It is important to decide which all sections the website will contain, for this we need to discuss it with the clients, users, top management and developers.
We need define the important top level navigation, eg. Home page,about us, contact us, etc.
Next we decide on the top level site navigation, I.e. how a user can navigate between the different important pages.
There are different techniques which we can use such as a menu bar, buttons vertical menu bar etc. for navigation across the site.
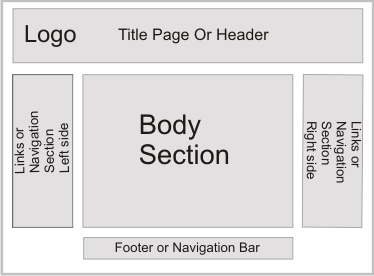
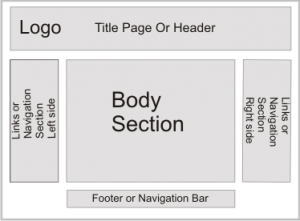
The next step is to sketch the basic layout of your page using nothing but pencil and a white sheet.
This is the simple layout of your website, you could also decide regarding whether you want a two column or three column layout.
Sketches help in identifying potential design problems prior to coding, and become major obstacles.
The next step is to storyboard or fill the layout roughly with the desired colors and contents to get a look and feel of the site in progress.
The reason we don’t directly dive into coding and rather go for storyboarding first is because:
1. It saves time rather than coding which could take hours, storyboarding would take a few minutes.
2. Its easier to brainstorm and visualize in storyboarding rather than in coding.
3. It’s a waste to code in different designs if you are only going to pick one, it wastes time and resources.
The next step is to prototype the site in code.
You code the basic layout of the site, this is done because, the storyboard designs might not always be convertible into a site design due to various reasons, hence it is time saving to prototype a site design first before going all out HTML-CSS coding on the website.





6 Comments. Leave new
Good effort
Great efforts!!
Interesting
informative one
good article
good article