Each component has several “lifecycle methods” that you can override to run code at particular times in the process.
- componentWillMount is executed before rendering, on both the server and the client side.
- componentDidMount is executed after the first render only on the client side. This is where AJAX requests and DOM or state updates should occur. This method is also used for integration with other JavaScript frameworks and any functions with delayed execution such as setTimeout or setInterval. We are using it to update the state so we can trigger the other lifecycle methods.
- componentWillReceiveProps is invoked as soon as the props are updated before another render is called. We triggered it from setNewNumber when we updated the state.
- shouldComponentUpdate should return true or false value. This will determine if the component will be updated or not. This is set to true by default. If you are sure that the component doesn’t need to render after state or props are updated, you can return false value.
- componentWillUpdate is called just before rendering.
- componentDidUpdate is called just after rendering.
- componentWillUnmount is called after the component is unmounted from the dom. We are unmounting our component in main.js.
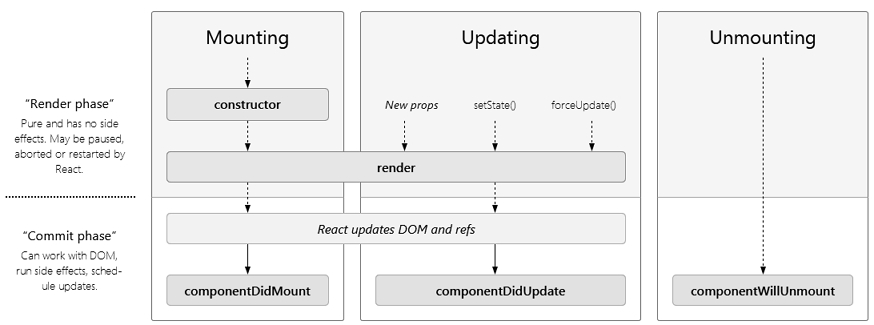
Mounting
These methods are called in the following order when an instance of a component is being created and inserted into the DOM:
- constructor()
- static getDerivedStateFromProps()
- render()
- componentDidMount()
Updating
An update can be caused by changes to props or state. These methods are called in the following order when a component is being re-rendered:
- static getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
Unmounting
This method is called when a component is being removed from the DOM:
- componentWillUnmount()
Error Handling
These methods are called when there is an error during rendering, in a lifecycle method, or in the constructor of any child component.
- static getDerivedStateFromError()
- componentDidCatch()

Force Update
Sometimes we might want to update the component manually. This can be achieved using the forceUpdate() method.
import React from ‘react’;
class App extends React.Component {
constructor() {
super();
this.forceUpdateHandler = this.forceUpdateHandler.bind(this);
};
forceUpdateHandler() {
this.forceUpdate();
};
render() {
return (
<div>
<button onClick = {this.forceUpdateHandler}>FORCE UPDATE</button>
<h4>Random number: {Math.random()}</h4>
</div>
);
}
}
export default App;
We are setting a random number that will be updated every time the button is clicked.
Find DOM Node
For DOM manipulation, we can use ReactDOM.findDOMNode() method. First we need to import react-dom.
import React from ‘react’;
import ReactDOM from ‘react-dom’;
class App extends React.Component {
constructor() {
super();
this.findDomNodeHandler = this.findDomNodeHandler.bind(this);
};
findDomNodeHandler() {
var myDiv = document.getElementById(‘myDiv’);
ReactDOM.findDOMNode(myDiv).style.color = ‘green’;
}
render() {
return (
<div>
<button onClick = {this.findDomNodeHandler}>FIND DOME NODE</button>
<div id = “myDiv”>NODE</div>
</div>
);
}
}
export default App;
The color of myDiv element changes to green, once the button is clicked.
Since the 0.14 update, most of the older component API methods are deprecated or removed to accommodate ES6.
 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself! 

