colspan attribute is used to merge two or more columns into a single column and similarly rowspan is used to merge two or more rows as shown
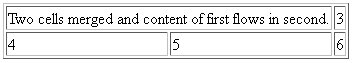
Spanning Columns – Use the colspan attribute to a td or th tag to cause it to merge with another cell below it, as shown. By default, each cell is set to span, or to go across, only one column. Using the colspan attribute enables you to change that, so that a cell spans two or more columns as shown
| HTML code <table border=”1″> <tr> <td colspan=”2″>Two cells merged and content of first flows in second.</td> <td>3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table> | Browser output  |
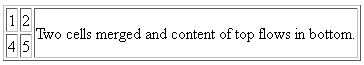
Span Rows – Similar to merging cells across two or more columns, cells can also merge across two or more rows by using the attribute rowspan as shown
| HTML code <table border=”1″> <tr> <td> 1</td> <td> 2</td> <td rowspan=”2″>Two cells merged and content of top flows in bottom.</td> </tr> <tr> <td>4</td> <td>5</td> </tr> </table> | Browser output  |
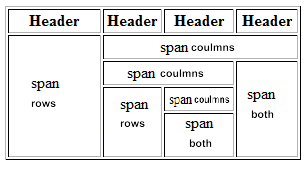
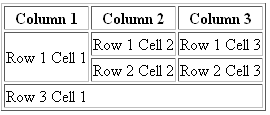
Span Both – Rowspan and columnspan attributes both can be combined to span across rows or columns in same table as shown

| HTML code <table border=”1″> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td rowspan=”2″>Row 1 Cell 1</td> <td>Row 1 Cell 2</td> <td>Row 1 Cell 3</td> </tr> <tr> <td>Row 2 Cell 2</td> <td>Row 2 Cell 3</td> </tr> <tr> <td colspan=”3″>Row 3 Cell 1</td></tr> </table> | Browser output  |
Stop Line Breaks – A cell may need to be kept on a single line which is achieved by using the white-space property in CSS and giving it a value of “nowrap” to keep all the content in that cell on a single line if possible.

