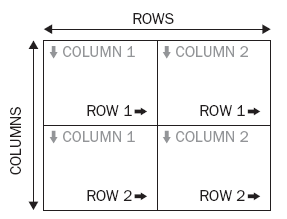
Tables are used extensively in printed or electronic documents as, a table is a block of information, which is divided into columns and/or rows of blocks, called cells. A table is like a grid of rows and columns where each intersection of row and column is called a cell. It provides structuring and layout to information into rows and columns as shown.

Tables are commonly used to display data that fits in a grid such as schedules, listings, financial reports, results, etc. To work with tables, thinking in grid layout is needed. Before making a HTML table, it is to plan out table about number of rows and columns needed for display of information.
Table Structure – Four basic table tags describe the whole table as
<table> </table> – This tag is a container for all tags used to create a table. The opening and closing table tags should be placed at the beginning and end of the table.
<tr></tr> – It stands for table row and opening and closing tags surround cells for that row.
<th></th> – It stands for table header. It is an optional tag used instead of td tag. It defines a cell containing header information and by default, content of header cells is in bold and centered.
<td></td> – It stands for table data and holds the actual content for the cell. There are opening and closing td tags for each cell in each row.
 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself! 

