Links can be customized by
- Changing the link colors
- Targeting a link to open in a new browser window
- Adding titles for all links on a page
- Changing tab order
Change Link Colors
In most cases, the default link color for browsers is blue. The default visited link color is
purple, and the active link color is red. These can be customized by using CSS.
Provide Title
The contents of title attribute, appears as a “tool tip” when the cursor is placed over the link. It gives detail regarding the linked file as shown
<a href=”http://www.vskills.in ” title=”Click for Vskills!”>Visit Vskills!</a>
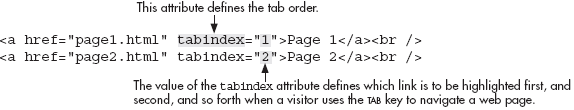
Assign Tab Order
The TAB key advances mouse pointer to the next available field in a form. Usually, the tab order of those fields can be customized for links or form field elements on web page by using the tabindex attribute as shown

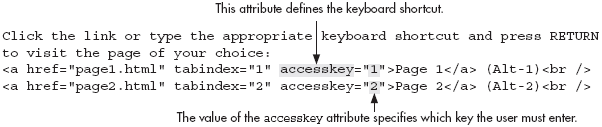
Assign Keyboard Shortcuts
Many users are aware of common keyboard shortcuts, such as copy (CTRL-C/Windows or COMMAND-C/Mac) and paste (CTRL-V/Windows or COMMAND-V/Mac). Similarly, keyboard shortcuts can be assigned to links in web page by using the accesskey attribute as shown

Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

