
Angular 9 has emerged as the most popular front-end JavaScript frameworks for developing web apps or single-page applications using HTML, CSS, and TypeScript. Angular is supported by Google and Angular 9, the latest version launched in February brings smaller bundle sizes, augmented performance, faster testing, better debugging and improvements in CSS class and style binding, type checking, build errors, build times and Internationalization. Angular 9 also, enables AOT on by default.
Vskills certifications help you stand out in the crowd as you will be professionally working in the domain you are most interested. But, nothing in the world comes for free. You have to put a lot of hard work along with the right set of resources to ace the examination. Let us get into details of this certification.
Roles and Responsibilities
Certified Angular 9 Developer is responsible for developing most popular front-end JavaScript frameworks for developing web apps or single-page applications using HTML, CSS, and TypeScript. Angular 9 bring smaller bundle sizes, augmented performance, faster testing, better debugging and improvements in CSS class and style binding, type checking, build errors, build times and Internationalization. Angular 9 also , enables AOT on by default.
Vskills Certified Angular 9 Developer
The certification not only assess and update your skills in Angular 9 but also is a proof of your knowledge and expertise in developing and managing Angular 9 based web apps or single-page applications. The certification covers –
- TypeScript and ESNext
- Angular 9 Decorators, Routing, Guards
- Angular 9 Dependency injection, Directives and Pipes
- MDB, Angular Material and Firebase
Intended Audience
Angular 9 is the must have skill for web programmers, front-end developer and professionals engaged in web development. Angular 9 certification is also apt for students who want to make a career in front end web development and individuals who want to develop web apps or single-page applications.
Benefits of Certification
- Government certification
- Certification valid for life
- Lifelong e-learning access
- Free Practice Tests
- Get tagged as ‘Vskills Certified’ On Monsterindia.com
- Get tagged as ‘Vskills Certified’ On
 Shine.com
Shine.com
How it Works
- 1. Select Certification & Register
- 2. Receive a.) Online e Learning Access (LMS) b.) Hard copy – study material
- 3. Take exam online anywhere, anytime
- 4. Get certified & Increase Employability
Exam Details
- Duration: 60 minutes
- No. of questions: 50
- Maximum marks: 50, Passing marks: 25 (50%).
- There is NO negative marking in this module.
- Online exam.
Content Outline
This Certified Angular 9 Developer exam covers the following topics –
Angular and SPA
- Introduction to Single Page Applications (SPA)
- What do we need Angular for
- Setting up the Development Environment
- Angular Application Architecture
- First Angular App
TypeScript and ESNext
- Module Introduction and Introduction to TypeScript
- Setting up the environement to write TypeScript
- Variable declarations (var, let, and const)
- Types – Primitives
- Types – Reference and Special Types
- Operators – Spread and Backticks
- Operators – Destructure and Rest
- Classes
- Interface
- Arrow Functions
- Modules
- fetch
- async/await
Decorators, @NgModule, Angular Modules and App Bootstrap Mechanism in Angular
- Module Introduction and an overview of Angular Modules
- What are decorators?
- Angular Modules and the @NgModule Decorator
- declarations
- imports and exports
- providers, bootstrap, and entryComponents
- Angular Application Bootstrap Mechanism
@Component Decorator, Angular Components, Communication, and the Lifecycle Hooks
- Module Introduction
- Angular Components and the @Component Decorator
- Creating an Angular Component using the Angular CLI and on StackBlitz
- Component Decorator Metadata
- View Encapsulation – Emulated, ShadowDom, None
- Data Binding – String Interpolation – {{ }}
- Property Binding – []
- Event Binding – ()
- @Input and @Output Property Decorators
- Two-way Data Binding – [()]
- Attribute Binding – [attr.]
- Class Binding – [class.]
- Style Bindings – [style.]
- Introduction to Lifecycle Hooks in Angular
- Using Lifecycle Hooks in Angular
- View Queries – View Child, View Children, Content Child, Content Children
- Change Detection Mechanism in Angular. ZoneJS, NgZones
Angular Routing, Guards
- Introduction to Routing
- Implementing Routing in an Angular App
- Creating a User List. Setting the stage for Child Routing
- Abstracting the user link to a separate component
- Implementing Child Routes
- Path Match and Route Types
- Introduction to Route Guards in Angular
- CanActivate and CanActivateChild Guards in Angular
- CanDeactivate Guard in Angular
- Prefetching Data for a Component using Resolve
Dependency Injection (As a Pattern, As a Framework), Services, HTTP, Observables
- Introduction to Section
- DI as a Pattern, DI as a Framework and Types of Providers
- Hierarchical Dependency Injection
- Introduction to Services in Angular
- GET data from a Rest API using HttpClient
- CRUD Operations using HttpClient, HttpParams and HttpHeaders
- Observables and Operators in Observables – Map, Retry, Catch
- Behavior Subject and Sharing Data using Behavior Subjects
Directives and Pipes in Angular
- Introduction to Section
- Introduction to Directives
- Built in Structural Directives
- Built in Attribute Directives
- Building custom Attribute Directives
- Building Custom Structural Directives
- Introduction to Pipes in Angular
- Using Built In Pipes
- Creating Custom Pipes in Angular
- Pure and Impure Pipes in Angular
- Decorators Revisited
- Building Custom Decorators in Angular
- Building a Custom Lifecycle Hook Class Logger Decorator
- Building Custom Property Decorator in Angular
Forms in Angular
- Introduction to Section
- Types of Form Building Strategies in Angular
- Creating Long Bootstrap forms quickly using VS Code using Emmet
- Adding FormControl(s) to a Template Driven form using the ngModel directive
- Getting the JavaScript Object Representation of a form using ngForm directive
- Disabling the Submit Button on a Form using form’s $invalid flag
- Getting the JavaScript Object Representation of a form in TypeScript Class
- Adding Checkbox, Radio Buttons and Select List to your Template Driven Form
- Creating Subsections in the form using NgModelGroup directive
- Steps to implement a Reactive form in Angular
- Quickly creating a Bootstrap form for our Reactive form using Emmet
- Creating a Reactive form in the TypeScript class & connecting it to the template
- Adding form Validations to a Reactive Form
- Dynamically Adding or Removing FormControl(s) or FormGroup(s) using FormArray(s)
- Adding Synchronous Custom Validations to your Reactive Form
- Adding Async Custom Validations to your Reactive Form
- Resetting the value of a form
Using Third Party Libraries and Frameworks like MDB, Angular Material & Firebase
- Introduction to the Section
- Creating an Angular CLI Project with SCSS as a base style
- Introducing Material Design Bootstrap into your Angular CLI Project
- Adding a Navbar in your header
- Adding Material Design Buttons
- Adding Cards
- Using Material Design Dropdowns and Form Inputs
- Introducing Angular Material into your Angular CLI Project on the top of MDB
- Adding Radio Buttons, Slide Toggle, Slider, Progress Bar and Spinner
- Introduction to Firebase
- Creating an App using the Firebase Console
- Setting up your Angular CLI Project to support Firebase
- Interacting with Firebase Realtime Database using methods on AngularFireList
- Adding and Reading Data from Realtime Database in Firebase
- Updating and Deleting Data from Realtime Database in Firebase
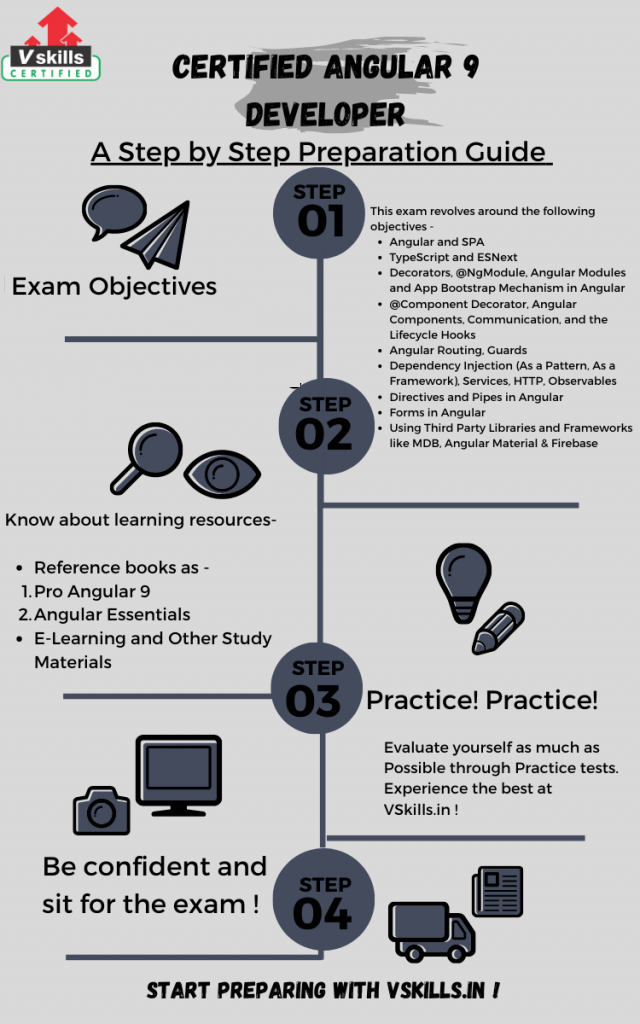
Preparation Guide for Certified Angular 9 Developer
You should be very careful while choosing the resources as they will determine your actual progress and results. There are a lot of resources that can be used for preparation. But cracking the certification becomes difficult when the set of resources chosen is not apt. Let us have a look at some useful resources –

Step 1 – Review the Exam Objectives
The first and foremost thing before you start preparing is to get well versed with the objectives of the exam. Knowing in detail about the exam objectives will let you understand the way through which you will prepare for the exam and then help to pass that with the flying colors. Knowing about the exam objectives is very important step as this bridges the gap between where you are and where you want to go. The exam revolves around the following objectives –
- Angular and SPA
- TypeScript and ESNext
- Decorators, @NgModule, Angular Modules and App Bootstrap Mechanism in Angular
- @Component Decorator, Angular Components, Communication, and the Lifecycle Hooks
- Angular Routing, Guards
- Dependency Injection (As a Pattern, As a Framework), Services, HTTP, Observables
- Directives and Pipes in Angular
- Forms in Angular
- Using Third Party Libraries and Frameworks like MDB, Angular Material & Firebase
Refer – Certified Angular 9 Developer Brochure
Step 2 – Reference Books
Make sure that the books you select have all the necessary concepts that will be asked in the exam. You can refer to as many books as you want and can get them from bookstores or libraries. Books are the most valuable and reliable source for collecting information relating to the theoretical concepts of the syllabus. Also, the book should offer maximum practice exercises that will help to understand better and learn the things for a long time. Some books that you can refer to are –
- Pro Angular 9: Build Powerful and Dynamic Web Apps (4th Edition) Adam Freeman
- Angular Essentials by Dhanajay Kumar
Step 3 – Refer E-Learning and Study Materials
Learning for the exam can be fun if you have the right set of resources matching your way of studying. Vskills offers you its E-Learning Study Material to supplement your learning experience and exam preparation. This online learning material is available for a lifetime and is updated regularly. You can also get the hardcopy for this material, so, you can prefer either way in which you are comfortable.
Step 4 – Evaluate yourself with Practice Tests
Practices make a man perfect. You can also find the problems you are facing in your strategy. We all are quite well versed with this saying and also with the truth in this. Practice papers and test series help you in identifying the loopholes in the preparation. Practising as much as you can help in identifying various parts of the syllabus that need more attention and that are fully prepared. This is the best way to know your level of preparation. Start practising now!