Three types of text input are present in HTML single-line text boxes which are also called as text fields, password input and multiple-line text areas.
Single-Line Text Fields
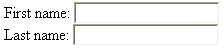
It is the basic type of text input control and is a blank space, resembling a box, which can have only a single line of text. Usually, they are preceded by description detailing what to enter in the box as shown
| HTML code <form action=“/process.php” method=“get”> First name: <input type=”text” /><br /> Last name: <input type=”text” /> </form> | Browser output  |
Usually text fields used in web pages are single-line white spaces that appear slightly indented in the page. The size attribute specifies the amount of characters in text field control and their default value usually is 20 characters. But, it depends on the font size of the browser as text may appear larger or smaller.
Attributes for Text Fields are
name – It identifies the control for correct processing and data transfer. It isn’t displayed when the form is viewed in browser. It should be unique and is case-sensitive.
size It specifies the length of the text field in characters and value is a number.
maxlength – It specifies the maximum number of characters that can be entered in the text field by the user and value is a number.
value It defines what text, if any, should be present within the text field when it’s initially displayed on the page.
A sample form with input text controls and its attributes is shown
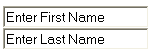
| HTML code <form action=“/process.php” method=“get”> <input type=”text” name=”FirstName” value=”Enter First Name” /><br /> <input type=”text” name=”LastName” value=”Enter Last Name” size=”20″/> </form> | Browser output  |
When the web page is viewed, user can erase the phrase before entering information.
Password Text Fields
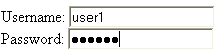
It is similar to the regular text field but is exclusively used to input passwords as the text entered in it is shown as bullets instead of plain text. It is a form of single-line text input control created using an <input> element whose type attribute has a value of password as shown
| HTML code <form action=“/process.php” method=“get”> Username: <input type=”text” name=”UserName”><br /> Password: <input type=”password” name=”Password”> </form> | Browser output  |
This input control prevents others to look over the user’s password. The actual password is not encrypted.
Multiple-Line Text Areas
It uses <textarea> tag to input more than a single line of text from users. To specify the size of the text area, the tag uses the cols and rows attributes
- Cols attribute specify width of text area, based on an average character width.
- Rows attribute specify height of text area, based on the number of text lines.
Both the attributes relate to character width in browser hence, size of the text area may vary. Scroll bars appear if data beyond the visible text area is entered.
Value attribute is not used in this tag but to include any text on initial loading of control, that text is put in opening and closing <textarea> tags as shown.
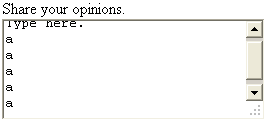
| HTML code <form action=“/process.php” method=“get”> Share your opinions.<br /> <textarea name=”Opinions”>Type here.</textarea> </form> | Browser output  |
Another sample of the tag with attributes is shown
| HTML code <form action=“/process.php” method=“get”> Share your opinions.<br /> <textarea name=”Comments” cols=”30″ rows=”5″>Type here.</textarea> </form> | Browser output  |
Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

