HTML is an embedded language, the language’s directions or tags are inserted into the HTML document that browser loads for viewing. The web browser uses the information inside the HTML tags to decide how to display or otherwise treat the subsequent contents of a HTML document.
Similar to a word processor like MS-Word in which styles are applied to the text; in a HTML document markups or tags are applied to stylize text as bold or italicize. Specific tags are applied on the text for specific styling.
HTML documents are composed of a tree of HTML elements. Each element can have attributes specified. Elements can also have content, including other elements and text. HTML elements represent semantics, or meaning. For example, the title element represents the title of the document. In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between like
<p>In the HTML syntax, most elements are written …</p>
However, not all of these elements require the end tag, or even the start tag, to be present like the br element.
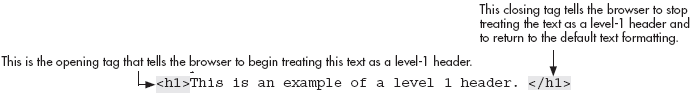
HTML element – It represents structure or semantics and generally consists of a start tag, content, and an end tag for example, following is a bold element
<b> This is in bold or more dark.</b>
HTML tags – They are used to mark the start and end of an HTML element.
Start tag has opening angle bracket (<) followed by element name, zero or more space separated attribute/value pairs, and a closing angle bracket (>).
A start tag with no attributes: <p>
A start tag with an attribute <p class=”info”>
End tag has opening angle bracket followed by forward slash, the element name, and a closing angle bracket
</p>

Empty tag There are also some elements that are empty, meaning that they only consist of a single tag and do not have any content and look like opening tags
<br>
In XHTML. empty elements must have an end tag or the start tag must end with ‘/>’ so it is used as
<br />
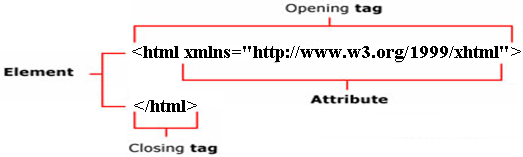
Difference – A tag consists of a left- and right-angle bracket and letters and numbers between those brackets, but an element is the opening and closing tags plus anything between the two tags.
HTML Attributes – It defines property for an element, consists of an name and value pair appearing within the element’s start tag. Multiple name and value pairs are space separated.
All are illustrated in the figure

Apply for HTML Certification
https://www.vskills.in/certification/certified-html-designer

