A selector can be a <h1> or a <h2> tag, a <p> tag having a paragraph of text and declaration block can turn that text blue, add a red border around a paragraph, position the photo in the center of the page as required by the user.
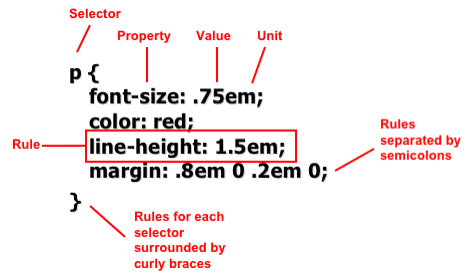
The declaration block also called as rules block consists of property and value pairs separated by ‘;’ and curly braces to surround the block and colons to separate the property and value. The following rule shows the parts of a style sheet and the special characters that separate them.
h2 {
font-size: 16px;
margin-top: 0;
}
font-size: 16px;
margin-top: 0;
}
Also illustrated in the figure
 Rules can be given in any sequence and spacing or line breaks or white space are given for better organization and readability as given in HTML. Thus giving increased maintainability and productivity.
Rules can be given in any sequence and spacing or line breaks or white space are given for better organization and readability as given in HTML. Thus giving increased maintainability and productivity.
