JavaScript rules the cyberspace. Yes, we just said it out loud. Indeed, it’s tough to disagree with this statement. Since JavaScript is practised universally on the internet. According to Stack Overflow’s Survey, JavaScript is the most popular programming language used by the developers across the globe. Not to mention, more than 70% of the respondents compose their code in JavaScript.
Not just JavaScript code but also, JavaScript frameworks run the show. One of the most popular Javascript framework ANGULAR has issued its SEVENTH VERSION (Angular 7). This new release of the framework has got several engaging features that made this framework unique in comparison to its previous versions. So, in this article, we’re going to unleash all the unique new features of Angular 7. So, stay with us because in this article we’re also going to discuss which is the best online course of Angular 7 for you.
Introduction to Angular Concepts
Angular is considered as one of the hottest open-source JavaScript frameworks. This particular framework is sustained by Google. It is used for building various compelling web applications with the help of sharp features sets. Also, it does a great job by helping and making JavaScript code much more manageable and well-structured.
Moreover, Angular is an amazing platform for developing single-page client applications in HTML as well as TypeScript. In addition, it performs core and optional functionality as a set of TypeScript libraries that you import into your apps. However, Angular is written in TypeScript only.
On the other hand, the architecture of an Angular application depends completely on specific fundamental notions. Out of those basic building block, one is known as NgModules. Further, this provides a compilation context for segments. The key function of NgModules is to collect related code into operative sets.
In other words, an Angular app is specified by a set of NgModules. An app often has at least one root module that facilitates bootstrapping. Subsequently, it does have many other feature components.
- First of all, components represent views, which are kits of screen elements that Angular can choose amongst and adjust according to your program logic and data.
- Consequently, components utilise services, which implement specific functionality not directly related to views. Service providers can be included in segments such as dependencies, making your code modular, reusable, and efficient.

An Overview of Angular 7
Google released Angular 7 on October 18, 2018. This is also is a TypeScript based full-stack web application. It enables the user to design Single Page Applications(SPA) with the help of the notion of components. Now, understand this part-The component in Angular 7 are integrated like a tree i.e. there are parent and child elements in which each child element is connected to its respective parent element.
Angular 7 Highlights
The Angular 7 release is actually dispersed between the Angular core framework, the Angular CLI, Angular Material, and the Angular CDK which is quite the broad range of updates.
Since there were not a lot of new updates and features launched in this release. But, there are certainly some beneficial upgrades for Angular front-end developers. These include-improvements to Angular Material and the core framework, CLI with synchronized major versions, and upgrades to the toolchain.
This time, Angular 7 mainly focuses on the Ivy project, rewriting the Angular compiler and runtime code to make it smaller, better, faster.
Talking of the focus and elements of Angular 7, let’s move on an and understand all the new features of Angular 7.
Angular 7 Features
All the new stacked features of Angular 7 have made this new version stronger and powerful. So, let’s look at these new features which are going to help you in the long run.

1. CLI Prompts
In Angular 7, the Command Line Interface (CLI) prompts has been regenerated to version 7.0.2. With the innovative and renewed version of angular CLI attains new features. When the user performs common commands like ng add @angular/material or ng new, it will prompt users. It assists users to examine the in-built SCSS support, routing, etc. To avail all packages that publish schematics, CLI prompts have been integrated to schematics too.
2. Application Performance
Angular 7 is quicker in comparison to the former versions of Angular. Indeed the new updates make the app run faster and work better. Not only does it focuses on making the framework small but also makes the app small as much as possible.
3. Virtual Scrolling
Though, the scrolling feature was already there in the former versions as well. But, Angular 7 comes with updated virtual scrolling. Virtual scrolling enables the user to bind a list of components. Even if it means incorporating way too long in small packets. Subsequently, this particular feature of Angular 7 is helpful for mobile apps where scrolling affects performance. Moreover, it is useful for web applications.
4. Drag and Drop
Nowadays, with the help of dragging and dropping items in the list, the user can re-order their list. Further, it supports the shift of elements between the lists. With the help of CDK drag handle, a user can personalize the drag area as per their own requirements. Not to mention, the user can apply multiple handles on a single item if needed.
5. Bundle Budget
Whenever the user is developing applications on Angular 7, he/she can now set up a budget limit of their bundle size as well. Moreover, the developer can also modify these settings as per requirement. Since the reduction in bundle size enhances the performance of the application.
6. Angular Compiler
The brand-new Angular compiler allows an 8-phase rotating ahead-of-time compilation. The NGCC (Angular Compatibility Compiler) will switch node_modules collated with Angular Compatibility Compiler (NGCC), into node_modules which seem to have been composed with TSC compiler transformer (NTSC). Also, Ivy rendering engine can utilize such “legacy” package due to this compiler change.
7. Angular Elements
Angular Elements was introduced in the Angular 6. As a part of the Angular framework, the Angular 7 is however updated. As a result, Angular now maintains content projection utilising web standard for custom elements.
8. Angular Do-Bootstrap
It bootstraps those particular modules which need bootstrap of components. Angular 7 allows interface (DoBootstrap) and new life-cycle hoop (ngDoBootstrap).
9. Better Error Handling
Angular 7 fixes error handling in an angular application. @Output in Angular7.0 has an upgraded error handling feature.
10. Native Script
Earlier developers used to create different projects for mobile and web version of the application. But now with the help of a single project, users can develop web and mobile app too. All this can be done with the help of native script schematics.
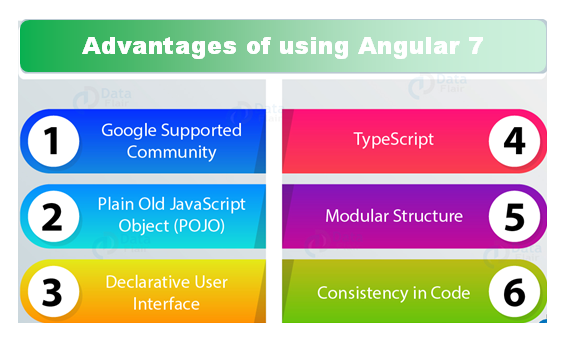
Advantages of Using Angular 7
Since this Angular 7 is new as well as updated. So, there is no question whether the developer is enjoying any advantage or not. Because it is very obvious that every newly updated framework has its own advantages. So, let’s view all the advantages that you will enjoy while using Angular 7.
- Angular supports Single Page Applications
- Two-way data binding
- Modularity in Angular
- Reduced coding
- Declarative User Interface
- Easy integration
- Cross-Platform
Now, that we have discussed all the features and advantages of Angular 7. Let’s move on and take you through a tour of the best certification bodies for Angular 7.
Which Certification is best for Angular 7
Angular is regarded as the fastest growing and evolving front-end application development solution. It can solve the compliance element across different orientations of mobile as well as the desktop. And, the reason being, the language proffer a continuously broadening and flourishing framework to provide better ways for developing web applications.
Nowadays, Angular has become a trademark amongst all the developers due to its acceptance all around the globe. As a result, more and more individuals are learning it through different platforms such as official documentation, video courses, articles, blogs, podcasts and many more.
All this has resulted in the demand for a spike in Angular Certification. But sadly, Angular has no official certification because there is no direct authority.
Therefore, you may come across many associations providing the same. However, the question arises, which association to choose from. So, in the next section, we’re providing our top picks for the Angular certification.

Certification Bodies
Not to fret. There are plenty of websites and portals who provide the core and advanced tutorials of Angular and certifications to upgrade your profile. So, do check out the list of below.
- Vskills
- Edureka
- Simplilearn
- Edunextgen
- Coursera
Pathway to get Angular Certification
With the increase in the Angular framework’s popularity, the demand for Angular developers is also rising day by day. A lot of association are looking for candidates who can develop web application.

Tutorials for Preparation
There are various sources available that provide you with beneficial Angular 7 Learning Tutorial that can help you a lot in understanding the exam concepts. Moreover, it will guide you step by step in understanding the various frameworks and techniques to acquire the required skills.
Joining Groups and Forums
This means that you can also register to some groups or communities and discussion forums where you can share your issues or queries with the experts. Similarly, there are some question-answers sites such as Quora, StackOverflow which will help you in the same.
Practice Test and Mock Series
When it comes to practise set or mock series, you may come across various websites offering free practice tests on Angular. You may refer these websites to keep you self updates as well as keep your skills in check.
Career Prospect with Angular 7

By learning Angular, you will get a comprehensive knowledge of Angular development and be able to pursue your career in the following Job Role. Some of the common designations for Angular professionals in the industry are –
- Firstly, Web developer
- Secondly, Front-End Developer
- Thirdly, Software Engineer
- Subsequently, Software Developer
- After this, Web app developer
- Not to mention, an Associate technology analyst
- Also, UI developer
- Moreover, UX developer
- Further, MVC web developer
- In addition, Front-end developer
- Lastly, JavaScript developer
Popular websites developed using Angular
There are several large and popular websites that are developed with the help of Angular. Some of them are as follows:
- The Guardian
- PayPal
- Upwork
- Netflix
- YouTube for PS3
- Lego
- Freelancer
- Weather
- JetBlue
- iStock Photo
In conclusion, there are a lot of Certification bodies offering Angular 7 but only the right certification will lead you to a great career. S
Make your resume stand out and become a Certified Angular 7 Developer. Try free practice tests here!
 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself!