ASP Dot Net AJAX
ASP.NET AJAX is a set of technologies and tools that enables developers to create fast and responsive web applications using AJAX (Asynchronous JavaScript and XML) technology. It is an extension of the ASP.NET framework and includes several components and features that simplify the development of AJAX-enabled web applications.
Some of the key features and components of ASP.NET AJAX include:
Client-Side Library – ASP.NET AJAX includes a client-side library that provides a set of tools and utilities for simplifying the development of AJAX-enabled web applications. The library includes support for asynchronous communication, DOM manipulation, and event handling.
UpdatePanel Control – The UpdatePanel control is a server-side control that enables developers to update specific parts of a web page without reloading the entire page. This results in faster and more responsive web applications.
AJAX-enabled Controls – ASP.NET AJAX includes a set of AJAX-enabled controls that provide built-in support for AJAX functionality, such as partial rendering, asynchronous data binding, and client-side events.
ScriptManager Control – The ScriptManager control is a server-side control that manages the loading and execution of client-side scripts, including the ASP.NET AJAX client-side library and other custom scripts.
JSON Serialization – ASP.NET AJAX includes built-in support for JSON (JavaScript Object Notation) serialization, which is a lightweight data interchange format that is widely used in AJAX applications. Cross-Browser Compatibility – ASP.NET AJAX is designed to work with all modern web browsers and provides built-in support for handling browser differences and inconsistencies.
In traditional JavaScript coding, if you want to get any information from a database or a file on the server, or send user information to a server, you will have to make an HTML form and GET or POST data to the server. The user will have to click the “Submit” button to send/get the information, wait for the server to respond, and then a new page will load with the results.
Because the server returns a new page each time the user submits input, traditional web applications can run slowly and tend to be less user-friendly. With AJAX, your JavaScript communicates directly with the server, through the JavaScript XMLHttpRequest object.
With an HTTP request, a web page can make a request to, and get a response from a web server, without reloading the page. The user will stay on the same page, and he or she will not notice that scripts request pages, or send data to a server in the background.
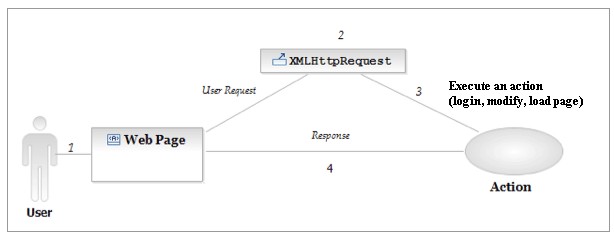
This picture is a simplified introduction about how Ajax works

ASP .NET Asynchronous JavaScript and XML (AJAX) is a technology that reduces unnecessary and wasteful full page refreshes by limited the transfer of data to and from the Web server.
On an AJAX-enabled page, you can type your credit card number in a text box, click the Submit button, and get a response such as “Credit Card Accepted” without disrupting the images, menus, and text elsewhere on the page. The browser sends only the required data to the server. When the message comes back, AJAX uses JavaScript code and Dynamic HTML to write into the designated part of the page.
Apply for ASP.NET Certification Now!!
https://www.vskills.in/certification/certified-aspnet-programmer

