With ruling the IT market as the most popular Javascript Frame, Angular is all set to be on top for the coming years. And, introducing the Angular 8 version has itself set the expectations high as it has unique and advanced features as compared to previous versions.

Angular 8 is an open-source TypeScript based JavaScript framework. It basically develops dynamic web applications with having similarity just as the previous versions except having new extensive features. However, if you are having experience with previous versions of Angular then this will not be difficult. That is to say, you can easily upgrade to the latest Angular version 8. Before talking about the latest features, let’s know about the basic advantages of Angular 8.
Advantages of angular 8
- Firstly, Angular 8 provides a clean code development.
- Secondly, it will give you a higher performance than the previous versions.
- Thirdly, the Angular framework can handle the routing. That is to say, moving from one view to another is easy in Angular.
- Moreover, there are continuous updates using Angular CLI (Command Line Interface).
- Then, it also allows the ability to recover the state of location services including debugging the templates in angular 8.
- Lastly, it supports multiple applications in a single domain.
Now that we have understood the basics of Angular 8.0, it’s time, to begin with, learning and getting familiar with the new features that you are going to have in Angular 8.
Upgraded Features of Angular 8.0
Angular 8 is fully loaded with collections of workflow and a new set of powerful features that Angular developers will cherish. This includes the core framework, Angular Material library, and the Command Line Interface. Moreover, they have enabled major launch partner as Angular Console for running operations like,
- Firstly, Angular projects
- Secondly, #angular/fire for integrating Firebase with Angular
- Thirdly, StackBlitz integrated IDE
- Lastly, NativeScript for building native mobile apps with Angular.
Now, let’s get started with the important part of this article: what are the new features?. So, let’s go over and understand the new features introduced in Angular 8 as well as how to upgrade Angular 7 applications to Angular 8. Starting the most essential one that is Ivy.
Ivy- Preview
For those who are familiar with Angular must have heard this term Ivy. Ivy can be referred to as one of the major changes in the history of Angular. It is a rendering engine that creates a small bundle size and is fundamentally different from anything as it uses incremental DOM. Ivy changes the working of the framework internally, without changing the Angular applications. However, the Ivy projects basically rewrite the Angular compiler and runtime code to reach,
- Firstly, better building times that is an incremental approach.
- Secondly, better building sizes which are more compatible with tree-shaking.
- Lastly, a new potential feature that includes lazy loading of components in place of modules.
Talking about the preview part, Ivy in Angular version 8 is present as an opt-in preview for testing. In which, the Angular developers can work on this to determine the potential and performance of their Angular application. After the completion, this will make applications simpler, smaller and faster than before.
Advantages of IVY in Angular 8
- Firstly, it has improved the payload size.
- Secondly, it offers smaller builds with the shipment of pre-compiled code.
- Thirdly, there is an improvement in backward compatibility with quick re-build time.
- Fourthly, there is no requirement for metadata.json.
- Lastly, there is the arrival of metaprogramming in Angular.
Further, there are two main concepts of Ivy that you are dealing with while using Ivy in Angular 8.
Two main concepts of IVY
- Firstly, Tree shakable. This refers to the removal of unused pieces of code, in which the framework does not interpret the component. But, the component references instructions. However, if it doesn’t reference a particular instruction, which will never be used so we can delete the unused instruction from the bundle in order to get smaller bundles and faster load times.
- Secondly, Low Memory Footprint. This explains that the incremental DOM does not need any memory to re-render the view if in case it doesn’t change the DOM. Thus, it allocates the memory when the DOM nodes are added or removed. However, most render/template calls don’t change anything that results in large memory savings.
Let’s move onto the next feature that is differential loading.
Differential loading
With differential loading, the applications in Angular 8 will be more functioning now as being part of modern Javascript. Moreover, the new applications that will be generated by Angular CLI will now contain separate bundles for legacy JavaScript (ES5) and modern JavaScript (ES2015+).
All in all, differential loading will contribute to building the process and speeding up applications using modern syntax and smaller amounts of polyfills. This will result in increasing the loading speed of modern browsers and it will save up to 7-20% in bundle size on an average.
Router Backwards Compatibility of Angular
Angular 8 has added a backward compatibility mode to Angular router that will help to upgrade the path for large projects. Moreover, this will make it easier to move to Angular by allowing lazy loading parts of Angular v1.x apps using $route APIs. That is to say, you can upgrade Angular 1.x apps to Angular 2+ straight away.
Enhanced Web-Worker Bundling
Angular CLI 8 includes web workers that are used to build the production bundles that are essential for improving the parallelizability and helps in increasing the performance. Moreover, Angular 8 has added building support to CLI that provides one bundle for every web worker.
Web workers can be generated by running,

Bazel Support
This is one of the new features of Angular 8 that provides the possibility to develop CLI applications using Bazel. However, the Angular framework itself is built using Bazel.
Bur, right now Bazel is available as an opt-in, further, it is expected to be included in Angular Version 9. Now, let’s understand the major advantages of Basel.
Bazel key advantages
- Firstly, in this, we will be able to build and develop our backends/frontends with the same tool.
- Secondly, it will provide faster building time. As Bazel is aiming for exactly reproducible builds but concurrent builds will be faster and it will be beneficial if for apps using modules and libraries.
- Thirdly, incremental build. This explains that the codebase will only trigger the smallest rebuild possible. Further, it will help to build and deploy only what has changed rather than the entire Application.
- Moreover, you can eject the Bazel files which are hidden by default.
- Lastly, it provides the possibility to have remote builds that include cache on a build farm
Lazy Loading
Lazy loading relies on the concepts of Angular Routing that helps in bringing down the size of large files by using lazily loading the files that are needed. However, talking about the previous angular versions, in which the route configuration uses the property “loadChildren” that accepts a string. And, if it has a wrong module name while writing the code then, Angular does not consider it wrong and accept whatever value was there as a string unless we try building it. So, to resolve this, they have added support for dynamic imports in router configuration in the latest version that Angular 8. This enables the use of import statements for lazy loading the module which will be well understood by the IDEs, webpack, etc.
Opt-In Usage Sharing
Angular CLI came up with a new feature that is Opt-in usage sharing that provides the alignment with the communities. Moreover, this feature will enable opt-in to sharing telemetry about the Angular CLI usage with the Angular team. However, now Angular 8 can collect data and information like commands used and the build speed that will help Angular to keep an eye on how the developer uses the platform and how it will show improvement.
CLI Workflow Improvements
The Angular CLI is rapidly improving, and now the ng-build, ng-test and ng-run are prepared to be extended by 3rd-party libraries and tools. The best example of this is the AngularFirebase.
Angular Firebase
- Angular has added support for firebase in which there is the deployment of the application using the Angular CLI.
Dart-sass for Sass files
To create the Sass file, Angular has finally removed node-sass for dart-sass for creating the Sass file. Where Dart is considered to be superfast by many experts. Moreover, it is now all set to replace Ruby. However, the developed Sass files usually remained unchanged. But, there are possibilities of the compiler becoming a bit strict. Moreover, using the fibers in the place can increase the speed. Dart is the default now, which itself is a big change.
Builders API
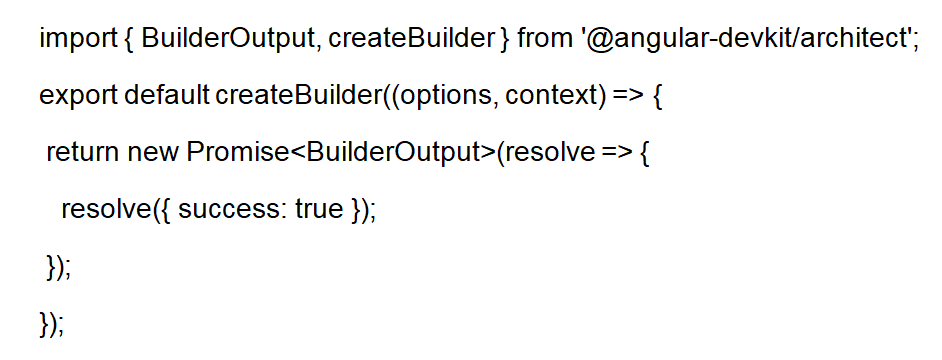
The new version of Angular provides access to the use of Builders API. Moreover, it uses builders for major operations that include serving, building, testing, and e2e. Basically, the builder Builders are functions that are for implementing the logic and behavior for a task that can replace a command which is passed to the create builder() method. For this, angular-devkit/architect package is used and we can create our custom builders as well.

AngularJS API Migration Enhancement with $location service
The Angular Team aims to provide support for all developers using AngularJS to upgrade them with the latest Angular. So, regarding this, some improvements have been made to provide better integration with the AngularJS $location service in hybrid apps. However, a new package angular/common/upgrade is added help you,
- Firstly, to retrieve the state from the location service.
- Secondly, for tracking all location changes.
- Thirdly, it helps in retrieving hostname protocol port search properties that were available in AngularJS.
- Lastly, MockPlatformLocation API added to test the location service.
Service Worker
Angular started using the service worker implementation from version 5. However, with both Angular Service Worker and the Angular CLI built-in PWA supports the angular developers can take the benefits of this service worker. Thus, it will increase the reliability and performance without the need to write code against low-level APIs.
Updated Typescript to 3.4.x
The new version of Angular 8 has updated Angular’s dependencies which include tools such as RxJS and TypeScript to v3.4 ( Angular 7 uses v3.2). Moreover, the new apps developed using the Angular CLI will also use the newest version of TypeScript by default.
Deprecated APIs and Features
Angular focuses on balancing innovation and stability in its framework. For this, they have removed some features and API’S so that Angular can stay updated with the latest practices.
However, to make these transitions easy they deprecated APIs and features for a time before removing them. This provides developers the time to update your apps to the latest APIs and best practices.
- Firstly, the web tracing framework integration.
- Secondly, depreciation of both angular/platform-webworker and angular/platform-webworker-dynamic packages.
- Thirdly, usage for any in TestBed.get.
- Then, removed the deprecated document from @angular/platform-browser.
- Lastly, angular/http removed from the list of packages
Now, we will understand about updating Angular 7 to 8.
Upgradation from Angular 7 to Angular 8

Angular 8 new features are good but however, the main reason for upgrading to new versions of Angular 8 is to get a huge performance boost. However, if you have worked with previous angular versions then upgrading an application from Angular 7 over to Angular 8 is quite simple.
Most developers can use one command for this update:

Things to consider while upgrading to Angular 8 version:
- Firstly, syntax errors might appear due to the presence of TypeScript 3.4. Further, this can lead to some issues which are previously present.
- Secondly, there is a need to use Node.js version 12 or later without failing. Then, run the $ node -v command to check which Node version you are using. If it’s an old one then update it to the latest.
Final Word
Angular has done a really great job with the features that are introduced in Angular 8. This version mainly focuses on the modern and advanced technological trends that include features like Ivy, route configurations using dynamic Imports, new builder API in the CLI, web worker support, etc that results in making the Angular platform better. Moreover, with Angular 8.0 update allows the existing applications to work smoothly without any change.
Learn and enhance your Angular 8 skills. Become a Certified Angular 8 Developer Now!



