Canvas Apps are essentially just a way of wrapping some externally hosted content and putting this onto a Facebook branded page. We’ll use a basic example of just getting this page onto Facebook as a starting point before starting to explore how we can tie this in with the Facebook GraphAPI and Open Graph Protocol to provide a rich app all written in a language which you are comfortable with. Gone are the days when we need to use the clunky Facebook Markup Language (FBML) and we can opt for the much simpler approach of iFrames leaving us as developers to concentrate on developing our apps and not having to plough through loads of poorly documented Facebook technical jargon.
Becoming a Facebook Developer
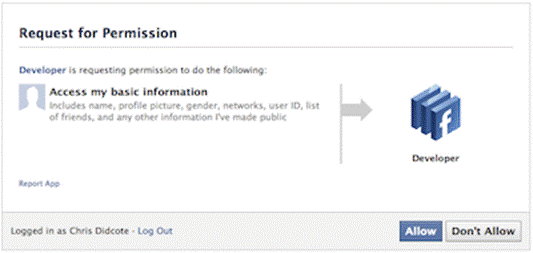
Before we do anything we need to get ourselves setup with a Facebook developers account. First of all we need to visit the Facebook Developers Center which can be found at http://developers.facebook.com/ it is worth noting here that this is where you’ll find a whole load of documentation about how to use the various Facebook APIs. From here you need to click ‘Apps’ in the top right corner which will then ask you to give your permission to connect as shown below.

Once you’ve given this the nod you’ll be set up as a Facebook developer.
Creating your App in Facebook
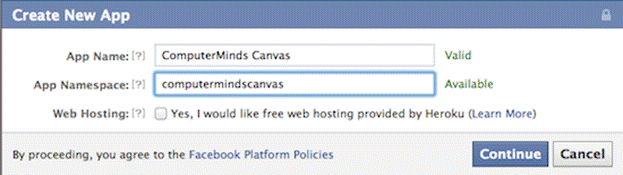
We now need to create our App in Facebook, since the actual mechanics of the App will all be contained in the page that you display within the Canvas we’ll ignore the inner workings for the time being and just make a simple App that’ll render this page in Facebook. Start by clicking ‘Create New App’. This will present you with a modal window to collect some basic information about your new App, you only really need to give it a valid name, however, it is worth giving it a namespace as well. The namespace will become useful when you start to play with the Open Graph Protocol.

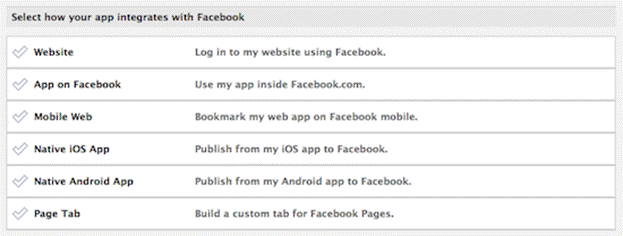
Click ‘Continue’ and once you’ve successfully entered a CAPTCHA you’ll get to a whole load of settings for you app. We’re interested in the ‘Select how your app integrates with Facebook’ at the bottom of the ‘Basic Settings’ page as shown below:

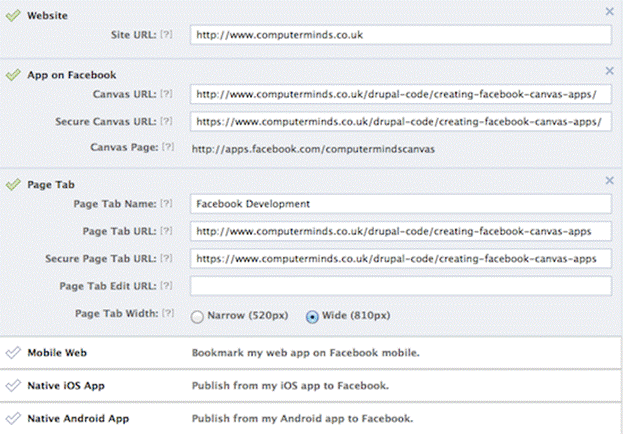
We need to do three things here, firstly we’ll create a Canvas App which will just pull this page through to an iFrame within Facebook and also a Page Tab so that we can add a tab to it on our Facebook Page – we’ll explore the concept of the Page Tab a bit more later. Finally we need to add a Site URL under the ‘Website’ tab, this is to give our app the context of a domain. Once we’re done the settings will look similar to those shown below. It is worth noting that we need to supply both a standard URL and a secure URL as Facebook won’t display content that isn’t encrypted if the user is connected via HTTPS so that it doesn’t cause an SSL certificate warning.

Using your app
Once you’ve set your app up that’s it – you’re ready to start using it. You can view you Canvas App by just using the URL provided by Facebook which in our example is http://apps.facebook.com/computermindscanvas/ you will notice that this doesn’t look brilliant mainly because we’re just rendering out this website and this hasn’t been designed to fit into the space available. But this is exactly the way that popular Apps such as The Guardian news app work – we’ll get onto the other clever Graph stuff in a bit.
We can also get our app to be displayed as a tab on a Facebook page, so for example if you visit our Facebook Page you’ll notice we have a tab linking to this article as shown below.

To get this in place you need to visit the following URL where YOUR_APP_ID is the generated ID of your app which can be found at the top of your app’s settings page and YOUR_URL is the URL that you want to redirect to once your Page Tab has been added. This has to be a URL that is of the same domain as your app’s Site URL which we set up earlier.
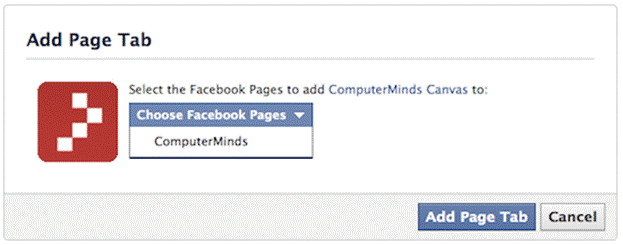
So long as you are logged into Facebook you will then get the follow dialog which will allow you to choose which page you want to add the Page Tab to. Select a Page from the drop down and click ‘Add Page Tab’ and then you’re done, you should now have a page tab on the selected Facebook page which pulls through content from the URL specified in your app’s settings.

The Facebook GraphAPI and Open Graph Protocol
Now this all may seem pretty pointless up to now, yes there will sometimes be a requirement to display some bespoke static content in a Canvas App or Page Tab but really this isn’t overly likely, and doesn’t benefit from any of the advantages that we’ve come to expect from using Facebook. However, this starts to get interesting when we combine this with the new Facebook Open Graph Protocol.
By having your users connect to your site using Facebook Connect they are granting you permission to read and write to specific areas of Facebook on their behalf. Facebook uses OAuth to authenticate users and when your site invokes a request to get an authentication token for a specific user you also tell Facebook what you intend to do as this user. So for example a request in the following form would ask for permission to have you site read a user’s email address and their news feed as well as their basic information. All full list of these permissions can be found at http://developers.facebook.com/docs/reference/api/permissions/.
https://www.facebook.com/dialog/oauth?
client_id=YOUR_APP_ID&redirect_uri=YOUR_URL&scope=email,read_stream
Once your site is connected to a Facebook account you can then start to effectively use Facebook as this user within the confines of the permissions they have granted. This means that you can do clever things like post back to their news feed when they read an article on your site this is where you will start to make use of your app’s namespace which was created right at the beginning of this process.

