Sharing is a simple way of letting people bring content from your website or mobile app to Facebook. Sharing is triggered when someone clicks a social plugin like the Share or Send button. This launches the corresponding Share or Message dialog. You can also choose to design your own button to launch one of these dialogs.
The Sharing Ecosystem
Sharing on Facebook depends on a few core components:
- URLs: In most cases, including sharing from mobile apps, your content is shared on Facebook as a link, whether it’s an article, image, video, or something else
- The Facebook Crawler: When someone shares your content, our crawler will scrape the page to render a preview on Facebook
- Open Graph Tags: Adding Open Graph meta tags to the <head> of your web page HTML will provide the crawler with structured info like a title, description, and thumbnail image for the content
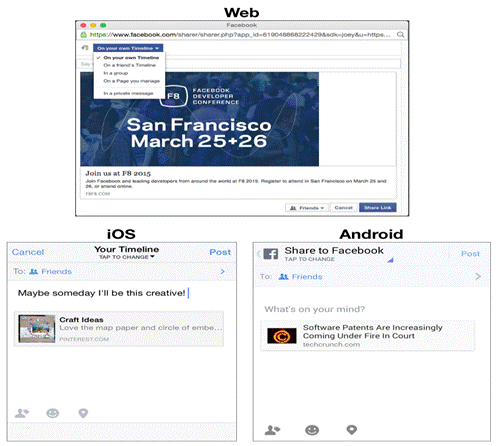
- Sharing Interfaces: There are a few different end-user experiences you can choose from to let people share from your website or app to Facebook. Here’s an overview of how it works:
| Button Trigger | Sharing Interface Launched | Publishing Behavior |
| Share button | Web: Share dialog Mobile: Fast-app switch to native Share dialog | Appears in Timeline and Activity Log. May appear in News Feed. |
| Send button | Web: Message dialog Mobile: Fast-app switch to native Message dialog | Sent as a Facebook message |
| Custom Button | Can launch: Share dialog Message dialog | Follows the publishing behavior of the Share dialog. |
Content Types
People can share the following kinds of content to Facebook:
- Links – Most content is a URL which references an HTML page. To provide the most relevant information, you should mark up your page with Facebook-specific meta tags. See A Guide to Sharing for Webmasters.
- Photos – Directly upload one or more user-generated photos.
- Videos – Directly upload a user-generated video.
- Multimedia – Directly upload a combination of photos and videos.
- Open Graph Stories – Use Open Graph actions and objects to create rich stories through a strongly-typed API.
App Links – You can link back to your app from the content people share in News Feed. App Links launch your app from shared content. You can even link to a specific context within your app.
Quote Sharing – You can implement two kinds of quote sharing in your app: user defined or publisher defined. User-defined quote sharing enables users to highlight text and share it. Publisher-defined quote sharing enables you to preselect text for sharing and place a share button next to it.
Hashtags – You can associate a hashtag with a shared link, photo, or video.
Ways to Share
We want to make it as easy and as flexible as possible for people to share content from your app with the audience they want. With these options, you can first choose the sharing experience for people using your app, and then choose an implementation method.
Buttons – When you want the simplest sharing integration with Facebook, you should use buttons that trigger our dialogs. The Facebook SDKs provide buttons that you can use. None of these options requires you to implement Facebook Login.

Web – You can use Social Plugins such as the Like, Share and Send buttons. These are available for desktop and mobile web.
Mobile – We also have native Like, Share, and Send buttons for iOS and Android.
Custom – You can also create your own custom button to trigger a Like, Share, or Send, across all platforms.
Native Dialogs – When you use native Facebook dialogs you can enable sharing without adding Facebook Login. Like our native buttons, they offer out-of-the-box implementation.
Share Dialog – The Share Dialog is an easy way to let people share content without requiring them to log into your app or grant any permissions. It works on Web, Android, and iOS.

On mobile, when someone shares with the Share Dialog, the dialog makes a fast app-switch to the Facebook app on their device. We also have a web dialog as a fallback if someone doesn’t have the native Facebook app installed.
Message Dialog – Use the Message dialog to let people privately share content to Messenger. Like the Share dialog, it’s a native sharing component that doesn’t require you to implement Facebook Login.
The Message dialog enables people to share links, images and Open Graph stories. On mobile, someone must have the native Messenger app installed.
Open Graph Stories
Post rich, structured stories from your app using a strongly typed API.
People use stories to share the things they’re doing, the people they’re doing them with and the places where they happen. Let people share stories about your app on Facebook through a structured, strongly typed API.
To publish Open Graph stories with the Share dialog, you do not need to implement Facebook Login or ask for additional permissions.
If you create a custom sharing UI to publishing Open Graph stories, you need to implement Facebook Login and request the publish_actions permission from people using your app. This also means you need to submit your app for review, see Login Review. Both of these steps help make sure people using your app are aware of the action they are taking by sharing and helps provide a high-quality experience.
Open Graph stories have four basic elements:
- Actor – The person who posts the story
- App – Every story includes attribution to the app that created it
- Action – Activity the actor performs
- Object – The thing the actor interacts with
Privacy – When you configure an action you should determine the default privacy level. People using the app can choose to override that default privacy level with any privacy level that’s more restricted, but not more open.
 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself! 

