They are used to identify an HTML element on a web page uniquely. Hence, it is unique and defined once in a web page. It is preceded with a hash mark (or pound sign, # ). Similar to class names, ID name in rules cannot have spaces and must start with a letter. Only letters, numbers, hyphens and underscores are allowed shown as
<style type=”text/css”>
#panel {
background-image: url(logo.jpg);
}
</style>
#panel {
background-image: url(logo.jpg);
}
</style>
<div class=”top” id=”panel”>
<h2>The top Panel</h2>
</div>
<h2>The top Panel</h2>
</div>
Using an ID name many times in a web page can clash with other instances of usage of same ID name and browsers usually select only the first element with the ID.
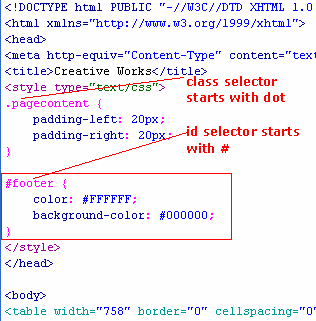
Both class and ID selector are explained in the figure