The Certified Angular 2 Developer course evaluates the candidates according to the company’s requirements of web application development using Angular 2. The Vskills Certified Angular 2 Developer course is designed primarily for the developers who wish to use Angular 2 to create Web Apps and have the knowledge of JavaScript HTML/HTML5, computer networking, and the internet.
Why become a Certified Angular 2 Developer?
The Angular 2 Developer certification will ingrain the skills of how to create a development environment for building angular 2 apps, and gives you an overview regarding other aspects related to the establishing an app. The aim of this course is to make working with Angular easier and to teach the functioning of the angular command line interface that provides utilities.
Who should take the Angular 2 Developer certification?
Candidates who aspire to work in the IT department and want to learn how to use the Angular 2 Developer, must take this course, as it’ll prove to be very beneficial for them. This certification will improve your CV and will help you find better job opportunities in the market, and earn high financial benefits as well. As there is a lot of demand for Web Application developers, this certification will give you an edge over your competitors and take you one step forward.
Roles and Responsibilities of an Angular 2 Developer
What does a Certified Angular 2 Developer do? Let’s see the tasks they undertake
- To write tested, idiomatic and documented elements of JavaScript, HTML, and CSS
- To maintain coordination between the workflow and the Angular developers, the HTML coder and graphic designer
- To deliver and complete entire front end function of an application
- To ensure high performance of application across all platforms, including desktop and mobile
- To cooperate with the back-end developers while building the RESTful API
- To stay in touch with external web services
- As every company is different and consists of different requirements, therefore, an Angular web developers responsibilities might also differ at certain situations
Benefits of taking Vskills Certification
Vskills being India’s largest certification providers gives candidates access to top exams as well as provides after exam benefits. This includes:
- The certifications will have a Government verification tag.
- The Certification is valid for life.
- Candidates will get lifelong e-learning access.
- Access to free Practice Tests.
- Candidates will get tagged as ‘Vskills Certified’ On Monsterindia.com and Shine.com

Exam Details
- Exam Duration: 60 minutes
- Vskills Exam Code: VS-1427
- Number of questions: 50
- Maximum marks: 50
- Passing marks: 25 (50%)
- Exam Mode: Online
- There is NO negative marking in this module.
Certify and Increase Opportunity.
Be
Govt. Certified Angular 2 Developer
Web Development Basics
- Web Application
- HTML
- CSS
- JavaScript
- Document Object Model (DOM)
- XPath
- Popular Web Browsers
- Inspecting Elements in Browser
Introduction to Angular
- Angular Basics
- Angular Development History
- What is AngularJS ?
- AngularJS Features
- AngularJS Advantages
- AngularJS Design Belief
- AngularJS Architecture
- How Angular works
- What is MVC
- What is MVVM
Angular Core Concepts
- Angular Architecture and Building Blocks
- Modules
- Components
- Templates, Directives, and Data Binding
- Services and Dependency Injection
- Routing
- Angular Application Working
- Angular Installation
- Sample Angular Application
- Angular Application Structure
TypeScript
- TypeScript Basics
- TypeScript Types
- tsc
- TypeScript Features
- TypeScript Classes
- Interfaces
- TypeScript and JavaScript
- Type Inference
- Type Keyword
- Decorators
- Property Decorators
- Class Decorators
- Parameter Decorators
Angular2 Modules and Components
- Angular 2 Modules
- Angular 2 – Components
- Template
Angular2 Directives, Metadata and Pipes
- Angular 2 Directives
- NgStyle Directive
- NgClass Directive
- ngIf Directive
- ngFor Directive
- NgSwitch Directive
- Using Multiple Structural Directives
- Angular 2 Metadata
- Angular Pipes
Angular2 Advanced Topics
- Data Binding
- Advanced Components
- Angular Dependency Injection
- HTTP and Requests
- Catching Rejections
- Change Detection
Angular2 Forms
- Form Basics
- Template-Driven Forms
- Reactive/Model-Driven Forms
Angular2 Modules
- What is an Angular Module?
- Adding Components, Pipes and Services to a Module
- Creating a Feature Module
- Directive Duplications
- Lazy Loading a Module
Angular2 Observables
- Using Observables
- Error Handling
- Disposing Subscriptions and Releasing Resources
- Observables vs Promises
- Using Observables From Other Sources
- Observables Array Operations
- Cold vs Hot Observables
Angular2 Routing
- Why Routing?
- Configuring Routes
- Redirecting the Router to Another Route
- Defining Links Between Routes
- Dynamically Adding Route Components
- Defining Child Routes
- Controlling Access to or from a Route
- Passing Optional Parameters
Angular Testing
- The Testing Toolchain
- Test Setup
- Testing Components
- Testing Services
Angular CLI
- Angular CLI Basics
- CLI Setup
- Creating a New App
- Serving the App
- Creating Components
- Creating Routes
- Creating Other Things
- Testing
Angular2 Security
- Web Application Attacks
- Web Application Attacks Countermeasures
- Angular2 and XSS
- Angular2 Route Security
Preparation Guide for Certified Angular 2 Developer Professional Exam
If your aim is to achieve success, to have a preparation guide or a study guide is a must. This preparation guide will build your learning foundation stronger and helps you to overcome difficulties that you may face during the preparation. It covers almost all the resources essential for the preparation of the Certified Angular 2 Developer Exam.

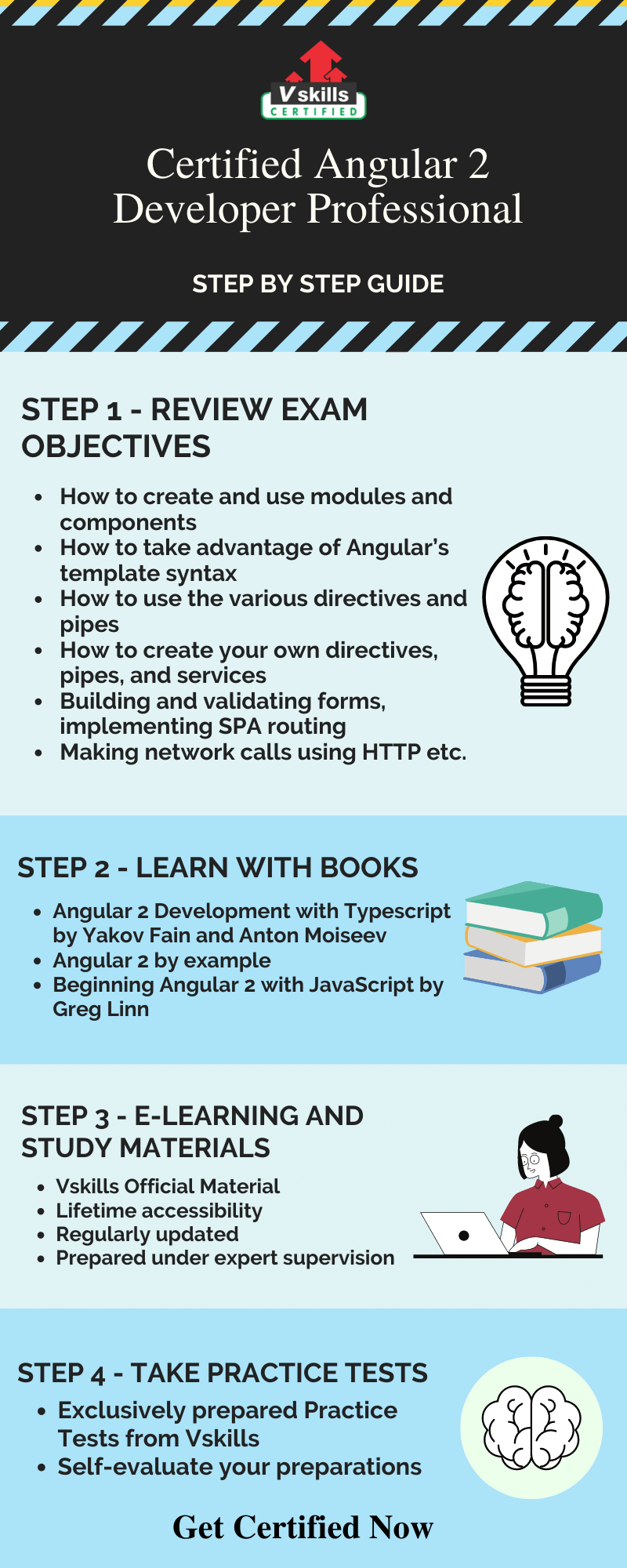
Step 1 – Review Exam Objectives
The first and foremost thing before you start preparing is to get well versed with the objectives of the exam. This will let you understand the way through which you will prepare for the exam and then help attain your certification. Below-mentioned are the objectives of the Certified Angular 2 Developer Exam –
- How to create and use modules and components
- How to take advantage of Angular’s template syntax.
- How to use the various directives and pipes
- How to create your own directives, pipes, and services.
- Building and validating forms, implementing SPA routing.
- Making network calls using HTTP etc.
Refer: Certified Angular 2 Developer Brochure
Step 2 – Learning with Books
Books can never go out of style, although we are inclined towards the technology as we google our questions and try to find answers. But the answers that are available in books are much more valuable than any other resources. Books are meant to instill the information that we were completely unknown to. That’s the reason even today, for any examination books are preferred first. Given below are top 3 books for Certified Angular 2 Developer
- Angular 2 Development with Typescript by Yakov Fain and Anton Moiseev. This book mainly reflects upon the angular 2 applications that can be developed in two types of JavaScript (ES5 and ES6) in dart or in typescript.
- Angular 2 by example. The book has mentioned everything in detail that you should know about Angular 2. There are certain ways that you need to know before you build your own Angular 2 applications. The book will be very helpful to know the basics of Angular 2
- Beginning Angular 2 with JavaScript by Greg Linn. The book is considered as one of the leading frameworks to develop apps across all platforms. You can reuse your code and build fast and high-performing apps for any platform be it web, mobile web, native mobile, and native desktop. This book can be very useful to gain sufficient knowledge regarding Angular 2 developers.
Step 3 – E-learning and Study material
E-learning and study material are our next reliable resources. The matter availability eases the learning and there are various methods of studying available online which we can choose according to our preferences. There is no need to waste time on making and marking notes, as the study material online can give you sufficient knowledge. But make sure you go through the right and reliable study material.
Vskills offers you its E-Learning Study Material and its hard copy as well, to supplement your learning experience and exam preparation. Moreover, this online learning material is available for a lifetime and is updated regularly.
Refer: Certified Angular 2 Developer Sample Chapter
Step 4 – Check your Progress with Practice Tests
Practice makes a man perfect and leads him to achieve his desired goal. To ensure comfort and avoid unnecessary anxiety, one must attempt multiple practice tests. The practice test explores your strategies and progress which is extremely beneficial before exams. Attempting practice tests several times will improve your performance. So build your confidence with free practice tests Now
Highlight your areas of proficiency and make your resume shine with the Vskills Angular 2 Developer Certification. Start Practicing Now
Take the online practice test on Angular 2
https://www.vskills.in/practice/skills/Web-Development/Angular-2
Apply for Govt certification on Angular2
https://www.vskills.in/certification/web-development/angular-2-developer-certification