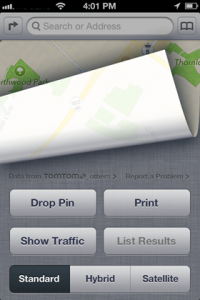
Characteristics of a curl
A curl causes the app screen to mimic a page being turned in a book, which reveals additional options, controls, or views.The control for a curl is usually located on the right side of the navigation bar.
Action menu
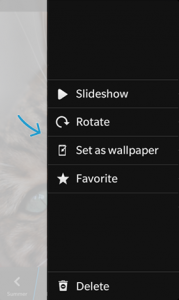
Characteristics of an action menu
An action menu holds actions that you do not want to include on the action bar.The action menu button for the action menu is located on the right side of the action bar and is represented by a vertical ellipsis.
Settings
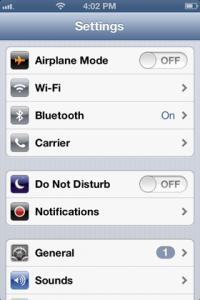
Characteristics of the settings interface
App settings are accessed through the settings interface on the home screen, or using a custom UI for in-app preferences.
To add options for customizing your app to the settings interface on iOS, you need to include a settings bundle with your app.
Save preference data using the Foundation framework.
- Text field
- Title
- Toggle switch
- Slider
- Multivalue
- Group
- Child pane
Apply for Blackberry Apps Certification Now!!
http://www.vskills.in/certification/Certified-Blackberry-Apps-Developer