A script is a program usually embedded in a webpage or accompany it. The script executes on the client’s browser when the document loads, or when a event takes place. HTML support different scripting language.
Scripts make a web page interactive and can execute when
- On a document load
- When a form is submitted to check input data
- Triggered by specific events like element focus, mouse movement etc.
Using Scripts
There are two ways of using a script in an HTML document
External Script File – A separate file stores all the script functionality and is included in all the web pages on which the script functionality is to be used. It uses <script> tag in head section
<head>
<script src=”yourfile.js” type=”text/javascript” />
</head>
Internal Script File – To apply script functionality to a single web page usually it is given in the header of the document using <script> tag for executing some functionality on web page loading or it can be placed anywhere in the web page as shown
<body>
<script type=”text/javascript”>
document.write(“Hello Javascript!”)
</script>
</body>
Event Handler
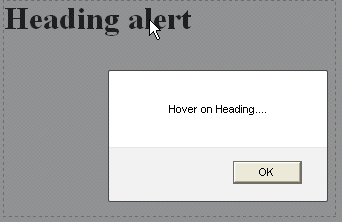
It is an script or program which executes on specific event only usually on the UI event attributes like ‘onmouseover’, ‘onmousehover’ etc. as shown in example function ‘announce’ in header section is called when user hovers mouse over a heading
| HTML code <head> <title>Event Handler </title> <script type=”text/javascript”> function announce() { alert(“Hover on Heading….”); return; } </script> </head> <body> <h1 onmouseover=”announce();”> Heading alert </h1> </body> | Browser output  |
Hiding Scripts
Older browsers may not support scripts and the script code is shown to the user. HTML comments around the script are used so that older browsers avoid it as shown
<script type=”text/javascript”>
<!–
document.write(“Hello!”);
//–>
</script>
<noscript> Tag
It is used to give alternative text if browser do not support scripts or if scripts are disabled as shown
<script type=”text/javascript”>
<!–
document.write(“Hello!”);
//–>
</script>
<noscript>Script Disabled!</noscript>
Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

