Your site’s design should be completed before a single line of HTML/CSS is coded.
It’s very important to get the design right, and eliminate design errors during the designing phase rather than scraping off humungous lines of code in the future.
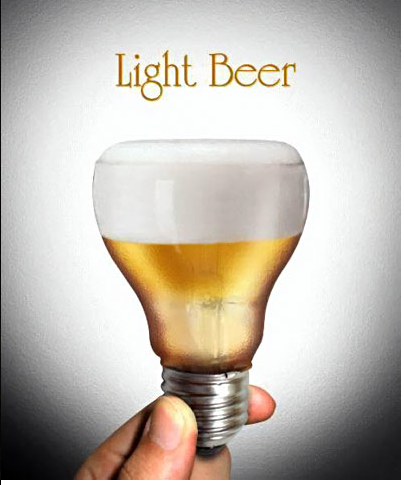
Visual metaphor refers to the site layout and color scheme which gives the look-and-feel to the website theme.
Eg. When you are building a site focused towards children of age group 7-12,you might want to give bright colors and cartoony fonts also sketches to build on the site theme.
Let’s clear the differences between a site’s theme and a site’s visual metaphor.
The site’s theme is the content of the website,
e.g. The theme of flipkart is an online megastore.
A visual metaphor on the other hand refers to the design elements(color, font, graphics, etc) that reinforces the site’s theme.
Developing a visual metaphor is all about brain storming and focusing on the needs of the user, the content in the site and what visual elements you would like to have on the page.





7 Comments. Leave new
unique concept
This is so new and super interesting for me. A visual metaphor, I would agree that, is crucial for the success of any website, because the customer/viewer has his first impression based on that and once his impression is good, he operates the website.
short but informative article.. Good job!
Short and crisp!
informative !
interesting concept
great job 🙂
Nice work.