CSS can be included in a web page in following four ways
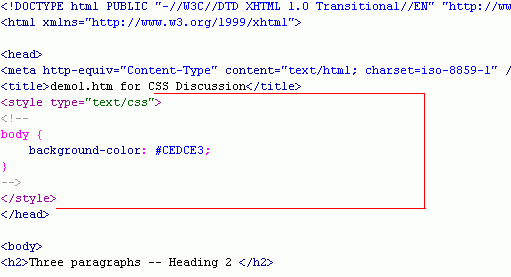
Embedded Style Sheets – Embedded style sheets are included between <style> and </style> tags in an web page’s head section as
<style type=”text/css”>
body { font: 12px sans-serif; }
</ style >
body { font: 12px sans-serif; }
</ style >
External Style Sheets – In it CSS is in a separate document which is linked to an web page by the <link> element with “rel” attribute having “stylesheet” as its value, “type” attribute having ”text/css” as its value and “href “ attribute having the path to CSS file. It is used as
<link rel=”stylesheet” type=”text/css” href=”style.css”>
- rel=”stylesheet” tells the link type —in this case, a link to a style sheet.
- type=”text/css” lets web browser know the type of data to get—a text file, having CSS.
- href points to the location of the external CSS file and has the value of a URL similar to the src attribute in an <image> tag.
Import Rule – It is similar to external style sheet but instead of <link> element, it uses “@import” with “url” attribute storing the path to the CSS file. It is used as
<style type=”text/css”>
@import url(style.css);
</ style >
It can attach external style sheets to an external style sheet but the <link> tag can’t.
@import url(style.css);
</ style >
It can attach external style sheets to an external style sheet but the <link> tag can’t.
Direct Style – Inline styles with the style attribute are used to apply CSS rules directly to an element in an web as
<body style=”font: 12px sans-serif;”>
What to choose – External style sheets are preferred because it collects all style information in a single file that is link to a web page with just a single line of code. You can attach the same external style sheet to every page in your website, providing a unified design. It also makes a complete site makeover as easy as editing a single text file.
It also help web pages load faster as no byte-hogging HTML tables or <font> tags or internal CSS style code is used also, it is stored in cache or temporary space on computer for quick and repeated access.
Internal CSS usage is explained in the figure