ol Tag for Ordered Lists
An ordered list uses either numbers (1, 2, 3), letters (A, B, C), or Roman numerals (i, ii, iii) to prefix each list item.
An ordered list starts with the opening tag <ol> and ends with the closing tag </ol>. Each individual item in the list is nested inside the opening tag <ol> and the closing tag </ol>. Further, each individual item is contained in the opening <li> and closing </li> tags where ‘li’ stands for list item and ‘ol’ stands for start of an ordered list as shown
|
HTML code <ol> <li>One</li> <li>Two</li> <li>Three</li> </ol> |
Browser output
|
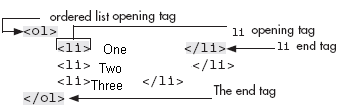
Ordered list is also illustrated as –

All the universal and UI event attributes can be used with the <ol> tag but it has two special attributes which are
type attribute – It is used for using letters or Roman numerals in <ol> tag. It is not used now but CSS is used for the purpose as shown in the example
|
HTML code <ol type=”I”> <li>One</li> <li>Two</li> <li>Three</li> </ol> |
Browser output
|
Different values of type are listed in the table
| Value of Type Attribute | Numbering Style | Example |
| 1 | Arabic numbers | 1,2,3,… |
| a | Lowercase alphabet | a,b,c,… |
| A | Uppercase alphabet | A,B,C,… |
| i | Lowercase Roman numerals | i,ii,iii,… |
| I | Uppercase Roman numerals | I, II, III,… |
start Attribute – It is used to control the number at which a list starts. Its value should be integer only. It is not used now but CSS is used for the purpose as shown in the example
|
HTML code <ol type=”1″ start=”5″> <li>One</li> <li>Two</li> <li>Three</li> </ol> |
Browser output
|
Apply for HTML5 Certification Now!!
http://www.vskills.in/certification/Certified-HTML5-Developer




