Do you want to build yourself a whole new application to keep up with the changes in technology? Well if that is what you sought-after, then Angular can be the most possible as well as viable technologies to bloom your career in the world of web development. There is no denying the fact that Angular has become popular in a short span of time. As a result, the demand for Angular Developers has taken a great rise creating an increase in the demand for Angular certifications in the market.
Therefore, in this article, we will be navigating you through the right career path. However, before you drench yourself in various certification bodies and the right learning resources, let’s take a step back and start with the introduction.
Angular: Introduction
Angular is basically a JavaScript framework for constructing web applications. Not to mention, these apps are in JavaScript, HTML, and TypeScript, which is a superset of JavaScript. Also, it offers a built-in feature for animation, HTTP service, and many others. In the same vein, the code is transcribed in TypeScript, which comprises of JavaScript and represents the same in the browser.
Popularity and Versions
Angular is an umbrella term that includes the seven versions releases of Angular. Angular has advanced from Angular version 1.0 to Angular version 2.0 and now Angular version 8.0. These versions include:

Angular 1.0 – released on June 14, 2012
- Firstly, Angular 1.0 follows the MVC (Model View Controller) architecture for building client-side web applications.
- Secondly, it provides support to several languages like French, Chinese Traditional, Chinese Simplified, etc.
- Lastly, it makes certain tasks simpler like testing, routing, template, and binding.
Angular 2.0 – released on September 14, 2016
- Firstly, Angular 2 is not an extended version of Angular 1
- Secondly, it is completely rewritten and its typescript language is basically dependent on the ECMAScript 6 specification.
- Thirdly, it is tailored around Component, Object-Oriented and Templates
Angular 4.0 – released on March 23, 2017
- Firstly, Angular 4 allows IT teams to render on the server-side, thus providing universality.
- After that, it is faster and lighter, as the code consumes less space and thus boosts the speed of the application.
- In addition, it stores object structure as maps, unlike route parameters.
Angular 5.0 – released on November 1, 2017
- Firstly, Angular 5 introduces the HTTPClient API to deprecate the HTTP library.
- After that, it allows the export of a component using multiple aliases to ease the migration process.
- In addition, it involves new pipes for better standardization.
- Moreover, new features include optimizing the build size and improving the application speed.
Angular 6.0 – released on May 4, 2018
- Firstly, Angular 6 includes new commands like ng-update to migrate from the previous version to the current version.
- Subsequently, it supports creating custom UI elements without the need of an angular material library.
- Additionally, it allows Angular Components to be published as Web Components.
- Further, there is a room for multiple validators to be applicable to a form builder.
Angular 7.0 – released on October 18, 2018
- Firstly, Angular 7 introduces an update to v7.0.2 with new features.
- After that, it introduces minor visual updates & improvements in Material Design.
- Subsequently, it includes the new drag-drop module which basically provides a better way to easily create drag & drop interfaces.
- Lastly, another key improvement is the documentation update.
Angular 8.0 – released on May 28, 2019
- Firstly, the introduction to the Ivy project makes it better, faster, and smaller.
- In addition, it is an incremental DOM that doesn’t need any memory to render the view.
- Subsequently, Angular Team provides backward compatibility mode to Angular router that helps to generate the path for large projects.
- After that, it includes a web worker while building the production bundles, which are essential for improving the parallel ability and help to increase the performance.
- Further, lazy loading bring down the size of large files by lazily loading the data that are necessary.
Advantages of Angular
So, why Angular? You surely have had this particular question in your head. Well, the answer is quite simple – it is supported on various platforms (web, mobile, desktop native), it is powerful, modern and has a nice ecosystem. Still not convinced? Let me be a bit more eloquent then and take you on a tour to what Angular brings to the table.
Angular provides arrangement
First things first, Angular’s job is not confined to tools only, rather it has more to offer. That is to say, Angular not only presents the tools but also design patterns to build your project in a maintainable way. The code is a structure in a convenient manner which reduces the time to entangle the classes and methods that are generally hard to modify and even harder to test.
Components are decoupled
Secondly, Angular aspire to remove tight coupling between various components of the application. Injection happens in NodeJS-style resulting in the replacement of various components with much ease than ever before.
Creates a single room for DOM manipulation
In addition, with Angular, you don’t need to tighten a couple of presentations and the application’s logic, thereby making your markup much cleaner and simpler.
Testing is at the heart
Subsequently, Angular is meant to be thoroughly tested and it supports both unit and end-to-end testing with tools like Jasmine and Protractor.
Mobile and desktop Compatibility
Further, Angular is a single framework for multiple platforms. In other words, it is compatible with both mobile and desktop read.
Angular is actively maintained
Last but surely not least, Angular has a large community and ecosystem which makes it more advantageous. Besides this, you can also find lots of materials on this framework as well as many useful third-party tools.
So, we can now agree to the fact that Angular is not just a framework, but rather a platform that empowers developers to build applications for the web, mobile, and desktop.
Top Angular Certification Bodies
Certifications have found its way in almost every industry. The reason being, certifications are helpful to advance the career. Not to mention it allows candidates to evaluate their skills and knowledge. Moreover, these work as a recognition of their competency and shows your commitment towards your profession.
There are various certification bodies that offer certification in Angular. Therefore, you may find various training institutes that offer the same. However, don’t get lured by them. Now, understand and keep this in mind that there are only a few who are widely accepted. So, make sure you make your choice wisely. In order to make things easier for you, we are providing you with the list of certification bodies that we highly recommend. Let’s get started then –
Vskills – India’s Largest Certification Body
Vskills is India’s largest Assessment Body which works on the principle to improve the scope for professional certification and academic testing mechanism. Moreover, Vskills Certification helps enrich your profile –
- Improving relevance and applicability
- Helps to build confidence and self-accomplishment
- Improves marketability
- Hike in salary
- Further improved academic recognition
DotNetTricks
DotNet Tricks is an online learning platform offering unlimited access to courses, learning paths, and real hands-on labs. Moreover, it helps you learn, build and empower yourself.
Edureka
It is an e-learning platform that helps professionals learn trending technologies for career growth.
Simplilearn
It is another online platform that offers short-term online training courses to help professionals get certified and get ahead.
EduNextGen
EduNextgen offers online training courses and classes that help you leverage your professional network, and get hired.
Learning Resources
Apparently, the market is flooded with a myriad of learning resources that provides required and authentic study materials that help in preparation for the Angular Certification. Some of the most common learning resources include:

Online Tutorials
Online tutorials are one of the most effective parts of the learning process. Ther are basically the teaching sessions which take place over the internet. The main motive of tutorials is to transfer the knowledge in such a manner that the candidate imbibes the idea of tutorials at his/her own pace. So, Make your learning easy here.
Study Groups or Forums
The idea of getting enrolled in study groups and forums aads nothing, but an advantage. That is to say, these online study centers allow aspirants to keep up with the learning trends. Moreover, they help the aspirants to clear their doubts if they have any. However, it is equally important to note here that the idea of joining study groups or forums is completely subjective.
Practice Tests
Practice tests may be the oldest medium to study, yet are one of the most beneficial as well as reliable medium to study for the exam. The evolution of practice tests form pen-paper to online has been remarkable which adds more to its generosity. They not only help you find the errors (strengths and weaknesses) but also provides you a chance to rectify the errors before it gets too late. Ready to take the challenge? START PRACTICING NOW!
Job Opportunites
There is no harm in getting a closer view of the companies that might hire you after your certification. Therefore, here is an extensive list of top companies and startups hiring Angular Developers in India.

Top Recruiters
- IBM
- Cisco
- Levy
- Capgemini
- Tech Mahindra
- TCS
- Mindtree
Job Roles and Responsibilities
Achieving the certification does not imply the end of the journey, rather there is much more left. Yes, we are talking about the job roles and responsibilities which play a crucial role in any organization. So, let’s start with the roles first.

After giving a quick glance at the roles, its time to pay some heed to the responsibilities.
Web developer
- The web developer role is to meet all the client’s requirements. It works on both the front end and back end part. And the main focus is on how a website will look and behave as per the client’s demand.
UI developer
- UI developer means a user interface developer that performs the work of both a web developer and a web designer. Where a Web designer designs the web pages and a web developer adds the functionality in the web pages.
Front end web developer
- Front end web developer’s attention is only on a look at the website. And, it mainly works on the front end. Also, it includes designing web pages, linking web pages, etc.
JavaScript developer
- JavaScript developer performs operations that include implementing the front-end logic that defines the behavior of the visual elements of a web application. Moreover, it is also responsible for connecting this with the services on the back-end.
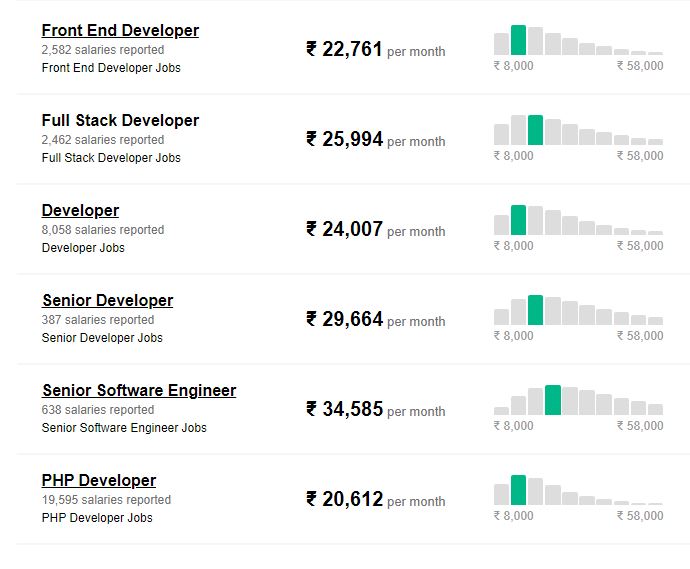
Average Salary
Once you are exposed to the top recruiters that might hire you, the next curiosity in your head would be the pay scale of an Angular Developer. In general, the average salary of an Angular Developer depends upon the knowledge and expertise you bring to the table. That being side, let’s take a look at the average salary of an Angular Developer with respect to the job roles they perform.

Expert’s Corner
In conclusion, Angular has evolved tremendously in the field of web development, resulting in high demand for Angular Developers. The certification is best suitable for individuals who have a compulsive desire to work in IT or Web development. Achieving the Angular certification helps the individuals gain recognition for the skills as a developer and ultimately give rise to the pay scale. Most importantly, Angular certification provides you with a stable landscape in today’s ever-changing technology.
Enrich your profile with advanced learning skills and expert tutorials on Angular. Prepare and become a Certified Angular Developer Now!
 Stay Ahead with the Power of Upskilling - Invest in Yourself!
Stay Ahead with the Power of Upskilling - Invest in Yourself! 



