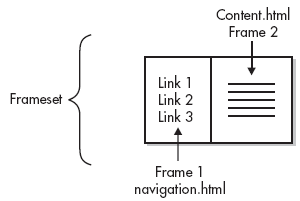
Frameset – Frames partition the display window of the web browser into several blocks or panes and each pane contain a separate webpage which is shown in that block or pane. Each web page in the individual pane can be loaded and reloaded as per need without reloading the whole web page.
A collection of frames which are shown in a single browser window is called frameset. Frames are similar to tables as frames are composed of rows and columns. A framesets can have two frames to divide the screen into or may have several blocks made by rows and columns

But frames have some limitation which are
- Printing from framesets is not supported in some browsers.
- Mobile and other small screen devices have problem showing them
- Frames may not be displayed well due to different screen resolution
- Back button of web browser is applicable to whole web page and not a frame
<frameset> tag – A frameset document is made by using the <frameset> tag, which is used instead of the <body> element in the web page. It defines the rows and columns into which the web page is divided into, which further specify where each individual frame is positioned. Each individual frame is enclosed and defined by a <frame> tag. The syntax for frameset is

<frame> tag – It defines each frame of the frameset. It is an empty element, and has no content but it indicates the web page to be shown in the frame given by the ‘src’ attribute like
<frame src=”top.htm” />
<frame src=”bottom.htm” />
<noframes> tag – It is used for browsers which does not support frames, then <noframes> tag shows content enclosed in it to the user. The <body> element is placed in <noframes> tag as <frameset> tag replaces it. Usually some message indicating old browser is shown to the user, for example
<noframes>
<body>
<p>Your browser does not support frames. </p>
</body>
</noframes>

