This example introduces CSS and for which the HTML document is needed is given first and then followed by the CSS file.
Webpage.htm:
In your text editor of choice, enter the following markup
In your text editor of choice, enter the following markup
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Strict//EN”
“http://www.w3.org/TR/xhtml1-strict.dtd”>
<html lang=”en”>
<head>
<title>Vskills Example </title>
<link rel=”stylesheet” type=”text/css” href=”style.css” />
</head>
<body>
<h1>Vskills Certification </h1>
<div class=”list1″>
<h2>CSS Designer</h2>
<p>CSS designer certification is used to impart CSS certification.</p>
</div>
<div class=”list1″>
<h2>HTML Certification</h2>
<p>HTML certification is used to impart HTML certification.</p>
</div>
</body>
</html>
“http://www.w3.org/TR/xhtml1-strict.dtd”>
<html lang=”en”>
<head>
<title>Vskills Example </title>
<link rel=”stylesheet” type=”text/css” href=”style.css” />
</head>
<body>
<h1>Vskills Certification </h1>
<div class=”list1″>
<h2>CSS Designer</h2>
<p>CSS designer certification is used to impart CSS certification.</p>
</div>
<div class=”list1″>
<h2>HTML Certification</h2>
<p>HTML certification is used to impart HTML certification.</p>
</div>
</body>
</html>
Style.css:
body {
width: 650px;
margin: 0 auto;
background: #FFF;
font: 12px sans-serif;
}
body {
width: 650px;
margin: 0 auto;
background: #FFF;
font: 12px sans-serif;
}
h1 {
font-size: 20px;
}
font-size: 20px;
}
h2 {
font-size: 16px;
margin-top: 0;
}
font-size: 16px;
margin-top: 0;
}
.list1 {
margin: 10px 10px;
padding: 20px 20px;
border: 1px solid #F00;
}
margin: 10px 10px;
padding: 20px 20px;
border: 1px solid #F00;
}
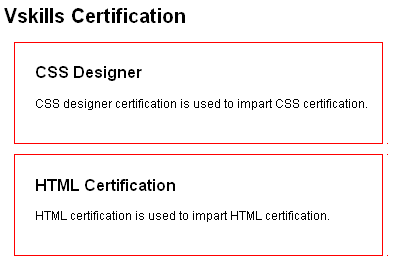
Output:

As the figure shows that CSS can be used to stylize the various HTML elements on a web page thus simplifying the process of styling the same.

