HTML and XHTML is the base for all web pages on internet. CSS prevents repurposing of HTML tags to get certain visual effects.
CSS-driven web design makes writing HTML easier. The HTML-only approach requires a lot more code to achieve the same visual effects compared with CSS version.
Background
HTML was developed to structure information for easy comprehension like the <h1> tag indicates an important headline and the <h2> tag for a subheading of the <h1> tag.
But soon HTML tags were used to control appearance rather than structure information like the <blockquote> tag. The <table> tag was used to create columns of text and accurately place pictures and text on a page. But sometimes nesting a table within a table within a table was used making it very difficult to comprehend and maintain.
Hence, browser came out with new tags and attributes for making a page look better like <font> tag has specification for font color and typeface. Graphics were also used to achieve desired visual effects.
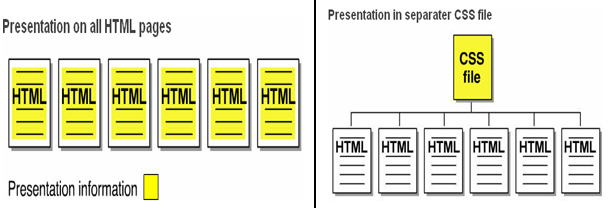
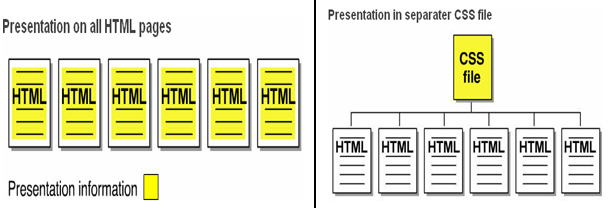
With introduction of CSS by W3C, HTML is used to structure and organize the content and CSS to make that content visually appealing thus, separating presentation of content from the structure and organization of content.
Advantages
Effort and Time Reduction: CSS substantially reduces the time and effort to compose not only a single document but for the whole website.
Bandwidth and Space Reduction: CSS is more versatile than HTML styling tags as its cascading property reduces the disk space for styling a website and also the bandwidth required.
Centralized Update – Presentation and visual effects of a website can be centralized by using CSS.
Independent: CSS can be written independently of HTML.
Multiple Device Support: CSS allows content to be optimized for different devices like printer, mobile devices, screen, etc using the same HTML document.
Caching: CSS downloaded by browsers are cached hence, CSS file is downloaded only once fast performance of website.
Advantages are illustrated as

 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself! 

