Relative URL
A relative URL points to a file or directory in relation to the present file or directory. It does not include the entire pathname of the page to link but the pathname to use is relative to the current page. A relative URL is a shorthand form of absolute URL. With this shorten version of the URL, various parts of the web site address such as the protocol, domain name, and directory is inferred by the browser based on the URL of the current document or through the location specified in the tag.
It is used to point to a file that is located in the same folder and on the server as the originating file and not use them to link to pages on other domain names. An originating file is the file that contains the link. A destination file is the file to which a link is made.
It is similar to saying, “I live in Okhla Estate, three meters from here,” which is relative to wherever “here” is but absolute way to say will be “I live 4, Okhla Estate, Delhi-110054”. Relative URLs are mostly used to link from one web page in web site to another.
But web browser still requests the full absolute URL, not the shortened relative URL, thus browser manipulates the relative URLs into full absolute URLs.
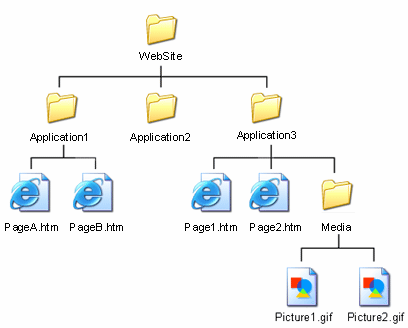
Different types of relative URLs are discussed for which a directory structure is considered

Same Directory – To link or include, file from the same directory, the name of that file is used for example from ‘Application3’ directory to access ‘Page1.htm’ the URL will be-
Page1.htm
As the file is in the same folder so, no need to specify anything else.
Subdirectory – To link or include, file from sub directory, the name of sub directory and that file, separated by forward slash (‘/’) is used for example from ‘Application3’ directory to access ‘Picture1.gifd’ the URL will be-
Media/Picture1.gif
For each additional subdirectory, the name of sub-directory followed by a forward slash is added so, in ‘Website’ directory to access ‘Picture1.gifd’ the URL will be-
Application3/Media/Picture1.gif
Parent Directory – To link to file in the parent directory, the ‘../’ or two dots followed by a forward slash character is used. For example from ‘Media’ directory to access ‘Page1.htm’ file the URL will be-
../page1.htm
For each parent directory, the ‘../’ is added to go up another directory as illustrated

From the Root – To access to file from the root directory then, the path starting with forward slash (‘/’) followed by the path to file is used. For example to access ‘Picture1.gif’ the URL is
/Website/Application3/Media/Picture1.gif
Apply for HTML5 Certification Now!!
http://www.vskills.in/certification/Certified-HTML5-Developer

