Good content is the soul of a website and is something that sets your website apart from everyone else and helps in delivering the right message to your customers. Consequently, good web development has a major role to play in controlling the user experience, managing content relevancy, as well as conversion process. With so much emphasis on web development, the demand for web developers is also increasing in the market because of which more and more people are willing to enter this field. This blog is going to focus on one of the major dilemmas faced by web developers i.e. choosing one between React vs Angular frameworks.
When we talk about web development or designing, we talk about frameworks. Angular is a Javascript framework built using Typescript, used mostly for building complex enterprise-grade apps such as single-page apps and progressive web apps, while Reactjs is a Javascript library built using JSX, used to build UI components in any application with frequently variable data. These frameworks are basically used by web developers to create large web applications.
For a web developer, new to this field, it is often confusing to make a choice between React vs Angular. Sometimes people end up taking wrong decisions and regret them later. But, you need not worry anymore, as in this blog we’ll draw an ultimate comparison between these two and will help you choose the better framework for yourself. So, let’s begin with discussing the key features of both of these frameworks one by one.
Key Attributes of React
- Uses third-party libraries
- Improves user experience and possesses fast speed
- Rapid development
- It is composabile
- Saves time
- Facebook is totally behind it
- Provides code stability
Key Attributes of Angular
- Built-in support for HTTP, AJAX, and Observables
- Improved error-handling support
- Seamless updates
- In line with the current technologies
- Local CSS
- Saves time
- Clear and concise coding
- Separation of business logic and user interface
Now, let’s look at the advantages and disadvantages of using React and Angular-
ReactJS
Pros:
- Easy to use and learn
- Includes reusable components
- Enhances performance
- Has scope of testing codes
- SEO-friendly
- Eases the creation of dynamic web apps
Cons:
- Poor documentation
- Complexity of JSX
- Environment changes at a faster pace
Angular
Pros:
- Model-View-Controller architecture
- Easy management of components
- Services and dependency injection
- High scalability
Cons:
- The learning curve is steep
- Has limited SEO options
- Lack of details in CLI documentation
- Verbose as an instrument
These pros and cons are evidence that both of these frameworks are extremely useful in one or the other way and also have respective flipsides. Based on this, we can say that in a way it depends on your priorities, likings, and aversions to decide which should you choose. Anyways, before we conclude anything let’s look at some other key factors of React vs Angular for a better comparison.
React vs Angular – Differences
Let us looks at some of the points of difference between React and angular framework that will help you choose better. Indeed, selecting the right javascript frameworks is quite confusing when we have options that are inventive and help in facilitating the project requirements. Therefore, choosing the one that matches your project’s requirements need to inspect several aspects. We have covered some of the essential points in this post by making a fair comparison of Angular vs React.
Components
React on one side works on Virtual DOM, which is basically a lightweight copy of a Real DOM or you can say it’s the JS representation of actual DOM. On the other hand, Angular works on Real DOM and follows the Model-View-Controller pattern.
Learning path
React is comparatively easier to learn than Angular as it is just a library and, therefore, has lesser concepts to learn. React uses Javascript XML(a way of writing HTML into JavaScript). So, all you need to know is the syntax of JSX, the way to write components, how to manage internal state, routing, props for configuration, and state management using Redux. Thus, it provides flexibility to developers and gives them various options to do the same task in different ways. On the other side, Angular is a complete framework that means if someone wishes to make an application on Angular, they have to learn multiple concepts. Thus, it requires strict coding and knowledge of a lot of things such as Typescript, directives, decorators, modules, components, services, and many more.
Debugging
To perform testing, React requires a set of tools whereas in Angular, testing and debugging are possible with a single tool only. Hence, testing and debugging becomes easy with Angular.
Documentation
In React, the documentation is faster even though it undergoes regular updates. On the other side, documentation is comparatively slow in Angular because of the ongoing development process.
Size
Angular with a size of approx 92KB is larger than React with an approx size of 46KB.
Applications
ReactJS, being a library is widely used for the creation of Single-page applications by companies such as Facebook, Twitter, Airbnb, Instagram, Netflix, and Paypal. On the other side, Angular is used largely for creating applications such as video streaming apps or music instrument apps. Companies such as Google, Youtube, Forbes, Wix, and Telegram make use of Angular.
Installation time
On one side where React takes a longer time to set up, Angular setup is quite easy. However, React is very fast in building apps and delivering projects whereas Angular may delay project delivery because of the increase in coding time.
Use of code
React enables us to change the code as per our desires. On the other side, Angular has many ready-to-use elements that come from a specific provider and therefore, there are priority collisions.
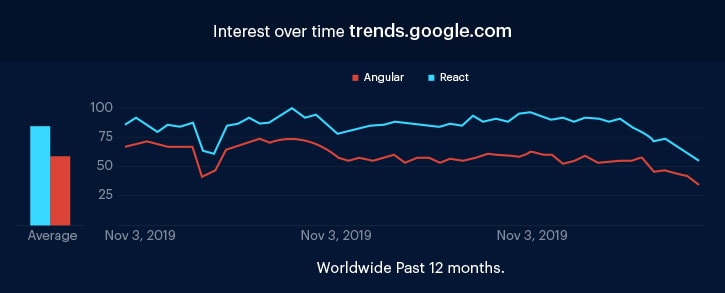
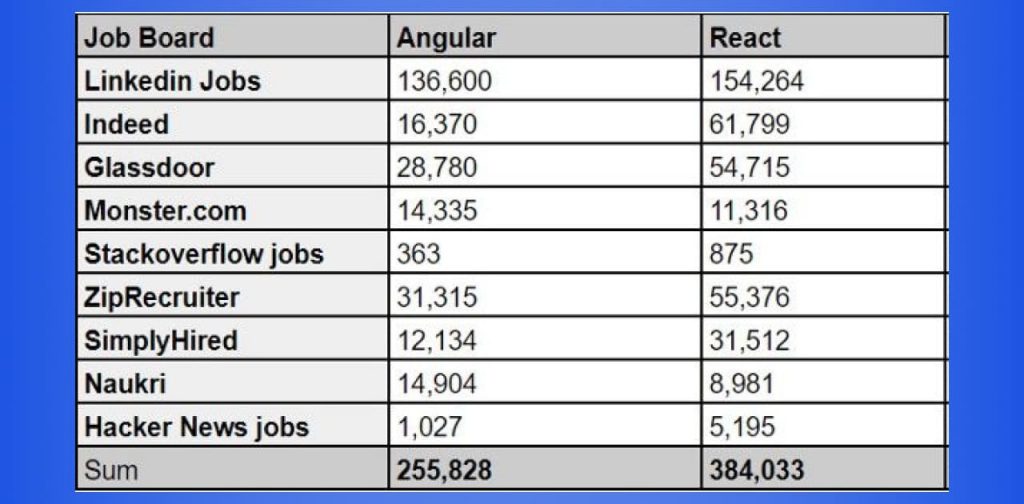
Trends
The charts mentioned below distinctively show how React outperforms Angular both in terms of preference as well as job perspective. These trends are evidence of the fact that more people are inclined towards opting for React instead of Angular.
Popularity
The developers’ community has liked both React and Angular. However, React has continued to be more popular than Angular. Even though React (a library) is being compared with a full-fledged framework, still it has a higher preference than Angular and the sole reason behind this is the early release of React. So, we can’t really judge the usefulness of these platforms only on the basis of popularity.
Use cases
Both of these platforms render amazing services and this is the reason why they have made significant applications worldwide. So, let’s look at the different organizations that have made use of React and Angular.
React use cases-
The New York times
In a new project of The New York times, they have used the Reactjs platform to allow users to apply filters and find pictures of their choice. Hence, Reactjs has made it possible to re-render and has stood out as one of the most impressive features.
Netflix
For low-performance devices, this world-class media streaming platform uses Reactjs for enhancing the runtime performance, modularizing, and increase the startup speed.
Angular use cases-
Upwork
This popular freelancing platform makes use of Angular for maintaining the functionalities efficiently and reflecting the changes in a fraction of seconds.
Paypal
This worldwide payment gateway used Angular for constructing its checkout system consisting of crucial features like the payment review page and adding credit card pages. These important features usually carry a high level of security concerns and efficient functionalities as primary requirements.
Which one to choose when?
Now, the question arises which is better, React or Angular? In a nutshell, it must be understood that both of these frameworks are specialized for different purposes and hence, we can choose both of them depending on the type of applications we’re trying to develop. So, the answer for choosing React vs Angular depends from person to person. However, from the above shreds of evidence, it can be concluded that you may opt for React for SPAs and Angular for comparatively large projects. Also, for a fresher, it is better to opt for React instead of Angular because it’ll be comparatively easier to learn and you won’t get pissed off with frequent upgrades as they are there in Angular. So, wisely determine your preference and choose the framework accordingly.
Once you are done deciding, you may get yourself certified in the area of your it’ll help you stand out from the crowd. So, have a look at the tutorials linked below to better understand the certifications programs on ReactJS and Angular by Vskills.
Choose your framework today and become a certified ReactJS or Angular developer with Vskills.